| Line 357: | Line 357: | ||
<style> | <style> | ||
| + | |||
.caption { | .caption { | ||
| − | |||
font-weight: bold; | font-weight: bold; | ||
margin-left: 25px; | margin-left: 25px; | ||
} | } | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
.titleText { | .titleText { | ||
position: absolute; | position: absolute; | ||
| Line 415: | Line 410: | ||
padding-top: 50px; | padding-top: 50px; | ||
padding-bottom: 150px; | padding-bottom: 150px; | ||
| + | min-height: 800px; | ||
} | } | ||
| − | + | #div-pic { | |
z-index: -999; | z-index: -999; | ||
height: 500px; | height: 500px; | ||
| Line 423: | Line 419: | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
.imageEmbed { | .imageEmbed { | ||
/* creates border around image on each page */ | /* creates border around image on each page */ | ||
| Line 438: | Line 428: | ||
} | } | ||
| − | + | #div-text p, .longText li { | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | #div-text p { | + | |
/* formats text and lists within .longText */ | /* formats text and lists within .longText */ | ||
| − | |||
| − | |||
font-size: 14pt; | font-size: 14pt; | ||
line-height: 2; | line-height: 2; | ||
| Line 465: | Line 446: | ||
h4 { | h4 { | ||
/* formats intratext section headings */ | /* formats intratext section headings */ | ||
| + | margin-top: 40px !important; | ||
font-size: 20pt; | font-size: 20pt; | ||
| − | |||
} | } | ||
| Line 479: | Line 460: | ||
} | } | ||
| + | .figure { | ||
| + | /* fixes the width of images in results tables */ | ||
| + | width: 80%; | ||
| + | display: block; | ||
| + | margin-top: 20px; | ||
| + | margin-bottom: 20px; | ||
| + | margin-left: 7%; | ||
| + | margin-right: 13%; | ||
| + | } | ||
| + | |||
| + | .figureImg { | ||
| + | width: 100%; | ||
| + | border-style: solid; | ||
| + | border-color: #A8A8A8; | ||
| + | border-width: 2px; | ||
| + | } | ||
/* formats caption and heading of results tables */ | /* formats caption and heading of results tables */ | ||
| Line 508: | Line 505: | ||
margin-top: 50px; | margin-top: 50px; | ||
} | } | ||
| − | + | ||
| − | + | /* table of element */ | |
| − | + | ||
| − | + | #table-selector { | |
| − | + | width: 80%; | |
| − | + | min-width: 600px; | |
| − | + | max-width: 1500px; | |
| − | + | position: absolute; | |
| − | + | border-collapse: collapse; | |
| − | + | background: none; | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
} | } | ||
| − | + | ||
| − | + | #table-selector th { | |
| − | + | width: 25%; | |
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | .borderRight { | ||
| + | border-right: 1px solid #A8A8A8; | ||
| + | } | ||
| + | |||
| + | .borderBoth { | ||
| + | border-left: 1px solid #A8A8A8; | ||
| + | border-right: 1px solid #A8A8A8; | ||
| + | } | ||
| + | |||
| + | .borderTop { | ||
| + | border-bottom: 1px solid #A8A8A8; | ||
| + | } | ||
| + | |||
| + | th p { | ||
| + | font-size: 16pt !important; | ||
| + | font-weight: 400; | ||
| + | cursor: pointer; | ||
| + | padding: 5px 0px 15px 0px; | ||
| + | margin: 0 0 0 0; | ||
} | } | ||
| Line 574: | Line 583: | ||
<!-- Heading text --> | <!-- Heading text --> | ||
| − | <div id="div-text"> | + | <div id="div-text"> <!-- Start of main text of page --> |
| + | <!-- Heading text --> | ||
| + | <style> | ||
| + | .longText strong { | ||
| + | font-size: 14pt; | ||
| + | line-height: 2; | ||
| + | } | ||
| + | |||
| + | .longText { | ||
| + | margin-top: 30px; | ||
| + | margin-bottom: 30px; | ||
| + | } | ||
| + | |||
| + | .textSection { | ||
| + | display: none; | ||
| + | } | ||
| + | |||
| + | .longText p { | ||
| + | margin-top: 15px; | ||
| + | margin-bottom: 15px; | ||
| + | } | ||
| + | |||
| + | </style> | ||
| + | <table id="table-selector"> | ||
| + | <thead> | ||
| + | <th class="borderRight navigator borderTop" id="th-background" data-select="background"><p>Background</p></th> | ||
| + | <th class="borderBoth navigator borderTop" id="th-pathway" data-select="pathway"><p>Pathway</p></th> | ||
| + | <th class="borderBoth navigator borderTop" id="th-optimization" data-select="optimization"><p>Optimization</p></th> | ||
| + | <th class="borderLeft navigator borderTop" id="th-results" data-select="results"><p>Results</p></th> | ||
| + | </thead> | ||
| + | </table> | ||
| + | </br></br></br> | ||
<div class="longText"> | <div class="longText"> | ||
| − | <p>Modeling | + | <div class="textSection" id="div-background"> |
| + | <h4>Background</h4> | ||
| + | <p>The Modeling portion of the UMaryland iGEM project proposes specific adjustments to the expression levels of enzymes in the methane digestion pathways. Our modeling efforts focus on ensuring the viability of our engineered organism, and optimizing the efficiencies of our pathways. Along the way, our team encountered stumbling blocks that we would like to illuminate for iGEM teams in the future. Incorporated into our modeling page is a concise guide on getting started with the Matlab applet, Simbiology, to model simple metabolic pathways. If you have no interest in this guide, please feel free to optimize your time by skipping over the purple text.</p> | ||
</div> | </div> | ||
<div class="longText"> | <div class="longText"> | ||
| − | <h4> | + | <div class="textSection" id="div-pathway"> |
| − | + | <h4>Creating the Pathway Architecture</h4> | |
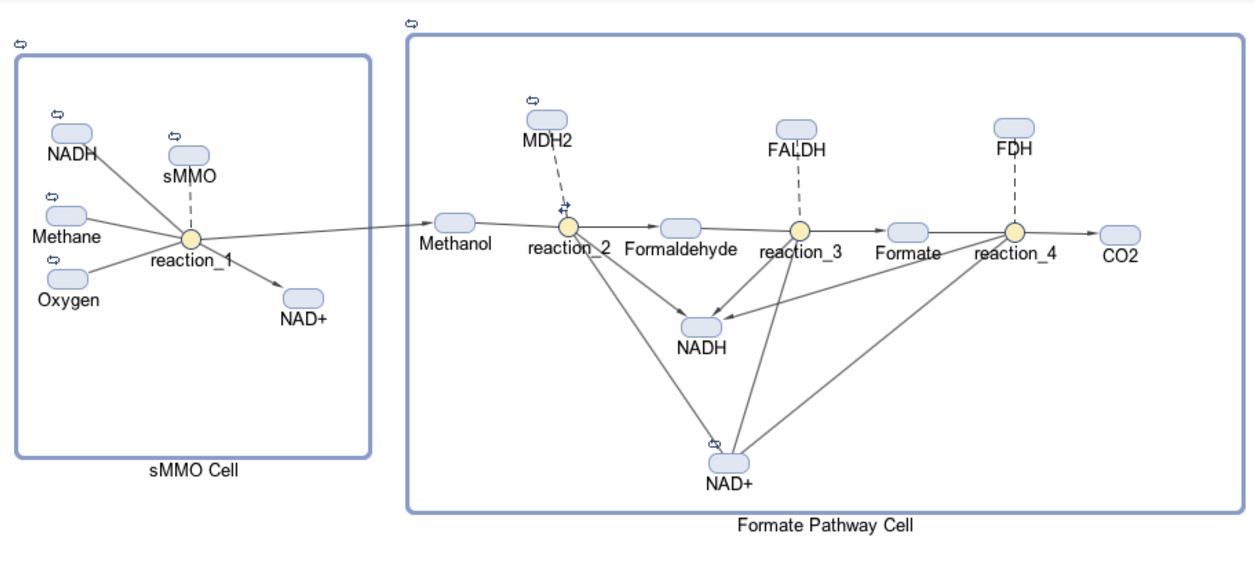
| − | + | <img src="https://static.igem.org/mediawiki/2016/7/75/T--UMaryland--formateModel.jpg" width="100%" /> | |
| − | < | + | <p>The models for our formate and fructose pathways each consist of two compartments, four reactions and 14 or 15 species, respectively. The initial goal for our project was to produce a co-culture of cells consisting of “sMMO Cells” that produce methanol and “Formate/Fructose Cells” that detoxify methanol, all in an effort to completely biodegrade methane. The first compartment in our model shown below is the “sMMO Cell” that converts methane to methanol, which travels to the second compartment of our model, either the “Formate” or “Fructose Cell.” Each species represents a different molecule involved in our pathway. The architecture for our Formate pathway displays a progression of compounds starting at methane and ending at carbon dioxide. In all, this pathway is facilitated by four enzymes.</p> |
| − | + | <img src="https://static.igem.org/mediawiki/2016/e/eb/T--UMaryland--fructoseModel.jpg" width="100%" /> | |
| − | < | + | <p>The first half of each pathway is identical. The first enzyme used in each pathway is sMMO, which catalyses the oxidation of methane to methanol while simultaneously oxidizing NADH to NAD+. Both pathways then proceed to oxidize methanol to formaldehyde, which is a reaction catalyzed by the MDH2 enzyme.</p> |
| − | + | <p>Once formaldehyde is produced, the two pathways begin to differ. In the Formate Pathway, formaldehyde is first oxidized to formate, which is then oxidized to carbon dioxide by FALDH and FDH enzymes respectively. In the Fructose Pathway, formaldehyde is incorporated into a 5 carbon sugar by HPS to make D-arabinose 6-phosphate, a 6 carbon sugar. PHI then converts D-arabinose 6-phosphate into D-fructose-6-phosphate, which is a substrate of glycolysis.</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </div> | + | |
</div> | </div> | ||
<div id="bot-nav"> | <div id="bot-nav"> | ||
| Line 638: | Line 667: | ||
var marginCheck = marginTitle / 2; | var marginCheck = marginTitle / 2; | ||
if (marginCheck < 15) { | if (marginCheck < 15) { | ||
| − | $('.titleText').css('left','15px'); | + | $('.titleText, #table-selector').css('left','15px'); |
| − | $('.titleText').css('margin-left','0px'); | + | $('.titleText, #table-selector').css('margin-left','0px'); |
} else { | } else { | ||
| − | $('.titleText').css('left','50%'); | + | $('.titleText, #table-selector').css('left','50%'); |
| − | $('.titleText').css('margin-left','-40%'); | + | $('.titleText, #table-selector').css('margin-left','-40%'); |
} | } | ||
}) | }) | ||
$(window).load(function() { | $(window).load(function() { | ||
| − | + | $(window).resize(); | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
}) | }) | ||
| − | |||
</script> | </script> | ||
Revision as of 07:04, 19 October 2016
</div> </div>

Background |
Pathway |
Optimization |
Results |
|---|
Background
The Modeling portion of the UMaryland iGEM project proposes specific adjustments to the expression levels of enzymes in the methane digestion pathways. Our modeling efforts focus on ensuring the viability of our engineered organism, and optimizing the efficiencies of our pathways. Along the way, our team encountered stumbling blocks that we would like to illuminate for iGEM teams in the future. Incorporated into our modeling page is a concise guide on getting started with the Matlab applet, Simbiology, to model simple metabolic pathways. If you have no interest in this guide, please feel free to optimize your time by skipping over the purple text.
Creating the Pathway Architecture

The models for our formate and fructose pathways each consist of two compartments, four reactions and 14 or 15 species, respectively. The initial goal for our project was to produce a co-culture of cells consisting of “sMMO Cells” that produce methanol and “Formate/Fructose Cells” that detoxify methanol, all in an effort to completely biodegrade methane. The first compartment in our model shown below is the “sMMO Cell” that converts methane to methanol, which travels to the second compartment of our model, either the “Formate” or “Fructose Cell.” Each species represents a different molecule involved in our pathway. The architecture for our Formate pathway displays a progression of compounds starting at methane and ending at carbon dioxide. In all, this pathway is facilitated by four enzymes.

The first half of each pathway is identical. The first enzyme used in each pathway is sMMO, which catalyses the oxidation of methane to methanol while simultaneously oxidizing NADH to NAD+. Both pathways then proceed to oxidize methanol to formaldehyde, which is a reaction catalyzed by the MDH2 enzyme.
Once formaldehyde is produced, the two pathways begin to differ. In the Formate Pathway, formaldehyde is first oxidized to formate, which is then oxidized to carbon dioxide by FALDH and FDH enzymes respectively. In the Fructose Pathway, formaldehyde is incorporated into a 5 carbon sugar by HPS to make D-arabinose 6-phosphate, a 6 carbon sugar. PHI then converts D-arabinose 6-phosphate into D-fructose-6-phosphate, which is a substrate of glycolysis.




