| Line 21: | Line 21: | ||
<br></br> | <br></br> | ||
| − | <img src = "https://static.igem.org/mediawiki/2016/ | + | <img src = "https://static.igem.org/mediawiki/2016/d/d7/T--MIT--trans.JPG" width = 100%> |
| − | <p style="font-family: Verdana; float:left;"> | + | <p style="font-family: Verdana; float:left;">↑ The image above is the screenshot of an exemplary inner page that firstly includes a brief description of the procedure, then presents a link (highlighted in yellow) to the Fold page where tutorial resides. The screenshot of the Fold page can be seen below:</p> |
<br></br> | <br></br> | ||
| Line 29: | Line 29: | ||
<br></br> | <br></br> | ||
| − | <img src = "https://static.igem.org/mediawiki/2016/ | + | <img src = "https://static.igem.org/mediawiki/2016/e/e3/T--MIT--fold_1.JPG" width = 100%> |
| − | <p style="font-family: Verdana; float:left;"> | + | <p style="font-family: Verdana; float:left;">↑ This is how the tutorial page looks at first. The instructions can be seen as broken down into various successive steps depending on the protocol content (ie. "materials" as seen in the image). </p> |
<br></br> | <br></br> | ||
| Line 36: | Line 36: | ||
<br></br> | <br></br> | ||
| − | <img src = "https://static.igem.org/mediawiki/2016/5/ | + | <img src = "https://static.igem.org/mediawiki/2016/5/58/T--MIT--fold_2.JPG" width = 100%> |
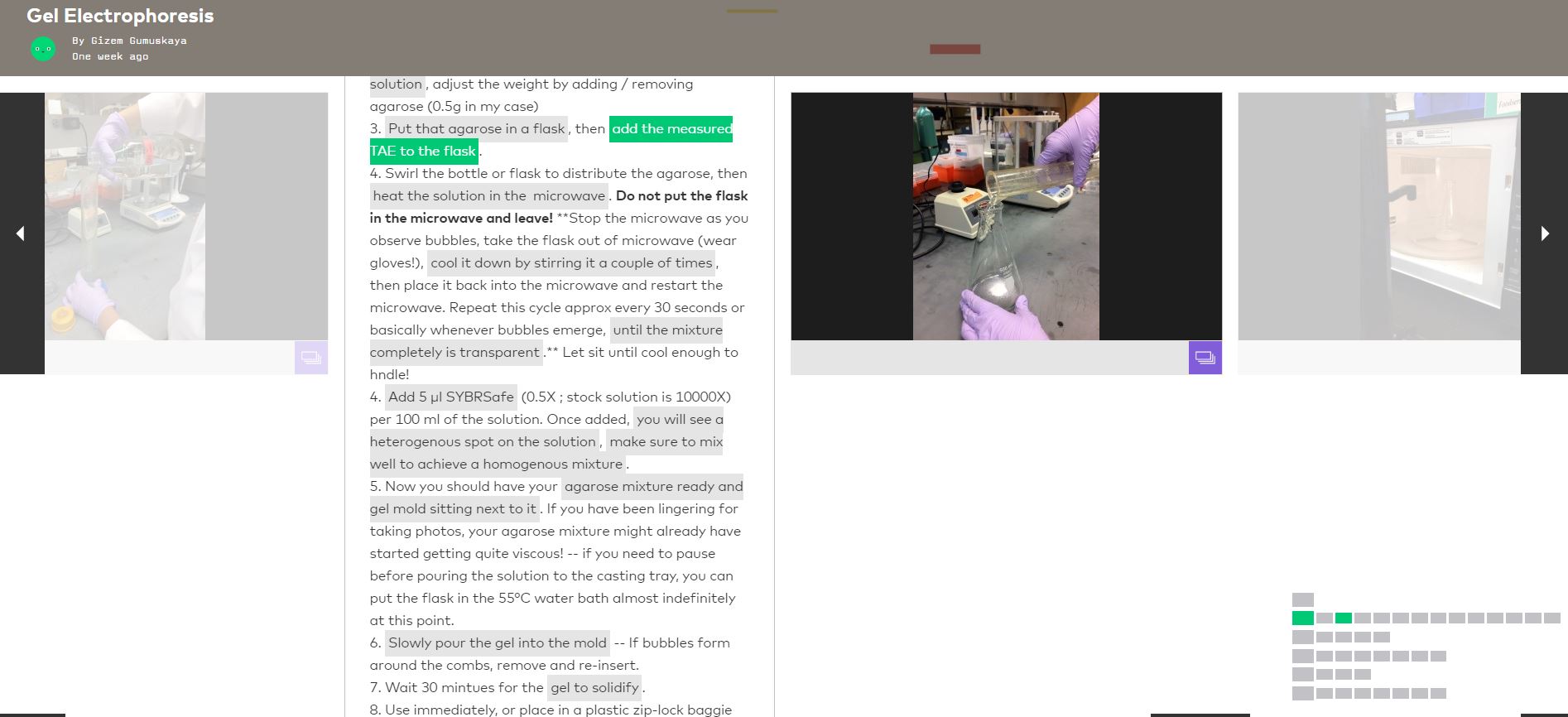
| − | <p style="font-family: Verdana; float:left;"> | + | <p style="font-family: Verdana; float:left;">↑ As one scrolls down, some keywords start appear in green. These are the keywords linked up to an image. As one reads the instructions, s/he can click on these highlighted keywords to see a photograph of their execution.</p> |
<br></br> | <br></br> | ||
<br></br> | <br></br> | ||
<br></br> | <br></br> | ||
| − | + | <p>Below are some images showing different instances of narration:</p> | |
| − | <img src = "https://static.igem.org/mediawiki/2016/ | + | <img src = "https://static.igem.org/mediawiki/2016/c/cd/T--MIT--fold_3a1.JPG" width = 100%> |
| − | < | + | <br></br> |
| − | + | <br></br> | |
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/f/fb/T--MIT--fold_3b1.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/c/c4/T--MIT--fold_3c.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/b/be/T--MIT--fold_3d.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/c/c2/T--MIT--fold_3e.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/2/2b/T--MIT--fold_3f.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/1/1e/T--MIT--fold_3g.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/f/f1/T--MIT--fold_3h.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/6/6e/T--MIT--fold_3i.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/7/76/T--MIT--fold_3j.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/b/b6/T--MIT--fold_3k.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/2/28/T--MIT--fold_3l.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/d/d3/T--MIT--fold_3m.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://2016.igem.org/File:T--MIT--fold_3n.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/a/aa/T--MIT--fold_3o.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/9/9f/T--MIT--fold_3r.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "https://static.igem.org/mediawiki/2016/2/2c/T--MIT--fold_3s.JPG" width = 100%> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <br></br> | ||
| + | <img src = "" width = 100%> | ||
<br></br> | <br></br> | ||
<br></br> | <br></br> | ||
Revision as of 04:28, 15 October 2016
the text and images will be updated!
As a part of our human practices work, we created a blog - which can be reached via this link- where the mainstream synthetic biology lab procedures are broken down in a stepwise fashion and explained with photographs. We used fold.cm, through tumblr.com, in creation of this blog due to Fold's unique interface that enables one to easily link up sentences with images, hence serve both literary and visual cognition simultaneously. Below we explain how the blog works with a series of screenshots:
↑ The image above is the screenshot of the blog's mainpage where the all the procedures are listed with an accompanying illustration that describes the essence of that procedure.

↑ The image above is the screenshot of an exemplary inner page that firstly includes a brief description of the procedure, then presents a link (highlighted in yellow) to the Fold page where tutorial resides. The screenshot of the Fold page can be seen below:

↑ This is how the tutorial page looks at first. The instructions can be seen as broken down into various successive steps depending on the protocol content (ie. "materials" as seen in the image).

↑ As one scrolls down, some keywords start appear in green. These are the keywords linked up to an image. As one reads the instructions, s/he can click on these highlighted keywords to see a photograph of their execution.
Below are some images showing different instances of narration: