Zigapusnik (Talk | contribs) |
Zigapusnik (Talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | + | {{Slovenia}} | |
| − | + | <html> | |
| − | + | <head> | |
| − | + | <title>Integrated practices</title> | |
| − | + | <link rel="stylesheet" | |
| − | + | href="//2016.igem.org/Team:Slovenia/libraries/semantic-min-css?action=raw&ctype=text/css"> | |
| + | <script type="text/javascript" | ||
| + | src="//2016.igem.org/Team:Slovenia/libraries/semantic-min-js?action=raw&ctype=text/javascript"></script> | ||
| + | <link rel="stylesheet" type="text/css" href="//2016.igem.org/Team:Slovenia/libraries/custom-css?action=raw&ctype=text/css"> | ||
| + | <script type="text/javascript" src="//2016.igem.org/Team:Slovenia/libraries/custom-js?action=raw&ctype=text/javascript"></script> | ||
| + | <script type="text/javascript" | ||
| + | src="//2016.igem.org/Team:Slovenia/libraries/zitator-js?action=raw&ctype=text/javascript"></script> | ||
| + | <script type="text/javascript" | ||
| + | src="https://2016.igem.org/Team:Slovenia/libraries/bibtexparse-js?action=raw&ctype=text/javascript"></script> | ||
| + | <!-- MathJax (LaTeX for the web) --> | ||
| + | <script type="text/x-mathjax-config"> | ||
| + | MathJax.Hub.Config({ | ||
| + | tex2jax: { | ||
| + | inlineMath: [['$', '$'], ['\\(', '\\)']] | ||
| + | }, | ||
| + | jax: ["input/TeX","output/SVG"], | ||
| + | TeX: { | ||
| + | extensions: ["mhchem.js"], | ||
| + | equationNumbers: {autoNumber: "all" }, | ||
| + | Macros: { | ||
| + | goodbreak: '\\mmlToken{mo}[linebreak="goodbreak"]{}', | ||
| + | badbreak: ['\\mmlToken{mo}[linebreak="badbreak"]{#1}',1], | ||
| + | nobreak: ['\\mmlToken{mo}[linebreak="nobreak"]{#1}',1], | ||
| + | invisibletimes: ['\\mmlToken{mo}{\u2062}'] | ||
| + | } | ||
| + | }, | ||
| + | CommonHTML: { linebreaks: { automatic: true, width: "75% container" } }, | ||
| + | "HTML-CSS": { linebreaks: { automatic: true, width: "68% container" }}, | ||
| + | SVG: { linebreaks: { automatic: true, width: "200% container" }} | ||
}); | }); | ||
| − | + | </script> | |
| − | + | <script type="text/javascript" async | |
| − | + | src="//2016.igem.org/common/MathJax-2.5-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> | |
| − | + | </script> | |
| − | + | </head> | |
| − | + | <body> | |
| − | + | <script> | |
| − | + | $(document).ready( | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
function () { | function () { | ||
| − | var | + | var getImgs = function () { |
| − | + | var imgs = []; | |
| − | + | $('img').each(function () { | |
| − | + | console.log("image detected"); | |
| − | + | var data = $(this).data('alt'); | |
| − | + | imgs.push(data); | |
| − | + | }); | |
| − | + | return imgs; | |
| − | + | }; | |
| − | + | var imgs = getImgs(); | |
| − | + | //preload images | |
| − | } | + | var image = []; |
| − | ); | + | $.each(imgs, function (index) { |
| − | $ | + | console.log("loading resource"); |
| − | + | image[index] = new Image(); | |
| − | + | image[index].src = imgs[index]; | |
| − | + | ||
| − | + | ||
| − | + | ||
}); | }); | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
); | ); | ||
| − | + | function loadImage(sourceImage, name) { | |
| − | + | console.log(sourceImage); | |
| − | + | var image = document.getElementById("starScheme"); | |
| − | + | image.src = sourceImage; | |
| − | + | var myId = document.getElementById("tekst"); | |
| − | + | if(name == 'patients') { | |
| + | if(myId.innerHTML != "") { | ||
| + | myId.innerHTML = ""; | ||
| + | } | ||
| + | else { | ||
| + | myId.innerHTML = '<p>Above all, we wanted to talk to the final users of our project, the patients who could potentially be using it in the future. Since they will be the ones to actually live with it every day, their opinion is paramount as the negative attitude of the end users towards medical application of synthetic biology would make the efforts to develop applications vain. \ | ||
| + | According to the WHO, the number of diabetics has risen to 422 million by 2014. While we might not realize in everyday lives, diabetics are our friends, our grandparents, our uncles, our doctors, our postmen, our clerks, our hairdressers… As persons who do not suffer from a chronic disease, we cannot completely ourselves from our privileged position, as being a part of the community requires the experience of the life and hardship the members face. But we wanted to be allies to this community. Allyship is about being a humble guest in somebody else’s struggle, listening and learning from it, and doing what you can to help. For this reason we decided to get to know people living with diabetes and learn what we could from them, at the same time introducing our research efforts, not as a device that will at once end all their difficulties, but as a small beacon of hope. In the name of medical information confidentiality we omitted naming them or showing their pictures. \ | ||
| + | Having lived with a chronic disease for most of their lives, the patients were perfectly willing to try another method that could help. More than anything they were excited over the possibility of not having to prick themselves with a needle several times a day. While we mostly presented the potential foundational advantages of the system and explained that arriving to the final working device might take years, they were kind enough to highlight some of their concerns connected to the system and suggestions we could integrate in the design. Understandably, they were mostly interested in safety and the way the device would be integrated into the body. They wanted to know in what ways their bodies would be protected from the modified cells and in how the cells in the device would be protected, as well as how we would make sure the system is not triggered randomly. While years from a possible final device, we paid attention and tried to find the solutions to their concerns. To separate the modified cells in the device from patient’s unaltered ones, we suggest microencapsulation of cells in alginate capsule, which do not trigger the immune system and were proven to work by many researchers in their publications and also by the 2012 Slovenian iGEM t[link]eam. In that project students already introduced several safety mechanisms, which still seem effective. To make sure the system is not induced randomly, by walking under a blue light at a party or being examined by ultrasound, we realized that we could use the logic operations[Link na podstran Logika], so two different inputs are needed for activation, which strongly decreases the possibility of an unwanted activation. Alternatively, one of the inputs can be used to recognize the correct type of cells or cell state and the other to recognize when it should be induced.</p>'; | ||
| + | } | ||
| + | } | ||
| + | else if(name == 'scientists') { | ||
| + | if(myId.innerHTML != "") { | ||
| + | myId.innerHTML = ""; | ||
| + | } | ||
| + | else { | ||
| + | |||
| + | } | ||
| + | } | ||
| + | else if(name == 'iGEMers') { | ||
| + | if(myId.innerHTML != "") { | ||
| + | myId.innerHTML = ""; | ||
| + | } | ||
| + | else { | ||
| + | |||
| + | } | ||
| + | } | ||
| + | else if(name == 'researches') { | ||
| + | if(myId.innerHTML != "") { | ||
| + | myId.innerHTML = ""; | ||
| + | } | ||
| + | else { | ||
| − | + | } | |
| − | + | } | |
| − | + | else if(name == 'doctors') { | |
| − | + | if(myId.innerHTML != "") { | |
| − | } | + | myId.innerHTML = ""; |
| − | + | } | |
| − | + | else { | |
| − | + | ||
| − | + | } | |
| − | + | } | |
| + | else { | ||
| + | myId.innerHTML = ""; | ||
| + | } | ||
} | } | ||
| − | + | </script> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div id="example"> | |
| − | + | <div class="pusher"> | |
| − | + | <div class="full height"> | |
| − | + | <div class="banana"> | |
| + | <a href = "//2016.igem.org/Team:Slovenia"> | ||
| + | <img class="ui medium sticky image" src="//2016.igem.org/wiki/images/d/d1/T--Slovenia--logo.png"> | ||
| + | </a> | ||
| + | <div class="ui vertical sticky text menu"> | ||
| + | <a class="item" href="#intro" style="margin-left: 10%"> | ||
| + | <i class="selected radio icon"></i> | ||
| + | <b>Project</b> | ||
| + | </a> | ||
| + | <a class="item" href="#achievements" style="margin-left: 10%"> | ||
| + | <i class="selected radio icon"></i> | ||
| + | <b>Achievements</b> | ||
| + | </a> | ||
| + | <a class="item" href="#requirements" style="margin-left: 10%"> | ||
| + | <i class="selected radio icon"></i> | ||
| + | <b>Medal requirements</b> | ||
| + | </a> | ||
| + | <a class="item" href="idea"> | ||
| + | <i class="chevron circle right icon"></i> | ||
| + | <b>Idea</b> | ||
| + | </a> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | <div class="article" id="context"> | ||
| + | <!-- menu goes here --> | ||
| + | <!-- content goes here --> | ||
| + | <div class="main ui citing justified container"><h1 class = "ui left dividing header"><span class="section"> </span>Integrated Practices</h1> | ||
| + | <div class = "ui segment"> | ||
| + | <p>Various extraordinary synthetic biology projects can be depicted as boats and ships, seeking the safety of a harbor in the wide ocean, their main purpose | ||
| + | finding the final destination.</p> | ||
| + | <p>No matter how different or fascinating the boat is, its main purpose is to safely arrive to the harbor. Before there were modern GPS systems, sailors | ||
| + | had to rely on using natural events and signs. One of the main was the lodestar, the most shining star, which is always a good orientation point.</p> | ||
| + | <p>Similarly, many research projects can struggle no matter how fascinating they are. They might lose the feeling of reality and just travel for the sake of travel.</p> | ||
| + | <p>In order to give the right coordinates, which showed to be of high importance in our case, we developed a new symbol for future iGEM teams who might apply their | ||
| + | projects to the medical field – community oriented lodestar. No matter if the team is competing in the foundational advance or medical application section, maximization | ||
| + | of benefit to society should be the number one priority.</p> | ||
| + | <p><b>/interactive picture comes here/</b></p> | ||
| + | <!--ŽIGA, vstavi interaktivno zvezdo za human practices; tekst imaš v wordu HP (ali me pa pocukej za rokav :D)--> | ||
| − | + | <div style = "display:block; width: 100%; margin-left:auto; margin-right:auto;" align = "center"> | |
| − | + | <div style = "width:40%;float:left;%"> | |
| − | + | <img width="100%" onresize="relativeCoordsStar();" onload="relativeCoordsStar();" | |
| − | + | style="border-radius: 15px;" | |
| − | + | src="//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png" | |
| − | + | alt="project scheme" usemap="#starMap" id="starScheme"/> | |
| − | + | <map name="starMap"> | |
| − | + | <area id="patients" shape="poly" coords="" alt="patients" | |
| − | + | onmouseover="loadImage('//2016.igem.org/wiki/images/4/4b/T--Slovenia--LoadStar-v5-1-01.png', 'patients')" | |
| − | + | onmouseout="loadImage('//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png', 'patients')"> | |
| − | + | <area id="scientists" shape="poly" coords="" alt="scientists" | |
| − | + | onmouseover="loadImage('//2016.igem.org/wiki/images/1/14/T--Slovenia--LoadStar-v5-2-01.png', 'scientists')" | |
| − | + | onmouseout="loadImage('//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png', 'scientists')"> | |
| − | + | <area id="iGEMers" shape="poly" coords="" alt="iGEMers" | |
| − | + | onmouseover="loadImage('//2016.igem.org/wiki/images/b/b7/T--Slovenia--LoadStar-v5-3-01.png', 'iGEMers')" | |
| − | + | onmouseout="loadImage('//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png', 'iGEMers')"> | |
| − | + | <area id="researches" shape="poly" coords="" alt="researches" | |
| − | + | onmouseover="loadImage('//2016.igem.org/wiki/images/e/e7/T--Slovenia--LoadStar-v5-4-01.png', 'researches')" | |
| − | + | onmouseout="loadImage('//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png', 'researches')"> | |
| − | + | <area id="doctors" shape="poly" coords="" alt="doctors" | |
| + | onmouseover="loadImage('//2016.igem.org/wiki/images/2/2d/T--Slovenia--LoadStar-v5-5-01.png', 'doctors')" | ||
| + | onmouseout="loadImage('//2016.igem.org/wiki/images/3/30/T--Slovenia--LoadStar-v5-01.png', 'doctors')"> | ||
| + | </map> | ||
| + | |||
| + | </div> | ||
| + | <div style = "float:left; width:60%" id = "tekst"> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <p style = "clear:both;">Consequently, if ever lost, teams should just find the shining star and orient in respect to it. By thorough discussions and careful implementation of ideas | ||
| + | provided by all the participants involved in dialogue, iGEM team should be able to present at the Giant Jamboree the most of the project –completely analyzed project | ||
| + | in real life. It’s not only the idea that influences the minds and thinking of individuals involved, but the relationship is reciprocal. The people involved have a great | ||
| + | deal of influence over the idea itself as well. The concept will be explained on our example. While we are competing in the foundational advance track we have considered | ||
| + | many possible medical applications of our project, particularly diabetes, Parkinson’s disease and hemorrhagic diseases, since medicine is the field of study of several | ||
| + | students and other students and mentors have a soft spot for this direction. .</p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div> | ||
| + | <a href="//igem.org/Main_Page"> | ||
| + | <img border="0" alt="iGEM" src="//2016.igem.org/wiki/images/8/84/T--Slovenia--logo_250x250.png" width="5%" style = "position: fixed; bottom:0%; right:1%;"> | ||
| + | </a> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
Revision as of 15:02, 18 October 2016
Integrated Practices
Various extraordinary synthetic biology projects can be depicted as boats and ships, seeking the safety of a harbor in the wide ocean, their main purpose finding the final destination.
No matter how different or fascinating the boat is, its main purpose is to safely arrive to the harbor. Before there were modern GPS systems, sailors had to rely on using natural events and signs. One of the main was the lodestar, the most shining star, which is always a good orientation point.
Similarly, many research projects can struggle no matter how fascinating they are. They might lose the feeling of reality and just travel for the sake of travel.
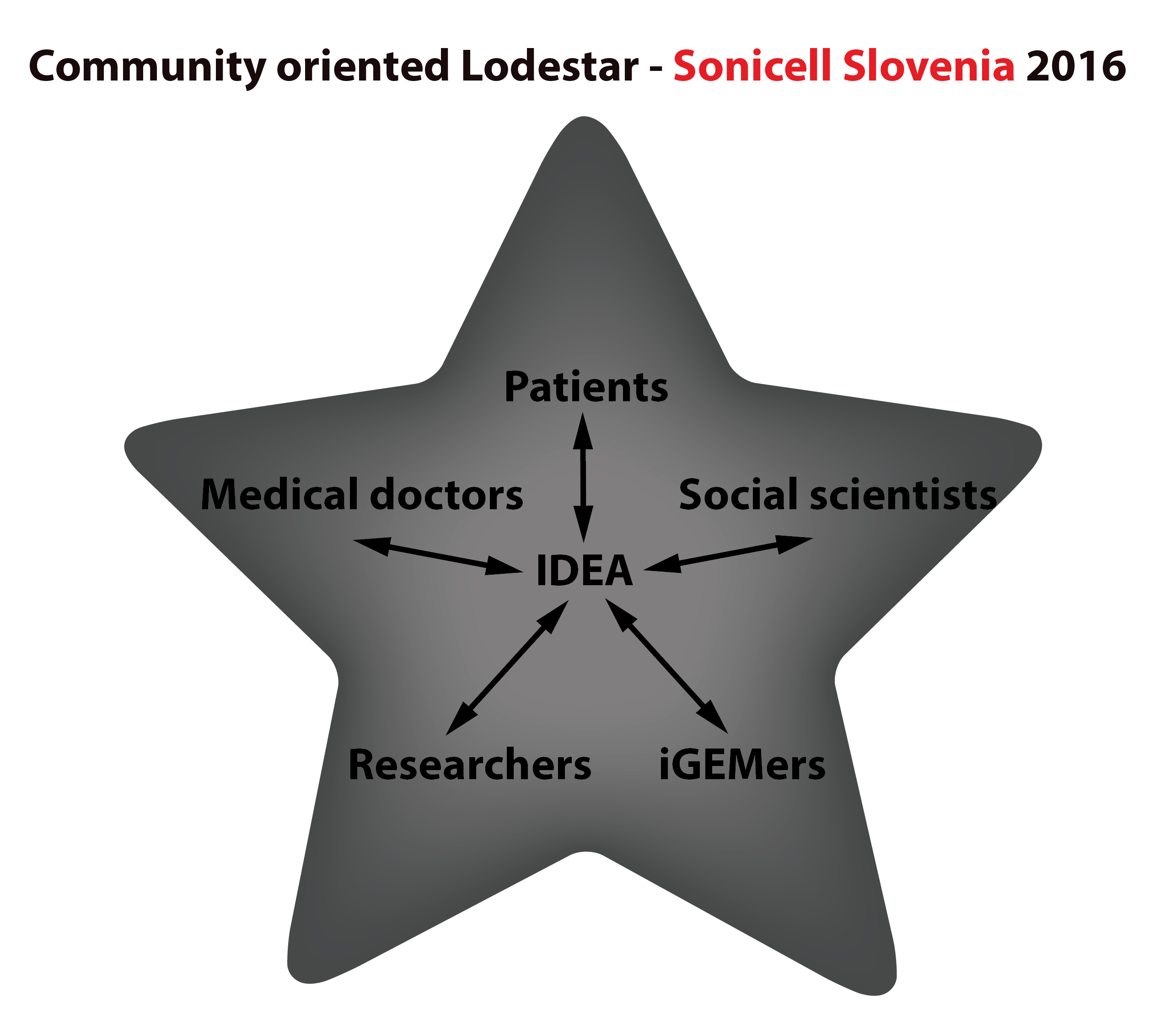
In order to give the right coordinates, which showed to be of high importance in our case, we developed a new symbol for future iGEM teams who might apply their projects to the medical field – community oriented lodestar. No matter if the team is competing in the foundational advance or medical application section, maximization of benefit to society should be the number one priority.
/interactive picture comes here/

Consequently, if ever lost, teams should just find the shining star and orient in respect to it. By thorough discussions and careful implementation of ideas provided by all the participants involved in dialogue, iGEM team should be able to present at the Giant Jamboree the most of the project –completely analyzed project in real life. It’s not only the idea that influences the minds and thinking of individuals involved, but the relationship is reciprocal. The people involved have a great deal of influence over the idea itself as well. The concept will be explained on our example. While we are competing in the foundational advance track we have considered many possible medical applications of our project, particularly diabetes, Parkinson’s disease and hemorrhagic diseases, since medicine is the field of study of several students and other students and mentors have a soft spot for this direction. .