Qiuxinyuan12 (Talk | contribs) |
|||
| Line 69: | Line 69: | ||
<meta name="HandheldFriendly" content="True" /> | <meta name="HandheldFriendly" content="True" /> | ||
<meta name="MobileOptimized" content="320" /> | <meta name="MobileOptimized" content="320" /> | ||
| − | + | <meta name="viewport" content="width=device-width, initial-scale=1.0",minimum-scale=0.2, maximum-scale=2.0, user-scalable=yes" /> | |
<meta content="on" http-equiv="cleartype" /> | <meta content="on" http-equiv="cleartype" /> | ||
<meta property="og:title" content="Home" /> | <meta property="og:title" content="Home" /> | ||
| Line 88: | Line 88: | ||
<div class="inner-wrap"> | <div class="inner-wrap"> | ||
<!-- Off Canvas Menu --> | <!-- Off Canvas Menu --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- close the off-canvas menu --> | <!-- close the off-canvas menu --> | ||
<a class="exit-off-canvas"></a> | <a class="exit-off-canvas"></a> | ||
| Line 152: | Line 115: | ||
<a class="nav-global__link" title="" href="#">AWARDS</a></li> | <a class="nav-global__link" title="" href="#">AWARDS</a></li> | ||
</ul> | </ul> | ||
| − | <style>#menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | + | <style> |
| + | .content{ | ||
| + | box-shadow: 6px 6px 3px #888888; | ||
| + | } | ||
| + | #menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | ||
#menu01 .arrow-up{margin-right:6.429rem;} | #menu01 .arrow-up{margin-right:6.429rem;} | ||
#menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | #menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | ||
| Line 322: | Line 289: | ||
</div> | </div> | ||
</nav> | </nav> | ||
| − | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } }</style> | + | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } } |
| + | |||
| + | #feature{ | ||
| + | background-size:100%; | ||
| + | } | ||
| + | @media screen and (max-width: 1200px) { | ||
| + | #feature{ | ||
| + | background-size:1200px; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
<div class="breadcrumb-share-wrap"> | <div class="breadcrumb-share-wrap"> | ||
| Line 335: | Line 312: | ||
<!-- end .row --></div> | <!-- end .row --></div> | ||
<!-- end #header-outer-wrap--> | <!-- end #header-outer-wrap--> | ||
| − | <div id="feature" class="row collapse text-light feature-footer-active"> | + | <div id="feature" class="row collapse text-light feature-footer-active" style="background-color: rgb(3,13,38);background-image:url(https://static.igem.org/mediawiki/2016/thumb/3/3f/NUDT_CHINA2016_FILES-img-banner-3.0.png/800px-NUDT_CHINA2016_FILES-img-banner-3.0.png);background-position:0px -350px;background-repeat:no-repeat;"> |
<div class="inner-wrap medium-24 columns"> | <div class="inner-wrap medium-24 columns"> | ||
<!--TYPO3SEARCH_begin--> | <!--TYPO3SEARCH_begin--> | ||
| Line 341: | Line 318: | ||
<div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | <div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | ||
<div class="slide first"> | <div class="slide first"> | ||
| − | <link rel="stylesheet" href="/Team | + | <link rel="stylesheet" href="/Team--NUDT_CHINA/CSS3.css" /> |
<!-- Quick initialize with theme color from first slide --> | <!-- Quick initialize with theme color from first slide --> | ||
<div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | <div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | ||
<div class="columns"> | <div class="columns"> | ||
| − | <section class="big-header bh__height-size-3 text-light bh__video"> | + | <section class="big-header bh__height-size-3 text-light bh__video" style="height:300px;"> |
| − | <div class="bh__background bh__background-color | + | <div class="bh__background bh__background-color "></div> |
| − | <div class="bh__content-wrap"> | + | <div class="bh__content-wrap" style="height:120px;"> |
<div class="bh__content "> | <div class="bh__content "> | ||
<div class="bh__content-inner-wrap"> | <div class="bh__content-inner-wrap"> | ||
<!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | <!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<h2 style="font-size:36px;" class="bh__title "> | <h2 style="font-size:36px;" class="bh__title "> | ||
<!--<a href="#">--> | <!--<a href="#">--> | ||
| − | + | <span style="line-height:46px;" class="line-wrap"> | |
| − | + | <span style="line-height:46px;" class="line">Development of A Novel</span></span> | |
| − | + | <span style="line-height:46px;" class="line-wrap"> | |
| − | + | <span style="line-height:46px;" class="line">Blood-MicroRNA Handy Detection System with CRISPR</span></span> | |
| − | <!--</a>--> | + | <!--</a>--></h2> |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 378: | Line 345: | ||
<div class="cycle-pager" id="cycle-pager-4811"></div> | <div class="cycle-pager" id="cycle-pager-4811"></div> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | </div> | |
<!-- end #feature --> | <!-- end #feature --> | ||
<!-- end .columns --></div> | <!-- end .columns --></div> | ||
| − | <div style="margin-top: | + | <div style="margin-top:20px;" id="content-wrap-ink"><!-- adjust in add_JS --> |
| − | <div class="row footer-link" style=""> | + | <div class="row footer-link" style=""> |
| + | <div style="text-align:right;"><h5> | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA">HomePage</a> • | ||
| + | <!-- 修改这里!! -->PROJECT • | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA/Notebook"><!-- 修改这里!! -->Notebook</a> | ||
| + | </h5><hr style="width:40%;margin-left:60%;border-top:1px solid rgb(10,31,84);" /></div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <h2> | ||
| + | <span><span style="color:#7f1015">Notebook</span></span><hr /> | ||
| + | </h2> | ||
| + | |||
| + | <p style="text-indent:22pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Xinyuan Qiu, Chushu Zhu, Yue Wang and Yishi Lu completed most of the experiments.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | <p style="text-indent:22pt;"> | ||
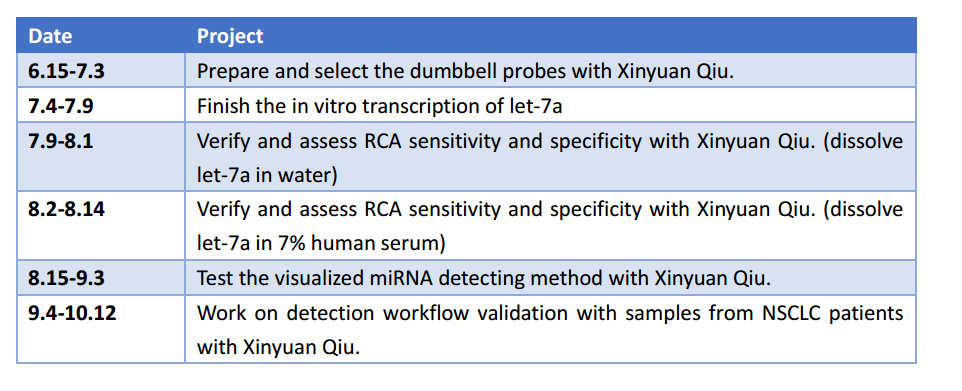
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Xinyuan Qiu</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--notebookfig1.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | |||
| + | <p style="text-indent:22pt;"> | ||
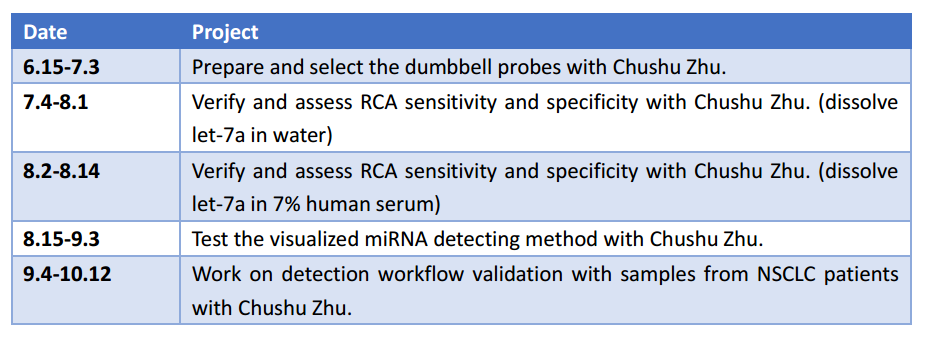
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Chushu Zhu</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--notebookfig2.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | |||
| + | <p style="text-indent:22pt;"> | ||
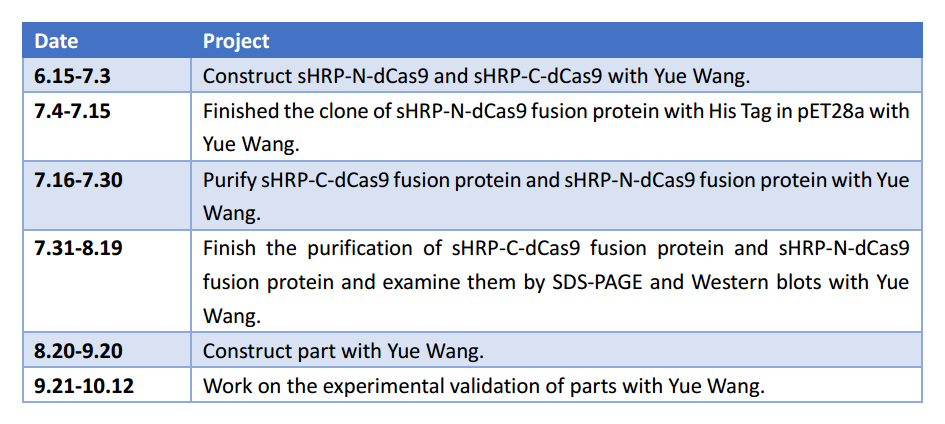
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Yue Wang</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--notebookfig3.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | |||
| + | <p style="text-indent:22pt;"> | ||
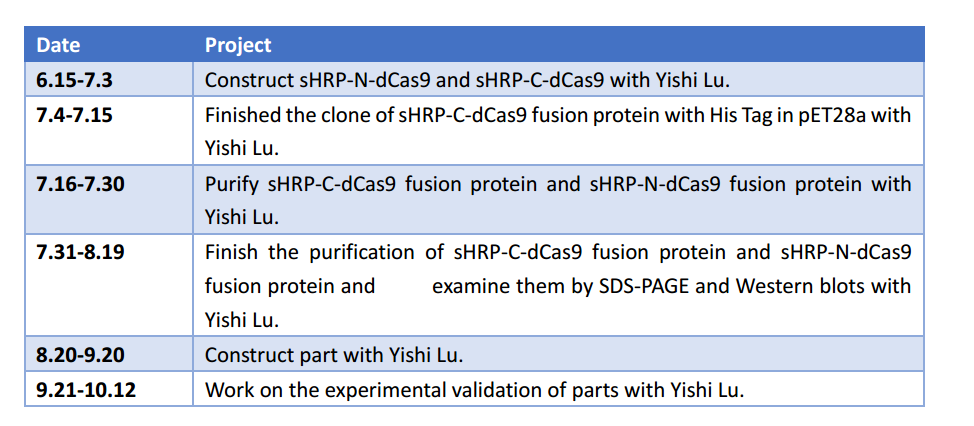
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Yishi Lu</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--notebookfig4.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 392: | Line 447: | ||
| − | |||
| − | |||
| Line 406: | Line 459: | ||
</div> | </div> | ||
<!-- end #content-wrap --> | <!-- end #content-wrap --> | ||
| − | + | <div style="border:solid 1px rgb(10,31,84);background-color:rgb(10,31,84);"> | |
| − | + | <div class="row footer-link" style="border:solid 0px red;margin-top:100px;"> | |
| − | + | <style>.menu-link-container ul li{ list-style:none; } .menu-link-container a{ color:white; font-size:14px;line-height:26px; } | |
| − | + | .menu-link-container a:hover{ | |
| − | + | text-decoration:underline; | |
| − | + | } #c_menu9909 .medium-6{ text-align:center; width:auto; border:solid 0px red; } #c_menu9909 .medium-6 h5{color:white;}#c_menu9909 .medium-6{height:315px;border:solid 0px red;}</style> | |
| − | + | <div id="c_menu9909"> | |
| − | + | <!--div class="medium-6 columns" style="width:auto;"> | |
| − | + | <h5 class="column-header">HOME</h5> | |
| − | + | <div class="menu-link-container"></div></div--> | |
| − | + | <div class="medium-6 columns" style="width:auto;"> | |
| − | + | <h5 class="column-header">TEAM</h5> | |
| − | + | <div class="menu-link-container"> | |
| − | + | ||
| − | + | ||
| − | + | <a href="/Team:NUDT_CHINA/Team">Team</a><br/> | |
| − | + | ||
| − | + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a><br/> | |
| − | + | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PROJECT</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PARTS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Safety" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">SAFETY</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">ATTRIBUTIONS</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <A href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"><h5 class="column-header">ATTRIBUTIONS</h5></A> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HUMAN | ||
| + | <br>PRACTICES</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">AWARDS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:0px;height:0px;"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
<footer id="footer"> | <footer id="footer"> | ||
<div class="row footer-link"> | <div class="row footer-link"> | ||
| Line 556: | Line 610: | ||
--> | --> | ||
| − | + | <!-- to top edit by inksci---> | |
| + | <style> | ||
| + | #to_top{ | ||
| + | position:fixed; | ||
| + | bottom:100px; | ||
| + | right:0px; | ||
| + | width:60px; | ||
| + | height:60px; | ||
| + | font-size:14px; | ||
| + | line-height:60px; | ||
| + | text-align:center; | ||
| + | background-color:black; | ||
| + | color:rgb(246,168,0); | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | </style> | ||
| + | <div onclick="top_it()" id="to_top"> | ||
| + | TOP | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var oTop = document.getElementById("to_top"); | ||
| + | oTop.style.display="none"; | ||
| + | var top_break=false; | ||
| + | /** | ||
| + | * 回到页面顶部 | ||
| + | * @param acceleration 加速度 | ||
| + | * @param time 时间间隔 (毫秒) | ||
| + | **/ | ||
| + | var save_scrolltop=100000000000000; | ||
| + | window.onscroll = function(){ | ||
| + | |||
| + | |||
| + | var scrolltop = document.documentElement.scrollTop || document.body.scrollTop; | ||
| + | if(scrolltop>300){ | ||
| + | oTop.style.display="block"; | ||
| + | }else{ | ||
| + | oTop.style.display="none"; | ||
| + | } | ||
| + | if(scrolltop>save_scrolltop) | ||
| + | { | ||
| + | top_break=true; | ||
| + | } | ||
| + | save_scrolltop=scrolltop; | ||
| + | } | ||
| + | function top_it(){ | ||
| + | top_break=false; | ||
| + | goTop();return false; | ||
| + | } | ||
| + | function goTop(acceleration, time) { | ||
| + | if(top_break){ | ||
| + | return; | ||
| + | } | ||
| + | oTop.style.display="none"; | ||
| + | acceleration = acceleration || 0.1; | ||
| + | time = time || 16; | ||
| + | |||
| + | var x1 = 0; | ||
| + | var y1 = 0; | ||
| + | var x2 = 0; | ||
| + | var y2 = 0; | ||
| + | var x3 = 0; | ||
| + | var y3 = 0; | ||
| + | |||
| + | if (document.documentElement) { | ||
| + | x1 = document.documentElement.scrollLeft || 0; | ||
| + | y1 = document.documentElement.scrollTop || 0; | ||
| + | } | ||
| + | if (document.body) { | ||
| + | x2 = document.body.scrollLeft || 0; | ||
| + | y2 = document.body.scrollTop || 0; | ||
| + | } | ||
| + | var x3 = window.scrollX || 0; | ||
| + | var y3 = window.scrollY || 0; | ||
| + | |||
| + | // 滚动条到页面顶部的水平距离 | ||
| + | var x = Math.max(x1, Math.max(x2, x3)); | ||
| + | // 滚动条到页面顶部的垂直距离 | ||
| + | var y = Math.max(y1, Math.max(y2, y3)); | ||
| + | |||
| + | // 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小 | ||
| + | var speed = 1 + acceleration; | ||
| + | window.scrollTo(Math.floor(x / speed), Math.floor(y / speed)); | ||
| + | |||
| + | // 如果距离不为零, 继续调用迭代本函数 | ||
| + | if(x > 0 || y > 0) { | ||
| + | var invokeFunction = "goTop(" + acceleration + ", " + time + ")"; | ||
| + | window.setTimeout(invokeFunction, time); | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <!-- to top edit by inksci---> | ||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 09:15, 19 October 2016
TOP