| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{Template:BUHW2016_NavBar}} |
| + | |||
| + | {{Template:BUHW2016_Bootstrap}} | ||
<html> | <html> | ||
| + | <head> | ||
| + | <style> | ||
| + | |||
| + | |||
| + | /********************************* DEFAULT WIKI SETTINGS ********************************/ | ||
| + | |||
| + | #sideMenu, #top_title {display:none;} | ||
| + | #content { padding:0px; width:100%; margin-top:-12px; margin-left:0px;} | ||
| + | body {background-color:white; } | ||
| + | #bodyContent h1, #bodyContent h2, #bodyContent h3, #bodyContent h4, #bodyContent h5 { margin-bottom: 0px; } | ||
| + | |||
| + | |||
| + | |||
| + | @font-face { | ||
| + | font-family: openSans; | ||
| + | src: url(https://static.igem.org/mediawiki/2016/1/1e/T--BostonU_HW--openSansLight_rcwolf.ttf); | ||
| + | } | ||
| + | |||
| + | |||
| + | html,body | ||
| + | { | ||
| + | width: 100%; | ||
| + | min-width: 100%; | ||
| + | height: 100%; | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | overflow-x: hidden; | ||
| + | } | ||
| + | |||
| + | |||
| + | body{ | ||
| + | background-color: white; | ||
| + | } | ||
| + | |||
| + | * { | ||
| + | font-family: openSans !important; | ||
| + | } | ||
| + | |||
| + | |||
| + | .navbar { | ||
| + | background-color: black; | ||
| + | border-color: black; | ||
| + | margin-top: 10px; | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | .navbar-default .navbar-header .navbar-brand, | ||
| + | .navbar-default .navbar-header .navbar-brand:hover, | ||
| + | .navbar-default .navbar-header .navbar-brand:focus { | ||
| + | color: white; | ||
| + | } | ||
| + | .navbar-default .nav > li > a, | ||
| + | .navbar-default .nav > li > a:focus { | ||
| + | color: white; | ||
| + | font-size: medium; | ||
| + | } | ||
| + | .navbar-default .nav > li > a:hover, | ||
| + | .navbar-default .nav > li > a:focus:hover { | ||
| + | color: white; | ||
| + | font-size: medium; | ||
| + | } | ||
| + | .navbar-default.affix { | ||
| + | background-color: white; | ||
| + | border-color: white; | ||
| + | } | ||
| + | |||
| + | |||
| + | /* Animated Underlining For Menu Items */ | ||
| + | .dropbtn { | ||
| + | display: inline-block; | ||
| + | position: relative; | ||
| + | padding-bottom: 3px; | ||
| + | } | ||
| + | .dropbtn:after { | ||
| + | content: ''; | ||
| + | display: block; | ||
| + | margin: auto; | ||
| + | height: 2px; | ||
| + | width: 0px; | ||
| + | background: transparent; | ||
| + | transition: width .5s ease, background-color .5s ease; | ||
| + | } | ||
| + | .sliding-middle-out:hover > .dropbtn:after { | ||
| + | width: 100%; | ||
| + | background: white; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | /* Dropdown Menu Functionality */ | ||
| + | /* Style The Dropdown Button */ | ||
| + | .dropbtn { | ||
| + | color: white; | ||
| + | border: none; | ||
| + | cursor: pointer; | ||
| + | } | ||
| + | |||
| + | /* The container <div> - needed to position the dropdown content */ | ||
| + | .dropdown { | ||
| + | position: relative; | ||
| + | display: inline-block; | ||
| + | } | ||
| + | |||
| + | /* Dropdown Content (Hidden by Default) */ | ||
| + | .dropdown-content { | ||
| + | display: none; | ||
| + | position: absolute; | ||
| + | background-color: rgba(249,249,249,0.4); | ||
| + | min-width: 160px; | ||
| + | } | ||
| + | |||
| + | /* Links inside the dropdown */ | ||
| + | .dropdown-content a { | ||
| + | color: black; | ||
| + | font-size: 15px; | ||
| + | padding: 10px 16px; | ||
| + | text-decoration: none; | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | /* Change color of dropdown links on hover */ | ||
| + | .dropdown-content a:hover {background-color: #f1f1f1} | ||
| + | |||
| + | /* Show the dropdown menu on hover */ | ||
| + | .dropdown:hover .dropdown-content { | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | .paddedNav{ | ||
| + | padding-left: 23px; | ||
| + | padding-right: 23px; | ||
| + | padding-bottom: 5px; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | </head> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
<body> | <body> | ||
| − | < | + | |
| − | <div class=" | + | <header id="top" class="header"> |
| − | + | ||
| − | <div class=" | + | <nav class="navbar navbar-default navbar-fixed-top" style="max-height: 70px !important;"> |
| − | + | <div class="container-fluid paddedNav"> | |
| + | <!-- Brand and toggle get grouped for better mobile display --> | ||
| + | <div class="navbar-header"> | ||
| + | <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> | ||
| + | <span class="sr-only">Toggle navigation</span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | </button> | ||
| + | |||
| + | <a class="navbar-brand" href="https://2016.igem.org/Team:BostonU_HW"><img src="https://static.igem.org/mediawiki/2016/9/97/T--BostonU_HW--NeptuneLogo_rcwolf.png" height="38" width="55" style="display: inline-block; padding-right: 17px; ">BU HW 2016</a> | ||
| + | </div> | ||
| + | |||
| + | <!-- Collect the nav links, forms, and other content for toggling --> | ||
| + | <div class="collapse navbar-collapse " > | ||
| + | <ul class="nav navbar-nav navbar-right"> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="#" class="dropbtn">TEAM </a> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Team">Meet the Team </a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Attributions">Attributions</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Collaborations">Collaborations</a> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="#" class="dropbtn">PROJECT</a> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/5/58/T--BostonU_HW--indexTriangle_rcwolf.png" width="36" height="18" style="margin-bottom: 0 !important; margin-top: 0; padding-bottom: 0 !important; border: none; display: block; margin: 0 auto;"> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Results">Results</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Demonstrate">Demonstration</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Proof">Proof</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Design">Design</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Parts">Parts</a> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="#" class="dropbtn">NOTEBOOK</a> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Notebook">Timeline</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Experiments">Experiments</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Safety">Safety</a> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Human_Practices" class="dropbtn">HUMAN PRACTICES</a> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/HP/Silver">Silver</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/HP/Gold">Gold</a> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | </li> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="#" class="dropbtn">AWARDS</a> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Integrated_Practices">Integrated Practices</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Software">Software</a> | ||
| + | </div> | ||
| + | </li> | ||
| + | <li class="sliding-middle-out dropdown"> | ||
| + | <a href="#" class="dropbtn">MEDAL CRITERIA </a> | ||
| + | <div class="dropdown-content"> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Bronze">Bronze</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Silver">Silver</a> | ||
| + | <a href="https://2016.igem.org/Team:BostonU_HW/Gold">Gold</a> | ||
| + | |||
| + | </div> | ||
| + | </li> | ||
| + | |||
| + | |||
| + | </ul> | ||
| + | </div><!-- /.navbar-collapse --> | ||
| + | </div><!-- /.container-fluid --> | ||
| + | </nav> | ||
| + | |||
| + | |||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | </body> | ||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | |||
| + | <style> | ||
| + | |||
| + | html { | ||
| + | background-color: #D2D2D2; | ||
| + | } | ||
| + | body { | ||
| + | background-color: #D2D2D2; | ||
| + | } | ||
| + | |||
| + | #greyWrapper { | ||
| + | padding-top: 120px; | ||
| + | background-color: #D2D2D2; | ||
| + | margin: 0px 0px 40px 0px; | ||
| + | min-height: 1000px; | ||
| + | } | ||
| + | #pageTitle { | ||
| + | margin-left: 25px; | ||
| + | padding-bottom: 16px; | ||
| + | } | ||
| + | .pageBanner { | ||
| + | position: fixed; | ||
| + | color:black; | ||
| + | background-color:white; | ||
| + | width:100%; | ||
| + | top:70px; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .densmoreCard { | ||
| + | background-color: white; | ||
| + | padding:0; | ||
| + | } | ||
| + | .advisorCard { | ||
| + | background-color: white; | ||
| + | } | ||
| + | .miniBio { | ||
| + | padding-left: 20px; | ||
| + | padding-right:20px; | ||
| + | padding-bottom:30px; | ||
| + | } | ||
| + | .bioIcon { | ||
| + | border: none; | ||
| + | display: block; | ||
| + | margin-top: -24px; | ||
| + | margin-bottom: -20px; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | .btn { | ||
| + | padding: 14px 24px; | ||
| + | border: 0 none; | ||
| + | border-radius: 0; | ||
| + | font-weight: 700; | ||
| + | font-size: 15px; | ||
| + | letter-spacing: 0.5px; | ||
| + | text-transform: uppercase; | ||
| + | -webkit-box-shadow: 5px 5px 0px rgba(4, 4, 4, 0.3); | ||
| + | -moz-box-shadow: 5px 5px 0px rgba(4, 4, 4, 0.3); | ||
| + | box-shadow: 5px 5px 0px rgba(4, 4, 4, 0.3); | ||
| + | outline: #545454 solid 2px; | ||
| + | |||
| + | } | ||
| + | |||
| + | .btn:focus, .btn:active:focus, .btn.active:focus { | ||
| + | outline: 0 none; | ||
| + | } | ||
| + | |||
| + | .btn-primary { | ||
| + | background: #ffffff; | ||
| + | color: #000000; | ||
| + | } | ||
| + | |||
| + | .btn-primary:active, .btn-primary.active { | ||
| + | background: #ffffff; | ||
| + | color: #000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | .btn-primary:focus { | ||
| + | background: #ffffff; | ||
| + | color: #000000; | ||
| + | } | ||
| + | |||
| + | |||
| + | .btn:active:focus { | ||
| + | background: #545454 !important; | ||
| + | color: white; | ||
| + | box-shadow: none; | ||
| + | } | ||
| + | .btn-primary:hover{ | ||
| + | background: #545454; | ||
| + | color: white; | ||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | |||
| + | <body> | ||
| + | <!-- PAGE TITLE BANNER --> | ||
| + | <div id="greyWrapper"> | ||
| + | <div class="pageBanner"> | ||
| + | <h3 id="pageTitle">PROOF OF CONCEPT</h3> | ||
| + | </div> | ||
| + | <br><br><br><br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div class="row" style="padding-top:50px; padding-bottom:50px;"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10" style="font-size: 3em; line-height: 130%;">Neptune (feat. HEK 293)</div> | ||
| + | <div class="col-md-1"></div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | <div class="row" style="padding-top:100px; padding-bottom:100px;"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10" style="background-color: white; padding-top:50px; padding-bottom:50px;"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <div style="font-size: 2em; line-height: 150%; color:#355E62;">Putting Biology in Our Chips: Part 1</div> | ||
| + | <br><br> | ||
| + | <div> | ||
| + | On our first visit to the MIT iGEM team's lab, we were testing a device with an input, and output, and a pair of valves surrounding cell traps in between. The design and fabrication of this device utilized our Neptune user interface, and proves it is capable of designing and manufacturing microfluidic devices for lab use. In the experiment (as further detailed on the collaborations page), we pulled ethanol solution, buffer solution, and cells through our microfluidic chip. In order to flow these liquids, we opened the (by default closed) valves with our servo-syringe combination pumps, utilizing our hardware and firmware in the process. The successful valve operation proves the proper functioning of our fluid controlling hardware, and the firmware which controls. After flowing cells through, we detached the microfluidic device from the control hardware (shutting the valves), and were able to see masses of HEK293 cells moving inside the valved off segment of the chip. Unfortunately, this evidence was only caught by eye and not on camera. However, we did capture images of the device under the microscope seen below. | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <div class="row"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <br> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-4"><div style="background-color: white"><img src="https://static.igem.org/mediawiki/2016/f/fa/T--BostonU_HW--MITcollabPic3_rcwolf.png" width="100%"></div></div> | ||
| + | <div class="col-md-4"><img src="https://static.igem.org/mediawiki/2016/1/16/T--BostonU_HW--MITcollabPic6_rcwolf.png" width="100%"></div> | ||
| + | <div class="col-md-4"><img src="https://static.igem.org/mediawiki/2016/1/13/T--BostonU_HW--MITcollabPic5_rcwolf.png" width="100%"></div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"><img src="https://static.igem.org/mediawiki/2016/1/12/Microfluidic_cell_seeding_set_up.png" width="100%"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
</div> | </div> | ||
| + | |||
| + | <div class="row" style="padding-top:100px; padding-bottom:100px;"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10" style="background-color: white; padding-top:50px; padding-bottom:50px;"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <div style="font-size: 2em; line-height: 150%; color:#355E62;">Putting Biology in Our Chips: Part 2</div> | ||
| + | <br><br> | ||
| + | <div> | ||
| + | Our second visit with the MIT iGEM team occurred within a week of the first and iterated on the previous design, highlighting the rapid prototyping made possible with the Neptune microfluidic workflow. This prototyping could have occurred even faster, as Neptune's the design and fabrication procedures take less than half a workday to complete, but both team's busy iGEM schedules were not that flexible. This design removed the controlling valves and pumps from the previous design, and replaced the cell traps with a diamond chamber meant to slow fluid flow at it's relatively wide center, allowing the HEK293 to attach to our device. Seen below, we captured evidence of the cells surviving and starting to multiple inside of our device. This is a proof of concept of mammalian cells (specifically HEK293) surviving and having the capacity to multiply within our devices. | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="row"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"> | ||
| + | <br> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-6"><img src="https://static.igem.org/mediawiki/2016/6/68/T--MIT--microfluidic_video.gif" width="100%"></div> | ||
| + | <div class="col-md-6"><img src="https://static.igem.org/mediawiki/2016/d/dd/T--BostonU_HW--MITcollabPic9_rcwolf.png" width="100%"></div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-12"><img src="https://static.igem.org/mediawiki/2016/thumb/2/29/T--BostonU_HW--MITTrip2DesignPicture.png/800px-T--BostonU_HW--MITTrip2DesignPicture.png" width="100%"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | |||
| − | |||
| − | |||
| − | |||
| − | < | + | <div class="row" style="padding-top:100px; padding-bottom:100px;"> |
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10" style="background-color: white; padding-top:50px; padding-bottom:50px;"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <div style="font-size: 2em; line-height: 150%; color:#355E62;">Fictitious Synthetic Biologist: Dr. Ali</div> | ||
| + | <br><br> | ||
| + | <div> | ||
| + | Our final example of our facilitated microfluidic workflow in action follows a fictitious researcher in synthetic biology, Dr. Ali. Dr. Ali is looking to automate and parallelize his ability to characterize a novel genetic part in terms of how cells express his reporter gene when various levels of inducer are present. The video below follows Dr. Ali through the entire process of creating a microfluidic device using the Neptune workflow, as well as controlling the chip with Neptune's parametric control hardware. This video gives a proof of concept for the entire user-interface driven design flow and also demonstrates how our control interface works in real time inconjunction with our servo-syringe control infrastructure. | ||
| + | <br><br> | ||
| + | {Disclaimer: The proof of concept microfluidic device seen in this video is demonstrating the ability to perform biological experiments, but actual biological components are not used. Instead, colored water is used as a model for the various components.} | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
</div> | </div> | ||
| + | <div class="row" style="padding-top:20px; padding-bottom:20px;"> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-10"> | ||
| + | <video width="100%" controls> | ||
| + | <source src="https://static.igem.org/mediawiki/2016/2/2c/T--BostonU_HW--GoldIIIVideo_rcwolf.mp4" type="video/mp4"> | ||
| + | Your browser does not support the video tag. | ||
| + | </video> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | </div> | ||
| + | <br><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ||
| + | |||
| + | |||
| + | </body> | ||
| + | </html> | ||
Latest revision as of 03:12, 20 October 2016
PROOF OF CONCEPT
Neptune (feat. HEK 293)
Putting Biology in Our Chips: Part 1
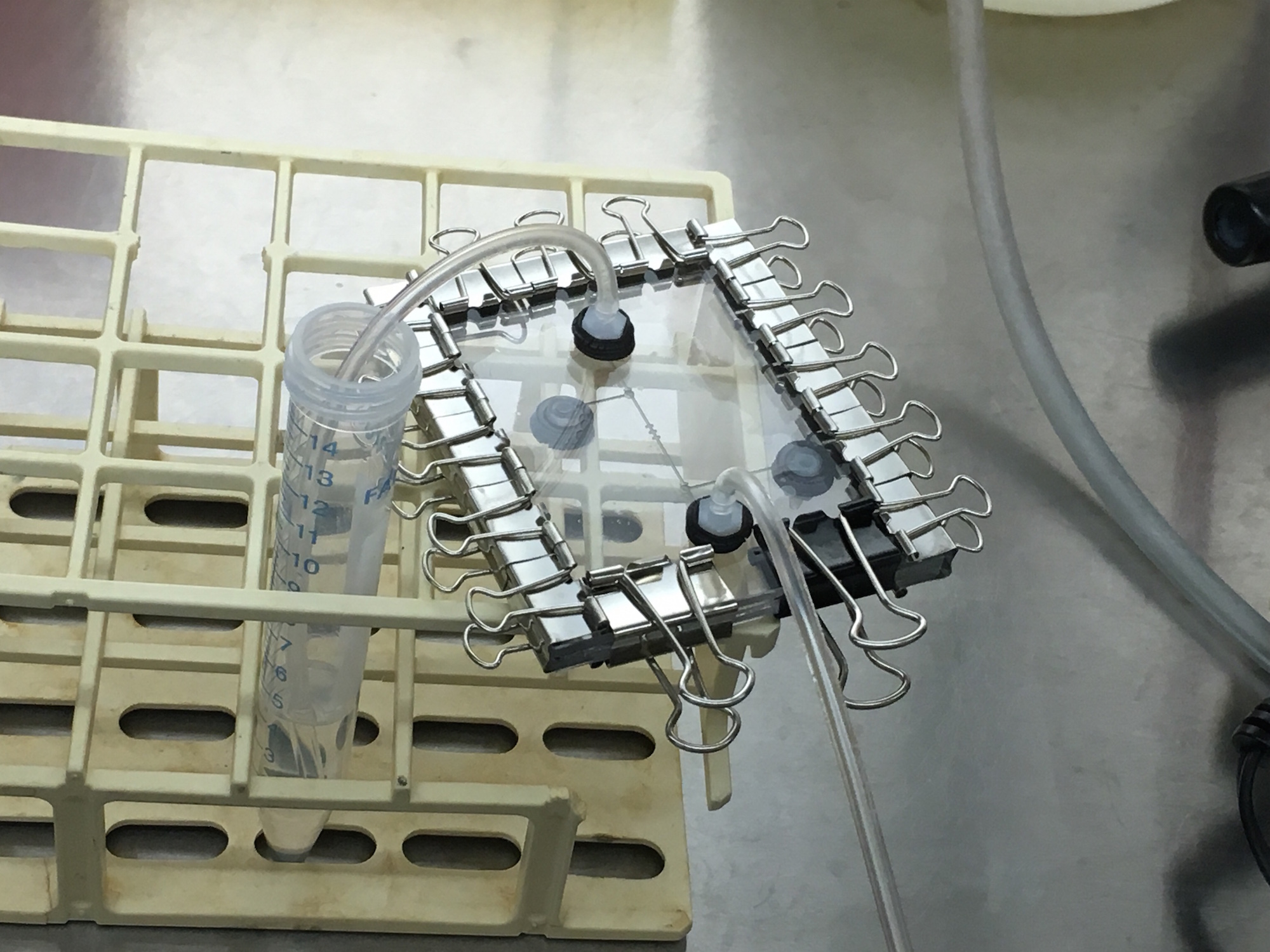
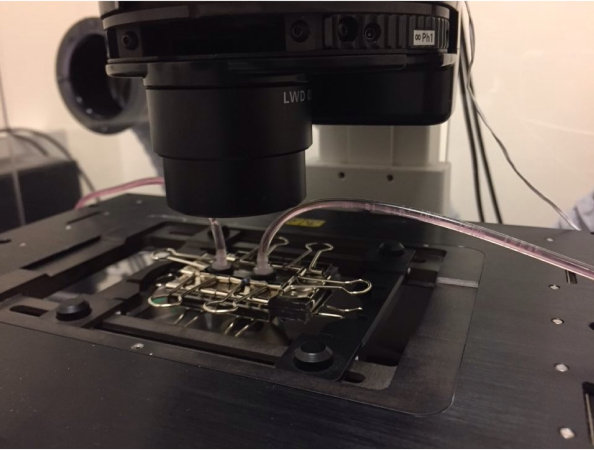
On our first visit to the MIT iGEM team's lab, we were testing a device with an input, and output, and a pair of valves surrounding cell traps in between. The design and fabrication of this device utilized our Neptune user interface, and proves it is capable of designing and manufacturing microfluidic devices for lab use. In the experiment (as further detailed on the collaborations page), we pulled ethanol solution, buffer solution, and cells through our microfluidic chip. In order to flow these liquids, we opened the (by default closed) valves with our servo-syringe combination pumps, utilizing our hardware and firmware in the process. The successful valve operation proves the proper functioning of our fluid controlling hardware, and the firmware which controls. After flowing cells through, we detached the microfluidic device from the control hardware (shutting the valves), and were able to see masses of HEK293 cells moving inside the valved off segment of the chip. Unfortunately, this evidence was only caught by eye and not on camera. However, we did capture images of the device under the microscope seen below.




Putting Biology in Our Chips: Part 2
Our second visit with the MIT iGEM team occurred within a week of the first and iterated on the previous design, highlighting the rapid prototyping made possible with the Neptune microfluidic workflow. This prototyping could have occurred even faster, as Neptune's the design and fabrication procedures take less than half a workday to complete, but both team's busy iGEM schedules were not that flexible. This design removed the controlling valves and pumps from the previous design, and replaced the cell traps with a diamond chamber meant to slow fluid flow at it's relatively wide center, allowing the HEK293 to attach to our device. Seen below, we captured evidence of the cells surviving and starting to multiple inside of our device. This is a proof of concept of mammalian cells (specifically HEK293) surviving and having the capacity to multiply within our devices.



Fictitious Synthetic Biologist: Dr. Ali
Our final example of our facilitated microfluidic workflow in action follows a fictitious researcher in synthetic biology, Dr. Ali. Dr. Ali is looking to automate and parallelize his ability to characterize a novel genetic part in terms of how cells express his reporter gene when various levels of inducer are present. The video below follows Dr. Ali through the entire process of creating a microfluidic device using the Neptune workflow, as well as controlling the chip with Neptune's parametric control hardware. This video gives a proof of concept for the entire user-interface driven design flow and also demonstrates how our control interface works in real time inconjunction with our servo-syringe control infrastructure.
{Disclaimer: The proof of concept microfluidic device seen in this video is demonstrating the ability to perform biological experiments, but actual biological components are not used. Instead, colored water is used as a model for the various components.}
{Disclaimer: The proof of concept microfluidic device seen in this video is demonstrating the ability to perform biological experiments, but actual biological components are not used. Instead, colored water is used as a model for the various components.}

