(Prototype team page) |
|||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{FAFU-CHINA}} | + | {{:Team:FAFU-CHINA/menu2}} |
<html> | <html> | ||
| + | <div id="main-content" class="container"> | ||
| + | <div class="col-md-3" id="document-sidebar"> | ||
| + | </html> | ||
| + | __TOC__ | ||
| + | __NOEDITSECTION__ | ||
| + | <html> | ||
| + | </div> | ||
| + | <script> | ||
| + | $("#toctitle").remove(); | ||
| + | var toc_tbl = $("#toc") | ||
| + | .prop("id","table-contents") | ||
| + | .addClass("panel panel-primary") | ||
| + | .removeClass("toc") | ||
| + | .children() | ||
| + | .clone(); | ||
| + | |||
| + | |||
| + | $("#document-sidebar") | ||
| + | .children() | ||
| + | .remove() | ||
| + | .end() | ||
| + | .html('<div class="bs-docs-sidebar hidden-print hidden-xs hidden-sm" id="page-contents"></div>'); | ||
| + | toc_tbl.appendTo("#page-contents"); | ||
| + | $("#page-contents ul").addClass("nav"); | ||
| + | $("#page-contents > ul").addClass("bs-docs-sidenav"); | ||
| + | $("#toctitle").remove(); | ||
| + | $(".tocnumber").remove(); | ||
| + | </script> | ||
| + | <div class="col-md-9" id="document-body"> | ||
| + | </html> | ||
| + | <!-- theme --> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1.0,user-scalable=no"> | ||
| + | <meta name="description" content=""> | ||
| + | <meta name="author" content=""> | ||
| + | <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | ||
| + | <link rel="shortcut icon" href="/favicon.ico"> | ||
| + | <title>Team FAFU-CHINA</title> | ||
| + | <!-- Bootstrap core CSS --> | ||
| + | <link rel="stylesheet" href="https://2016.igem.org/Team:FAFU-CHINA/page/css/toolbar?action=raw&ctype=text/css"> | ||
| + | <link rel="stylesheet" href="https://2016.igem.org/Team:FAFU-CHINA/page/css/cstyle?action=raw&ctype=text/css"> | ||
| − | |||
| − | < | + | <style> |
| − | + | body { | |
| + | font-family: Lato, inherit; | ||
| + | } | ||
| + | .bs-docs-header #title-icon{ | ||
| + | margin: auto; | ||
| + | display: block; | ||
| + | } | ||
| + | .team-content h2{ | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | .team-content .team-member h2{ | ||
| + | text-align: center; | ||
| + | } | ||
| + | .team-content h3{ | ||
| + | font-size: 0.8em; | ||
| + | } | ||
| + | .team-content .team-member h3{ | ||
| + | text-align: center; | ||
| + | } | ||
| + | .team-content p{ | ||
| + | margin-left: 15px; | ||
| + | margin-right: 15px; | ||
| + | font-size: 0.8em; | ||
| + | } | ||
| + | .team-content .team-member p{ | ||
| + | text-align: center; | ||
| + | height: 100px; | ||
| + | overflow: auto; | ||
| + | } | ||
| + | .team-content .team-member img{ | ||
| + | width: 100%; | ||
| + | max-width: 300px; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | display: block; | ||
| + | max-height: 100%; | ||
| + | margin-top: 25px; | ||
| + | margin-bottom: 25px; | ||
| + | } | ||
| + | .team-content .group-photo img{ | ||
| + | width: 100%; | ||
| + | max-width: 1000px; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | display: block; | ||
| + | max-height: 100%; | ||
| + | margin-top: 25px; | ||
| + | margin-bottom: 25px; | ||
| + | } | ||
| + | .svg { | ||
| + | width:100%; | ||
| + | height:300px; | ||
| + | } | ||
| + | #content { | ||
| + | margin-top: 70px; | ||
| + | font-family: Lato, inherit; | ||
| + | } | ||
| + | .footer img { | ||
| + | width: 100%; | ||
| + | max-width: 200px; | ||
| + | display: block; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | } | ||
| + | </style> | ||
| − | |||
| + | |||
| + | <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> | ||
| + | <!--[if lt IE 9]> | ||
| + | <script src="https://2016.igem.org/Team:FAFU-CHINA/page/css/html5shiv?action=raw&ctype=text/javascrip"></script> | ||
| + | <script src="https://2016.igem.org/Team:FAFU-CHINA/page/css/respond?action=raw&ctype=text/javascrip"></script> | ||
| + | <![endif]--> | ||
| − | < | + | </head> |
| − | < | + | </html> |
| − | < | + | <!-- theme --> |
| − | <p> | + | <!-- word begin--> |
| − | </ | + | = <span style="font-family:'Times New Roman'">Parts</span> = |
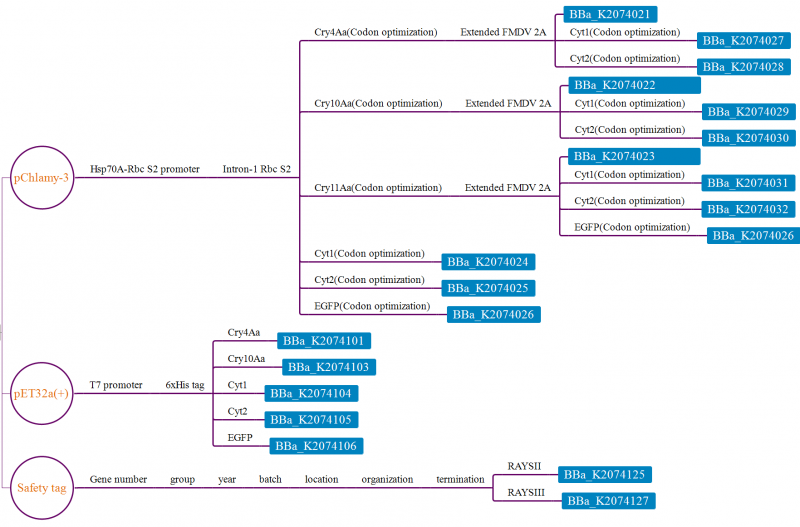
| − | </ | + | <p style="margin-top:4.2000pt;margin-right:0.0000pt;margin-bottom:5.2500pt;margin-left:0.0000pt;padding:0pt 0pt 0pt 0pt"><span style="font-family:Tahoma;letter-spacing:0pt;font-size:9.5pt">We constructed various basic pars, composited parts and devices to finish our project. You can find the detailed information in Basic Parts and Compose Parts Wiki pages.</span><span style="font-family:Tahoma;font-size:9.5000pt"></span></p> |
| + | <p style="margin-left:0pt;text-indent:0pt;padding:0pt">[[File:T--FAFU-CHINA--parts.png | 825px | thumb | center ]]<span style="font-family:sans-serif;letter-spacing:0pt;font-size:9.5pt"></span></p> | ||
| + | <p align="center" style="margin-top:4.2000pt;margin-right:0.0000pt;margin-bottom:5.2500pt;margin-left:0.0000pt;padding:0pt 0pt 0pt 0pt;text-align:center"><span style="font-family:Tahoma;letter-spacing:0pt;font-size:9.5pt"><em>Fig 1: The Overview of 2016 FAFU-CHINA Parts</em></span><span style="font-family:Tahoma;font-size:9.5000pt"></span></p> | ||
| + | <!-- word end --> | ||
| + | <!-- themejs --> | ||
| + | <html> | ||
| + | <footer> | ||
| + | <script src="https://2016.igem.org/Team:FAFU-CHINA/page/js/bootstrap?action=raw&ctype=text/javascript"></script> | ||
| + | <script> | ||
| + | document.querySelector("head > link[rel='stylesheet']").remove(); | ||
| + | //$('#bars_item img').replaceWith($('#bars_item img').clone()); | ||
| + | |||
| + | </script> | ||
| − | |||
| − | < | + | <script> |
| − | + | $('#page-contents a').click(function() { | |
| − | + | console.log(this.hash); | |
| − | + | if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') | |
| + | || location.hostname == this.hostname) { | ||
| + | var target = $('[id="'+this.hash.substring(1)+'"]'); | ||
| + | target = target.length ? target : $('[name="' + this.hash.slice(1) +'"]'); | ||
| + | if (target.length) { | ||
| + | $('html,body').animate({ | ||
| + | scrollTop: target.offset().top-70 | ||
| + | }, 1000); | ||
| + | return false; | ||
| + | } | ||
| + | } | ||
| + | }); | ||
| + | $(document.body).scrollspy({ | ||
| + | target: '.bs-docs-sidebar', | ||
| + | offset: 71 | ||
| + | }); | ||
| + | function affix_sidebar () { | ||
| + | var $sideBar = $('.bs-docs-sidebar') | ||
| + | $sideBar.affix({ | ||
| + | offset: { | ||
| + | top: function () { | ||
| + | var offsetTop = $sideBar.offset().top | ||
| + | var sideBarMargin = parseInt($sideBar.children(0).css('margin-top'), 10) | ||
| + | var navOuterHeight = $('#index-nav-main').height() | ||
| + | return (this.top = offsetTop - navOuterHeight - sideBarMargin) | ||
| + | }, | ||
| + | bottom: function () { | ||
| + | return (this.bottom = $('.bs-docs-footer').outerHeight(true)) | ||
| + | } | ||
| + | } | ||
| + | }) | ||
| + | } | ||
| + | affix_sidebar(); | ||
| + | $("#searchform").submit(function (e){ | ||
| + | $("#searchInput").val("FAFU"+$("#searchInput").val()); | ||
| + | }); | ||
| + | $('.reference>a, span.mw-cite-backlink > a').click(function() { | ||
| + | console.log(this.hash); | ||
| + | if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'') | ||
| + | || location.hostname == this.hostname) { | ||
| − | + | var target = $('[id="'+this.hash.substring(1)+'"]'); | |
| − | + | target = target.length ? target : $('[name="' + this.hash.slice(1) +'"]'); | |
| − | + | if (target.length) { | |
| − | + | $('html,body').animate({ | |
| − | + | scrollTop: target.offset().top-70 | |
| − | + | }, 1000); | |
| − | + | return false; | |
| − | + | } | |
| − | + | } | |
| − | + | }); | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | </script> | ||
| + | </footer> | ||
</html> | </html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <!-- themejs --> | |
| − | + | ||
| − | + | ||
| − | < | + | |
Latest revision as of 06:35, 8 November 2016
Contents