|
|
| (38 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| − |
| |
| | <!-- | | <!-- |
| | Helios by HTML5 UP | | Helios by HTML5 UP |
| Line 5: |
Line 4: |
| | Free for personal and commercial use under the CCA 3.0 license (html5up.net/license) | | Free for personal and commercial use under the CCA 3.0 license (html5up.net/license) |
| | --> | | --> |
| − |
| |
| | <html> | | <html> |
| − | <style type="text/css">
| |
| − | #nav {
| |
| − | text-decoration: none !important;
| |
| − | }
| |
| − | </style>
| |
| − |
| |
| | <head> | | <head> |
| − | <title>Harvard BioDesign</title> | + | <title>Harvard BioDesign 2016</title> |
| | <meta charset="utf-8" /> | | <meta charset="utf-8" /> |
| | <meta name="viewport" content="width=device-width, initial-scale=1" /> | | <meta name="viewport" content="width=device-width, initial-scale=1" /> |
| Line 40: |
Line 32: |
| | action=raw&ctype=text/javascript"></script> | | action=raw&ctype=text/javascript"></script> |
| | </head> | | </head> |
| − | | + | <body class="homepage"> |
| − | <body class="no-sidebar"> | + | |
| | <div id="page-wrapper"> | | <div id="page-wrapper"> |
| | | | |
| | <!-- Header --> | | <!-- Header --> |
| − | <div id="header"> | + | <div id="header_home"> |
| | | | |
| | <!-- Inner --> | | <!-- Inner --> |
| | + | <!-- |
| | <div class="inner"> | | <div class="inner"> |
| | <header> | | <header> |
| − | <h1> </h1> | + | <h1><a href="https://2016.igem.org/Team:Harvard_BioDesign" id="logo">Harvard BioDesign</a></h1> |
| | + | <hr /> |
| | + | <p>Description</p> |
| | </header> | | </header> |
| | + | <footer> |
| | + | <a href="#banner" class="button circled scrolly">Start</a> |
| | + | </footer> |
| | </div> | | </div> |
| | + | --> |
| | | | |
| | | | |
| Line 73: |
Line 71: |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Experiments">Experiments</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Experiments">Experiments</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Proof">Proof of Concept</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Proof">Proof of Concept</a></li> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Demonstrate">Demonstrate</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Results">Results</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Results">Results</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Notebook">Notebook</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Notebook">Notebook</a></li> |
| Line 80: |
Line 79: |
| | <a href="#">Parts</a> | | <a href="#">Parts</a> |
| | <ul> | | <ul> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Parts">Parts</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Basic_Part">Basic Parts</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Basic_Part">Basic Parts</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Composite_Part">Composite Parts</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Composite_Part">Composite Parts</a></li> |
| Line 103: |
Line 103: |
| | <a href="#">Awards</a> | | <a href="#">Awards</a> |
| | <ul> | | <ul> |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Entrepreneurship">Entrepreneurship</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Hardware">Hardware</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Software">Software</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Measurement">Measurement</a></li>
| |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Model">Model</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Model">Model</a></li> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Achievements">Achievements</a></li> |
| | </ul> | | </ul> |
| | </li> | | </li> |
| Line 114: |
Line 111: |
| | </nav> | | </nav> |
| | | | |
| − | </div>
| + | </div> |
| | + | |
| | + | <!-- Banner --> |
| | + | <section id="banner"> |
| | + | <header> |
| | + | <h2>Harvard BioDesign 2016.</h2> |
| | + | </header> |
| | + | </section> |
| | + | |
| | + | |
| | | | |
| | <!-- Main --> | | <!-- Main --> |
| − | <div class="wrapper style1">
| |
| | | | |
| − | <div class="container">
| + | <div class="wrapper style2"> |
| − | <article id="main" class="special">
| + | |
| − | <header>
| + | |
| − | <h2>Meet the Team!</h2>
| + | |
| − | <p>
| + | |
| − | Morbi convallis lectus malesuada sed fermentum dolore amet
| + | |
| − | </p>
| + | |
| − | </header>
| + | |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/2/27/T--Harvard_BioDesign--images_team01.jpg" alt="" /></a>
| + | |
| − | <p>
| + | |
| − | Commodo id natoque malesuada sollicitudin elit suscipit. Curae suspendisse mauris posuere accumsan massa
| + | |
| − | posuere lacus convallis tellus interdum. Amet nullam fringilla nibh nulla convallis ut venenatis purus
| + | |
| − | lobortis. Auctor etiam porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum
| + | |
| − | consequat integer interdum integer purus sapien. Nibh eleifend nulla nascetur pharetra commodo mi augue
| + | |
| − | interdum tellus. Ornare cursus augue feugiat sodales velit lorem. Semper elementum ullamcorper lacinia
| + | |
| − | natoque aenean scelerisque vel lacinia mollis quam sodales congue.
| + | |
| − | </p>
| + | |
| | | | |
| | + | <article id="main" class="container special"> |
| | | | |
| | | | |
| | | | |
| | | | |
| − | <!-- Carousel for Team Members -->
| |
| − | <header><h2>Team Members</h2></header>
| |
| − | <section class="carousel">
| |
| − | <div class="reel">
| |
| | | | |
| − | <article>
| + | <section><center><img src="https://static.igem.org/mediawiki/2016/0/04/T--Harvard_BioDesign--home_logo.png"/></center></section> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/0/09/T--Harvard_BioDesign--images_gabi01.jpg" alt="" /></a>
| + | |
| − | <header>
| + | |
| − | <h3>Gabi Berner</h3>
| + | |
| − | </header>
| + | |
| − | <p>Hailing from the sandy beaches of South Florida, particularly Coral Springs where there are no coral or springs, Gabi is a rising sophomore in Eliot House studying applied mathematics on a pre-med track. When she is not running gels and bothering “Mama Bom” with all her questions, she can be found going on runs, café crawling through Cambridge, and exploring all that Boston has to offer. Aside from learning synthetic biology and lab techniques, she hopes to conquer her fear of the autoclave before the end of the summer.</p>
| + | |
| − | </article>
| + | |
| | | | |
| − | <article>
| + | <header> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/thumb/9/9b/T--Harvard_BioDesign--images_will01.jpg/1200px-T--Harvard_BioDesign--images_will01.jpg" alt="" /></a>
| + | <h2>Plastiback</h2> |
| − | <header>
| + | <h3>A synthetic biology based plastic sensing feedback device.</h3> |
| − | <h3>Will Cho</h3>
| + | <h4>Degrade plastic more simply, efficiently, sustainably. Anywhere.</h4> |
| − | </header>
| + | <h4>Generate electricity from degradation to map out plastic in the ocean.</h4> |
| − | <p>Will, a penguin from Quincy House, is the team cook. He studies biomedical engineering and philosophy, but also enjoys being a pianist/clarinetist and a master swordsman. Will has lived in New Zealand, Korea, Canada, and France, and wants to move to more countries. His girlfriend is ERS. Can bake ice cream cakes on demand.</p>
| + | </header> |
| − | </article>
| + | |
| | | | |
| − | <article>
| + | <section><p><center> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/9/9a/T--Harvard_BioDesign--images_rebekah01.jpg" alt="" /></a>
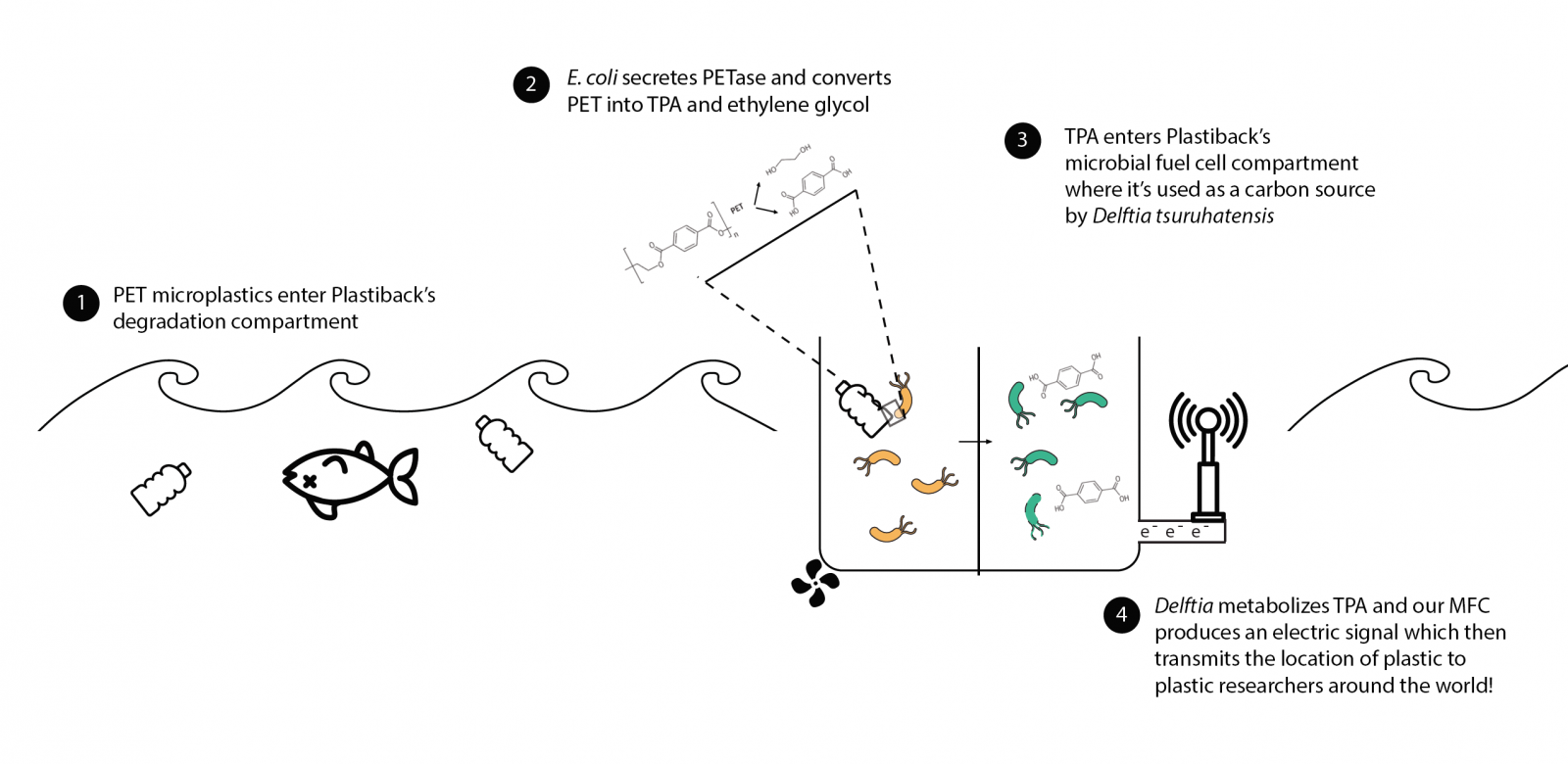
| + | Plastiback is a plastic-sensing system that gives feedback on where PET, a type of plastic, is located in the ocean. |
| − | <header>
| + | <br>PET is a durable plastic, with multiple uses, including making the bottles for many of the drinks we enjoy. While PET pollutes both the land and sea, the majority of PET litter ends up in the ocean. When plastic enters the ocean, it becomes difficult to clean up and even more difficult to track. For researchers who are investigating the scope and map of where PET is, Plastiback presents a novel and sustainable way to locate ocean PET, while also using non-toxic methods to degrade PET!</center> |
| − | <h3>Rebekah Chun</h3>
| + | </p></section> |
| − | </header>
| + | |
| − | <p>Rebekah Americaborn of the House Chun, Queen of SDS-PAGE, Protector of the Wiki, Mother of PETase, Breaker of PET films and countless filter bottles, Khaleesi of Napping, is a sophomore in Lowell House. She thinks about biomedical engineering and philosophy when she concentrates. She enjoys eating mango, drinking coffee and tea, raiding supply rooms, running for stopped M2 buses, and pipetting for the sake of iGEM (+ filtering).</p>
| + | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/thumb/d/d6/T--Harvard_BioDesign--home_davidrebekahfinal.png/1600px-T--Harvard_BioDesign--home_davidrebekahfinal.png"/></a> |
| − | </article>
| + | |
| | | | |
| − | <article>
| |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/9/9a/T--Harvard_BioDesign--images_fey01.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3>Mofeyifoluwa Edun</h3>
| |
| − | </header>
| |
| − | <p>Goes by Fey. Wears white headphones and a stylish hat. Nigerian princess and world traveller. Looking for German passport holder eligible for marriage.</p>
| |
| − | </article>
| |
| | | | |
| − | <article>
| |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/64/T--Harvard_BioDesign--images_yasmeen01.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3>Yasmeen Fakhro</h3>
| |
| − | </header>
| |
| − | <p>Only nice person on team. Hobbies include filming videos and unsuccessfully trying to do a cartwheel. Occasionally savage.</p>
| |
| − | </article>
| |
| | | | |
| − | <article>
| + | |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/3/33/T--Harvard_BioDesign--images_rena01.jpg" alt="" /></a>
| + | </article> |
| − | <header>
| + | |
| − | <h3>Lorena Lyon</h3>
| + | </div> |
| − | </header>
| + | |
| − | <p>Is half-cat, half-human, professional <em>Badass</em> and Boda Borg Master. Scared of scary stuff, but loves danger. Is a “vegetarian” – Rena</p>
| + | <!-- Carousel --> |
| − | </article>
| + | <section class="carousel"> |
| | + | <div class="reel"> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/4/47/T--Harvard_BioDesign--images_kevins01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Team" class="image featured"><img src="https://static.igem.org/mediawiki/2016/d/d9/T--Harvard_BioDesign--home_team_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Kevin Shani</h3> | + | <h3>Team</h3> |
| | </header> | | </header> |
| − | <p>He, him, his pronouns. Originally from Albania, “Kevinella” is a rising junior in Fish House, concentrating in Bioengineering with a secondary field in Energy and Environment. Beyond his technical studies, his other interests lie in Albanian soccer, environmental policy issues, particularly surrounding the use of biomaterials for renewable energy. Fluent in Albanian, English, and Italian, as well as a current learner of German and French, Kevin hopes to use his linguistic abilities to explore new cultures during his travels across Europe. In his free time, Kevin enjoys swimming, playing table tennis on Wii, bleaching his clothes in lab, and just started watching “Game of Thrones.” Swipe right. His girlfriend’s name is IRS, and his favourite food is from Grasshopper. Secretly loves Dani. Will only eat meat!!!! “Why do I have a poop emoji?” – Kevinella “Salmonella”</p>
| |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/1/15/T--Harvard_BioDesign--images_daniel01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Description" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/6f/T--Harvard_BioDesign--home_project_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Daniel Um</h3> | + | <h3>Project</h3> |
| | </header> | | </header> |
| − | <p>Here is my bio :)
| |
| − | Daniel Um, from Manila, Philippines, is a rising sophomore in Pforzheimer House, studying Integrative Biology. His hobbies include Guitar, Tennis and Restaurant Hunting. His zodiac sign is Libra and in his past life he was a Narwhal. He is looking forward to meeting new friends. Uke player. Loves Kevinella back. “Warmest Regards” – Daniel</p>
| |
| | </article> | | </article> |
| − |
| |
| − | <article></article>
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | </section>
| |
| − |
| |
| − | <!-- Carousel for Mentors -->
| |
| − | <header><h2>Mentors</h2></header>
| |
| − | <section class="carousel">
| |
| − | <div class="reel">
| |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/c/c5/T--Harvard_BioDesign--images_joshi01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Parts" class="image featured"><img src="https://static.igem.org/mediawiki/2016/e/e1/T--Harvard_BioDesign--home_parts_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Neel Joshi</h3> | + | <h3>Parts</h3> |
| | </header> | | </header> |
| − | <p>Neel is an Associate Professor of Chemical and Biological Engineering at John A. Paulson Harvard School of Engineering and Applied Sciences. He is developing new biomaterials constructed from engineered proteins and peptides. The overarching goal of his research is to extract innovative design principles from materials and systems that are the product of natural evolution and recapitulate them in synthetic systems where their physical properties can be precisely tuned to suit biomedical and biotechnological needs. Current projects employ a range of approaches, including synthetic chemistry, protein engineering, directed evolution, and molecular biology.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/thumb/6/6c/T--Harvard_BioDesign--images_bom10.jpg/1200px-T--Harvard_BioDesign--images_bom10.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Safety" class="image featured"><img src="https://static.igem.org/mediawiki/2016/9/94/T--Harvard_BioDesign--home_safety_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Pichet (Bom) Praveschotinunt</h3> | + | <h3>Safety</h3> |
| | </header> | | </header> |
| − | <p>"Mama Bom" is a graduate student in Joshi lab at Harvard University. He is originally from Bangkok. He enjoys doing research on microbial engineering, protein engineering and experimenting with mice. In his free time, he loves to cook Thai food, watch blockbuster movies and travel the world. His most recent accomplishments include catching a Pikachu on the dock of an island all the while gleefully infecting everyone with his spicy bubbliness. He is #lifegoals. “I like spicy lol. Oh my god ~ >_<” – Bom</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/4/4e/T--Harvard_BioDesign--images_david01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Attributions" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/6f/T--Harvard_BioDesign--home_attributions_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>David Lips</h3> | + | <h3>Attributions</h3> |
| | </header> | | </header> |
| − | <p>"Papi David" is a rock climbing enthusiast and a poppin' DJ who bikes around Boston with his luscious Dutch curls flowing with synthetic biology trivia. In his spare time, he works on quorum sensing at the Silver lab. Wears fox shirts.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/6d/T--Harvard_BioDesign--images_kevinh01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Human_Practices" class="image featured"><img src="https://static.igem.org/mediawiki/2016/8/85/T--Harvard_BioDesign--home_human_practices_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Kevin Hof</h3> | + | <h3>Human Practices</h3> |
| | </header> | | </header> |
| − | <p>While taking a break on developing the next big thing since sliced bread, Kevin is focused on protein engineering and drug development.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/2/21/T--Harvard_BioDesign--images_anita01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Achievements" class="image featured"><img src="https://static.igem.org/mediawiki/2016/0/07/T--Harvard_BioDesign--home_achievements_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3>Anita Chandrahas</h3> | + | <h3>Achievements</h3> |
| | </header> | | </header> |
| − | <p>Anita received B.S. in Biomedical Engineering, with a minor in Performing Arts, University of Texas at Dallas, 2015</p>
| |
| | </article> | | </article> |
| − | <article></article>
| |
| | | | |
| | </div> | | </div> |
| | </section> | | </section> |
| | | | |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | <section>
| |
| − | <header>
| |
| − | <h3>Ultrices tempor sagittis nisl</h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Nascetur volutpat nibh ullamcorper vivamus at purus. Cursus ultrices porttitor sollicitudin imperdiet
| |
| − | at pretium tellus in euismod a integer sodales neque. Nibh quis dui quis mattis eget imperdiet venenatis
| |
| − | feugiat. Neque primis ligula cum erat aenean tristique luctus risus ipsum praesent iaculis. Fermentum elit
| |
| − | fringilla consequat dis arcu. Pellentesque mus tempor vitae pretium sodales porttitor lacus. Phasellus
| |
| − | egestas odio nisl duis sociis purus faucibus morbi. Eget massa mus etiam sociis pharetra magna.
| |
| − | </p>
| |
| − | <p>
| |
| − | Eleifend auctor turpis magnis sed porta nisl pretium. Aenean suspendisse nulla eget sed etiam parturient
| |
| − | orci cursus nibh. Quisque eu nec neque felis laoreet diam morbi egestas. Dignissim cras rutrum consectetur
| |
| − | ut penatibus fermentum nibh erat malesuada varius.
| |
| − | </p>
| |
| − | </section>
| |
| − | <section>
| |
| − | <header>
| |
| − | <h3>Augue euismod feugiat tempus</h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Pretium tellus in euismod a integer sodales neque. Nibh quis dui quis mattis eget imperdiet venenatis
| |
| − | feugiat. Neque primis ligula cum erat aenean tristique luctus risus ipsum praesent iaculis. Fermentum elit
| |
| − | ut nunc urna volutpat donec cubilia commodo risus morbi. Lobortis vestibulum velit malesuada ante
| |
| − | egestas odio nisl duis sociis purus faucibus morbi. Eget massa mus etiam sociis pharetra magna.
| |
| − | </p>
| |
| − | </section>
| |
| − | </article>
| |
| − | <hr />
| |
| − | <div class="row">
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic07.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Gravida aliquam penatibus</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic08.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Sed quis rhoncus placerat</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic09.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Magna laoreet et aliquam</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| | <!--y Does it start here?--> | | <!--y Does it start here?--> |
| | <!-- Footer --> | | <!-- Footer --> |
| Line 387: |
Line 266: |
| | | | |
| | | | |
| − |
| |
| | </body> | | </body> |
| | </html> | | </html> |