|
|
| (33 intermediate revisions by the same user not shown) |
| Line 6: |
Line 6: |
| | <html> | | <html> |
| | <head> | | <head> |
| − | <title>Harvard BioDesign</title> | + | <title>Harvard BioDesign 2016</title> |
| | <meta charset="utf-8" /> | | <meta charset="utf-8" /> |
| | <meta name="viewport" content="width=device-width, initial-scale=1" /> | | <meta name="viewport" content="width=device-width, initial-scale=1" /> |
| Line 71: |
Line 71: |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Experiments">Experiments</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Experiments">Experiments</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Proof">Proof of Concept</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Proof">Proof of Concept</a></li> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Demonstrate">Demonstrate</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Results">Results</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Results">Results</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Notebook">Notebook</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Notebook">Notebook</a></li> |
| Line 78: |
Line 79: |
| | <a href="#">Parts</a> | | <a href="#">Parts</a> |
| | <ul> | | <ul> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Parts">Parts</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Basic_Part">Basic Parts</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Basic_Part">Basic Parts</a></li> |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Composite_Part">Composite Parts</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Composite_Part">Composite Parts</a></li> |
| Line 101: |
Line 103: |
| | <a href="#">Awards</a> | | <a href="#">Awards</a> |
| | <ul> | | <ul> |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Entrepreneurship">Entrepreneurship</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Hardware">Hardware</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Software">Software</a></li>
| |
| − | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Measurement">Measurement</a></li>
| |
| | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Model">Model</a></li> | | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Model">Model</a></li> |
| | + | <li><a href="https://2016.igem.org/Team:Harvard_BioDesign/Achievements">Achievements</a></li> |
| | </ul> | | </ul> |
| | </li> | | </li> |
| Line 112: |
Line 111: |
| | </nav> | | </nav> |
| | | | |
| − | </div>
| + | </div> |
| | | | |
| | <!-- Banner --> | | <!-- Banner --> |
| | <section id="banner"> | | <section id="banner"> |
| | <header> | | <header> |
| − | <h2>Hi. You're looking at <strong>Helios</strong>.</h2> | + | <h2>Harvard BioDesign 2016.</h2> |
| − | <p>
| + | |
| − | A (free) responsive site template by <a href="http://html5up.net">HTML5 UP</a>.
| + | |
| − | Built on <strong>skel</strong> and released under the <a href="http://html5up.net/license">CCA</a> license.
| + | |
| − | </p>
| + | |
| | </header> | | </header> |
| | </section> | | </section> |
| | + | |
| | + | |
| | + | |
| | + | <!-- Main --> |
| | + | |
| | + | <div class="wrapper style2"> |
| | + | |
| | + | <article id="main" class="container special"> |
| | + | |
| | + | |
| | + | |
| | + | |
| | + | |
| | + | <section><center><img src="https://static.igem.org/mediawiki/2016/0/04/T--Harvard_BioDesign--home_logo.png"/></center></section> |
| | + | |
| | + | <header> |
| | + | <h2>Plastiback</h2> |
| | + | <h3>A synthetic biology based plastic sensing feedback device.</h3> |
| | + | <h4>Degrade plastic more simply, efficiently, sustainably. Anywhere.</h4> |
| | + | <h4>Generate electricity from degradation to map out plastic in the ocean.</h4> |
| | + | </header> |
| | + | |
| | + | <section><p><center> |
| | + | Plastiback is a plastic-sensing system that gives feedback on where PET, a type of plastic, is located in the ocean. |
| | + | <br>PET is a durable plastic, with multiple uses, including making the bottles for many of the drinks we enjoy. While PET pollutes both the land and sea, the majority of PET litter ends up in the ocean. When plastic enters the ocean, it becomes difficult to clean up and even more difficult to track. For researchers who are investigating the scope and map of where PET is, Plastiback presents a novel and sustainable way to locate ocean PET, while also using non-toxic methods to degrade PET!</center> |
| | + | </p></section> |
| | + | |
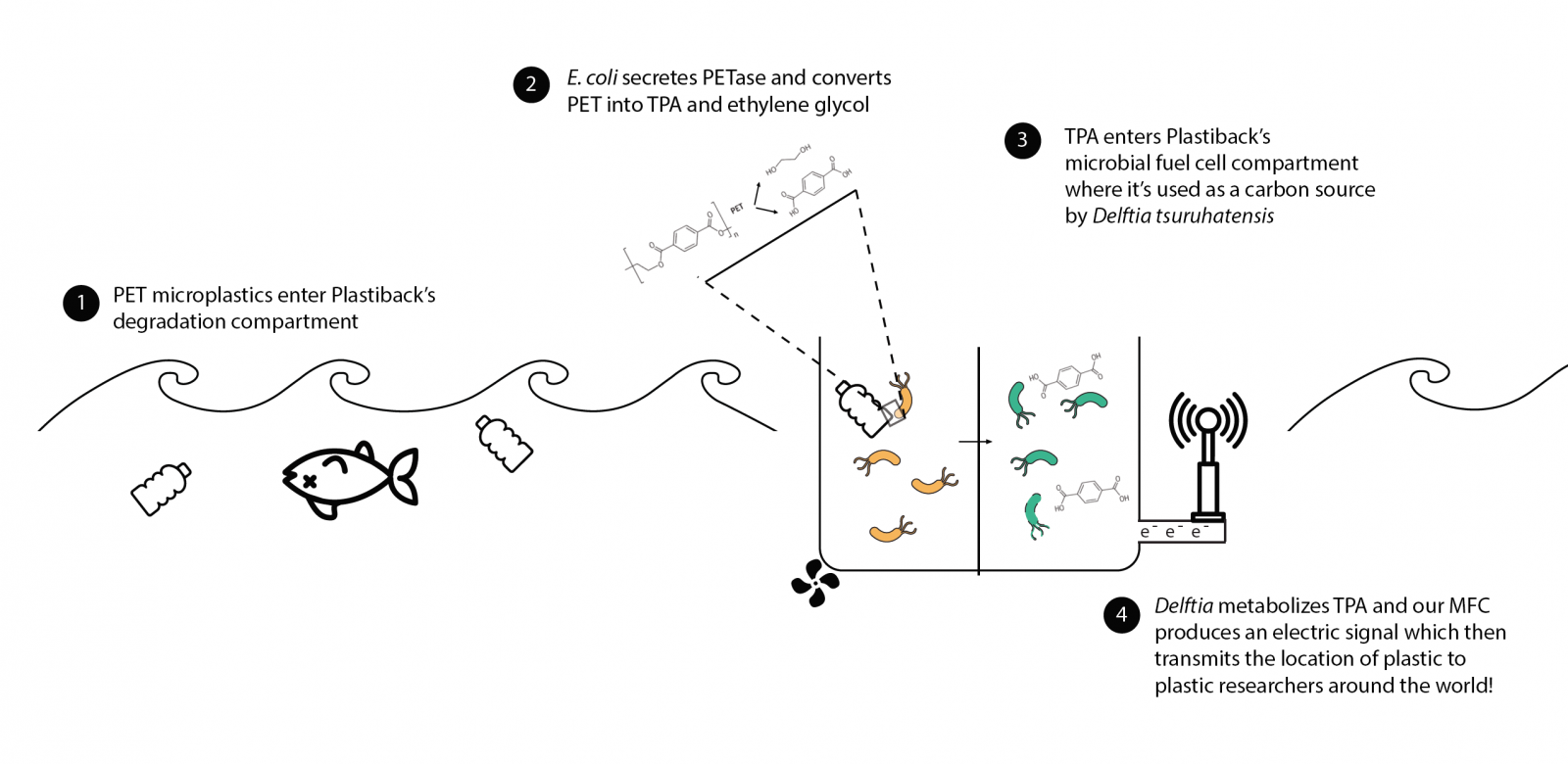
| | + | <a href="#" class="image featured"><img src="https://static.igem.org/mediawiki/2016/thumb/d/d6/T--Harvard_BioDesign--home_davidrebekahfinal.png/1600px-T--Harvard_BioDesign--home_davidrebekahfinal.png"/></a> |
| | + | |
| | + | |
| | + | |
| | + | |
| | + | </article> |
| | + | |
| | + | </div> |
| | | | |
| | <!-- Carousel --> | | <!-- Carousel --> |
| Line 130: |
Line 160: |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Team" class="image featured"><img src="https://static.igem.org/mediawiki/2016/d/d9/T--Harvard_BioDesign--home_team_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Pulvinar sagittis congue</a></h3> | + | <h3>Team</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic02.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Description" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/6f/T--Harvard_BioDesign--home_project_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Fermentum sagittis proin</a></h3> | + | <h3>Project</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic03.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Parts" class="image featured"><img src="https://static.igem.org/mediawiki/2016/e/e1/T--Harvard_BioDesign--home_parts_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Sed quis rhoncus placerat</a></h3> | + | <h3>Parts</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic04.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Safety" class="image featured"><img src="https://static.igem.org/mediawiki/2016/9/94/T--Harvard_BioDesign--home_safety_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Ultrices urna sit lobortis</a></h3> | + | <h3>Safety</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic05.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Attributions" class="image featured"><img src="https://static.igem.org/mediawiki/2016/6/6f/T--Harvard_BioDesign--home_attributions_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Varius magnis sollicitudin</a></h3> | + | <h3>Attributions</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic01.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Human_Practices" class="image featured"><img src="https://static.igem.org/mediawiki/2016/8/85/T--Harvard_BioDesign--home_human_practices_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Pulvinar sagittis congue</a></h3> | + | <h3>Human Practices</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p> | + | |
| | </article> | | </article> |
| | | | |
| | <article> | | <article> |
| − | <a href="#" class="image featured"><img src="images/pic02.jpg" alt="" /></a> | + | <a href="https://2016.igem.org/Team:Harvard_BioDesign/Achievements" class="image featured"><img src="https://static.igem.org/mediawiki/2016/0/07/T--Harvard_BioDesign--home_achievements_new.png" alt="" /></a> |
| | <header> | | <header> |
| − | <h3><a href="#">Fermentum sagittis proin</a></h3> | + | <h3>Achievements</h3> |
| | </header> | | </header> |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| − | </article>
| |
| − |
| |
| − | <article>
| |
| − | <a href="#" class="image featured"><img src="images/pic03.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Sed quis rhoncus placerat</a></h3>
| |
| − | </header>
| |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| − | </article>
| |
| − |
| |
| − | <article>
| |
| − | <a href="#" class="image featured"><img src="images/pic04.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Ultrices urna sit lobortis</a></h3>
| |
| − | </header>
| |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| − | </article>
| |
| − |
| |
| − | <article>
| |
| − | <a href="#" class="image featured"><img src="images/pic05.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Varius magnis sollicitudin</a></h3>
| |
| − | </header>
| |
| − | <p>Commodo id natoque malesuada sollicitudin elit suscipit magna.</p>
| |
| | </article> | | </article> |
| | | | |
| | </div> | | </div> |
| | </section> | | </section> |
| − |
| |
| − | <!-- Main -->
| |
| − |
| |
| − | <div class="wrapper style2">
| |
| − |
| |
| − | <article id="main" class="container special">
| |
| − | <a href="#" class="image featured"><img src="images/pic06.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h2><a href="#">Sed massa imperdiet magnis</a></h2>
| |
| − | <p>
| |
| − | Sociis aenean eu aenean mollis mollis facilisis primis ornare penatibus aenean. Cursus ac enim
| |
| − | pulvinar curabitur morbi convallis. Lectus malesuada sed fermentum dolore amet.
| |
| − | </p>
| |
| − | </header>
| |
| − | <p>
| |
| − | Commodo id natoque malesuada sollicitudin elit suscipit. Curae suspendisse mauris posuere accumsan massa
| |
| − | posuere lacus convallis tellus interdum. Amet nullam fringilla nibh nulla convallis ut venenatis purus
| |
| − | sit arcu sociis. Nunc fermentum adipiscing tempor cursus nascetur adipiscing adipiscing. Primis aliquam
| |
| − | mus lacinia lobortis phasellus suscipit. Fermentum lobortis non tristique ante proin sociis accumsan
| |
| − | lobortis. Auctor etiam porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum
| |
| − | consequat integer interdum integer purus sapien. Nibh eleifend nulla nascetur pharetra commodo mi augue
| |
| − | interdum tellus. Ornare cursus augue feugiat sodales velit lorem. Semper elementum ullamcorper lacinia
| |
| − | natoque aenean scelerisque.
| |
| − | </p>
| |
| − | <footer>
| |
| − | <a href="#" class="button">Continue Reading</a>
| |
| − | </footer>
| |
| − | </article>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <!-- Features -->
| |
| − | <div class="wrapper style1">
| |
| − |
| |
| − | <section id="features" class="container special">
| |
| − | <header>
| |
| − | <h2>Morbi ullamcorper et varius leo lacus</h2>
| |
| − | <p>Ipsum volutpat consectetur orci metus consequat imperdiet duis integer semper magna.</p>
| |
| − | </header>
| |
| − | <div class="row">
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic07.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Gravida aliquam penatibus</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic08.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Sed quis rhoncus placerat</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | <article class="4u 12u(mobile) special">
| |
| − | <a href="#" class="image featured"><img src="images/pic09.jpg" alt="" /></a>
| |
| − | <header>
| |
| − | <h3><a href="#">Magna laoreet et aliquam</a></h3>
| |
| − | </header>
| |
| − | <p>
| |
| − | Amet nullam fringilla nibh nulla convallis tique ante proin sociis accumsan lobortis. Auctor etiam
| |
| − | porttitor phasellus tempus cubilia ultrices tempor sagittis. Nisl fermentum consequat integer interdum.
| |
| − | </p>
| |
| − | </article>
| |
| − | </div>
| |
| − | </section>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| | | | |
| | <!--y Does it start here?--> | | <!--y Does it start here?--> |