F1yingFish (Talk | contribs) |
|||
| Line 12: | Line 12: | ||
<title>Collaborations</title> | <title>Collaborations</title> | ||
| − | + | ||
</head> | </head> | ||
| Line 19: | Line 19: | ||
<!-- Navigation --> | <!-- Navigation --> | ||
| + | |||
| + | <head> | ||
| + | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> | ||
| + | <link href="http://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet" type="text/css"> | ||
| + | |||
| + | <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | ||
| + | </head> | ||
<style type="text/css"> | <style type="text/css"> | ||
| + | |||
| + | #contentSub, #footer-box, #catlinks, #search-controls, #p-logo, .printfooter, .firstHeading,.visualClear | ||
| + | |||
| + | { | ||
| + | |||
| + | display: none; | ||
| + | |||
| + | } | ||
| + | |||
| + | #top_menu_under | ||
| + | { | ||
| + | height: 0; | ||
| + | } | ||
| + | |||
| + | #top-section { | ||
| + | height: 0px; | ||
| + | border-top: 0; | ||
| + | border-left: none; | ||
| + | border-right: none; | ||
| + | } | ||
| + | #globalWrapper | ||
| + | { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | border: 0px; | ||
| + | background-color: #ffffff; | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | font-size: 100% | ||
| + | } | ||
| + | |||
| + | #content | ||
| + | { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | background-color: #ffffff; | ||
| + | padding: 0px; | ||
| + | font-size: 100%; | ||
| + | } | ||
| + | |||
| + | |||
| + | html, body, .wrapper { /*-- changes default wiki settings -- | ||
| + | |||
| + | */ | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | background-color: #ffffff; | ||
| + | -webkit-background-size: cover; | ||
| + | -moz-background-size: cover; | ||
| + | -o-background-size: cover; | ||
| + | background-size: cover; | ||
| + | } | ||
| + | |||
| + | |||
| + | body { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | font-family: Lora,"Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | color: #fff; | ||
| + | background-color: #000; | ||
| + | } | ||
| + | |||
| + | html { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | } | ||
| + | |||
| + | p { | ||
| + | margin: 0 0 25px; | ||
| + | font-size: 18px; | ||
| + | line-height: 1.5; | ||
| + | } | ||
| + | |||
| + | @media(min-width:768px) { | ||
| + | p { | ||
| + | margin: 0 0 35px; | ||
| + | font-size: 20px; | ||
| + | line-height: 1.6; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | /*foreword*/ | ||
| + | |||
| + | |||
| + | header .intro-text { | ||
| + | padding-top: 50px; | ||
| + | padding-bottom: 50px; | ||
| + | } | ||
| + | |||
| + | header .intro-text .intro-lead-in { | ||
| + | margin-bottom: 25px; | ||
| + | font-family: "Droid Serif","Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 22px; | ||
| + | line-height: 22px; | ||
| + | text-color: #fff; | ||
| + | |||
| + | } | ||
| + | |||
| + | header .intro-text .intro-heading { | ||
| + | margin-bottom: 25px; | ||
| + | text-transform: uppercase; | ||
| + | font-family: Montserrat,"Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 50px; | ||
| + | font-weight: 700; | ||
| + | line-height: 50px; | ||
| + | } | ||
| + | |||
| + | @media(min-width:768px) { | ||
| + | header .intro-text { | ||
| + | padding-top: 50px; | ||
| + | padding-bottom: 100px; | ||
| + | } | ||
| + | |||
| + | header .intro-text .intro-lead-in { | ||
| + | margin-bottom: 25px; | ||
| + | font-family: "Droid Serif","Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 40px; | ||
| + | line-height: 40px; | ||
| + | } | ||
| + | |||
| + | header .intro-text .intro-heading { | ||
| + | margin-bottom: 50px; | ||
| + | text-transform: uppercase; | ||
| + | font-family: Montserrat,"Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 75px; | ||
| + | font-weight: 700; | ||
| + | line-height: 75px; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
| + | section { | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | section h2.section-heading | ||
| + | { | ||
| + | margin-top: 0; | ||
| + | margin-bottom: 15px; | ||
| + | font-size: 40px; | ||
| + | color: white; | ||
| + | border-bottom: none; | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | section h3.section-subheading { | ||
| + | margin-bottom: 75px; | ||
| + | text-transform: none; | ||
| + | font-family: "Droid Serif","Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 16px; | ||
| + | font-weight: 400; | ||
| + | } | ||
| + | |||
| + | section h11.section-subheading { | ||
| + | margin-bottom: 75px; | ||
| + | font-size: 16px; | ||
| + | font-weight: 400; | ||
| + | |||
| + | } | ||
| + | |||
| + | @media(min-width:768px) { | ||
| + | section { | ||
| + | padding: 10px 0; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | .service-heading { | ||
| + | margin: 15px 0; | ||
| + | text-transform: none; | ||
| + | } | ||
| + | |||
| + | .arrowtext | ||
| + | { | ||
| + | width: 100%; | ||
| + | display: block; | ||
| + | } | ||
| + | |||
| + | .arrow | ||
| + | { | ||
| + | height: 50px; | ||
| + | width: 100px; | ||
| + | opacity: 0.7; | ||
| + | } | ||
| + | |||
| + | th | ||
| + | { | ||
| + | color: #fff; | ||
| + | } | ||
| + | |||
| + | td | ||
| + | { | ||
| + | color: #fff; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
html { | html { | ||
| Line 6,781: | Line 6,989: | ||
width: 100%; | width: 100%; | ||
text-align: center; | text-align: center; | ||
| − | background: url(' | + | background: url('https://static.igem.org/mediawiki/2016/c/c1/Rsz_hp.jpg') no-repeat center center scroll; |
-webkit-background-size: cover; | -webkit-background-size: cover; | ||
-moz-background-size: cover; | -moz-background-size: cover; | ||
| Line 6,946: | Line 7,154: | ||
} | } | ||
</style> | </style> | ||
| + | |||
| + | <div id="custom-bootstrap-menu" class="navbar navbar-default navbar-fixed-top" role="navigation"> | ||
| + | <div class= "container-fluid"> | ||
| + | <!-- Navigation --> | ||
| + | <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> | ||
| + | <div class="container"> | ||
| + | <!-- Brand and toggle get grouped for better mobile display --> | ||
| + | <div class="navbar-header"> | ||
| + | <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> | ||
| + | <span class="sr-only">Toggle navigation</span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | </button> | ||
| + | <a class="navbar-brand" href="#"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/9/92/Edinburgh_logo2_MINI.png" alt=""> | ||
| + | </a> | ||
| + | </div> | ||
| + | |||
| + | <!-- Collect the nav links, forms, and other content for toggling --> | ||
| + | <div id="custom-bootstrap-menu" class="navbar navbar-default navbar-fixed-top" role="navigation"> | ||
| + | <div class= "container-fluid"> | ||
| + | <!-- Navigation --> | ||
| + | <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> | ||
| + | <div class="container"> | ||
| + | <!-- Brand and toggle get grouped for better mobile display --> | ||
| + | <div class="navbar-header"> | ||
| + | <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> | ||
| + | <span class="sr-only">Toggle navigation</span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | <span class="icon-bar"></span> | ||
| + | </button> | ||
| + | <a class="navbar-brand" href="https://2016.igem.org/Team:Edinburgh_UG"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/9/92/Edinburgh_logo2_MINI.png" alt=""> | ||
| + | </a> | ||
| + | </div> | ||
| + | |||
| + | <!-- Collect the nav links, forms, and other content for toggling --> | ||
| + | <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> | ||
| + | <ul class="nav navbar-nav"> | ||
| + | <li> | ||
| + | <a href="https://2016.igem.org/Team:Edinburgh_UG">Home</a> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Team<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Team">Team</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Attribution">Attribution</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Human Practices<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Overview">Overview</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/HP/Silver">Silver</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/HP/Gold">Gold</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Integrated_Practices">Integrated Practices</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Engagement">Engagement</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Ethics">Ethics</a> </li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Mary_Queen_of _Scots">Mary Queen of Scots</a> </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Project<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Description">Description</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Design">Design</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Proof">Proof of Concept</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Demonstrate">Demonstrate</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Notebook">Notebook</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Informatics<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Lexicon_Encoding">Lexicon Encoding</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Error_Correction">Error Correction</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Encryption">Encryption</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Files">Files</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Parts<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Basic_Part">Basic Parts</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Composite_Part">Composite Parts</a></li> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Part_Collection">Part Collection</a> </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2016.igem.org/Team:Edinburgh_UG/Collaboration">Collaboration</a> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Awards<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Software">Software</a> </li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Safety<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Safety/Biological Safety">Biological Safety</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Interlab<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Plate_Reader">Plate Reader</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <!-- /.navbar-collapse --> | ||
| + | </div> | ||
| + | <!-- /.container --> | ||
| + | </nav> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- /.container --> | ||
| + | </nav> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!-- End of menu --> | ||
<!-- Full Width Image Header --> | <!-- Full Width Image Header --> | ||
| Line 6,952: | Line 7,286: | ||
<div class="container"> | <div class="container"> | ||
<h1>Design</h1> | <h1>Design</h1> | ||
| − | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 6,964: | Line 7,297: | ||
<!-- First Featurette --> | <!-- First Featurette --> | ||
<div class="featurette" id="about"> | <div class="featurette" id="about"> | ||
| − | <img class="featurette-image img-circle img-responsive pull-right" src=" | + | <img class="featurette-image img-circle img-responsive pull-right" src="https://static.igem.org/mediawiki/parts/d/d6/BabbleBrick1v5AB.jpeg"> |
| − | <h2 class="featurette-heading"> | + | <h2 class="featurette-heading">BabbleBrick Format |
| − | + | ||
</h2> | </h2> | ||
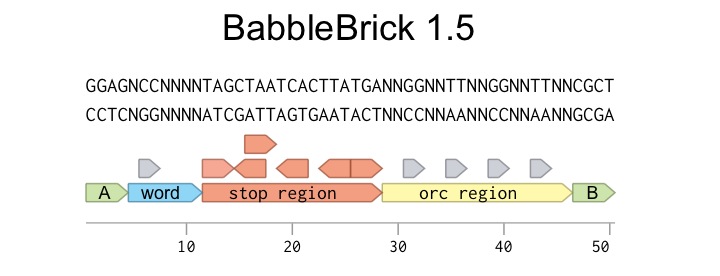
| − | <p class="lead"> | + | <p class="lead"> We went through an iterative design process with our BabbleBricks, which we have continued up to the Jamboree and will follow through on afterwards. Version 1.5 of the BabbleBrick is the standard we largely used in our proof of concept and summer work, and is the standard we submitted to the registry. Every BabbleBrick 1.5 has the format you can see here to the right. |
| − | + | </p> | |
| + | <p class="lead">A: The 5’ A type hang is produced upon digesting an AB type BabbleBrick with BsaI. It can anneal to the 3’ A hang of BA parts. | ||
| + | </p> | ||
| + | <p class="lead"> Word Coding Region: The coding signature that is unique in every BabbleBrick and is used to assign them meaning. Although it is referred to as a word coding region, it can be used to assign BabbleBricks other data values such as colours or numbers. There is a 2-nucleotide gap after the first nucleotide in the word coding region. This allows fine control of the BabbleBrick sequence to prevent restriction sites from appearing, making every possible nucleotide combination usable.</a>. | ||
| + | </p> | ||
| + | <p class="lead"> Stop Region: This 17 base pair long sequence introduces a stop codon into every reading frame within a BabbleBrick. This helps prevent large BabbleBrick constructs from producing any protein with their random sequences when replicating in cells. Read more about why we chose to include these here. </p> | ||
| − | + | <p = class="lead">ORC Region: The ORC is a vector of error-correcting code intrinsic to each BabbleBrick. This helps rectify any errors introduced by mutation or poor-sequencing in the word coding region with high fidelity. Like the word coding region, it is staggered with nucleotides to allow fine control of the overall sequence. Read more about how an ORC works and our error-correcting functions here.</p> | |
| − | + | <p = class="lead">B: The 3’ ‘B’ type hang is produced upon digesting a BA type BabbleBrick with BsaI. It can anneal to the 5’ B hang of BA parts.</p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<hr class="featurette-divider"> | <hr class="featurette-divider"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- Footer --> | <!-- Footer --> | ||
| − | + | ||
| + | |||
| + | |||
</div> | </div> | ||
<!-- /.container --> | <!-- /.container --> | ||
| + | |||
| + | <div class="row"> | ||
| + | <div class="box"> | ||
| + | <div class="col-lg-12"> | ||
| + | <hr> | ||
| + | <h2 class="intro-text text-center">Follow | ||
| + | <strong>Us</strong> | ||
| + | </h2> | ||
| + | <hr> | ||
| + | <div class="intro-text text-center"> | ||
| + | <ul class="list-inline banner-social-buttons"> | ||
| + | <li> | ||
| + | <a href="https://twitter.com/EdiGEM2016"><img src="https://static.igem.org/mediawiki/2016/9/94/Edinburgh2_t2.jpg"></img></a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://www.facebook.com/EdiGEM2016"><img src="https://static.igem.org/mediawiki/2016/c/ce/Edinburgh2_f2.png"></img></a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://www.instagram.com/edigem2016/"><img src="https://static.igem.org/mediawiki/2016/6/64/Edinburgh2_insta2.png"></img></a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | |||
Revision as of 13:55, 19 October 2016