Qiuxinyuan12 (Talk | contribs) |
Qiuxinyuan12 (Talk | contribs) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
<html> | <html> | ||
| + | <head> | ||
| + | <style> | ||
| + | #content{ | ||
| + | background-attachment: scroll; | ||
| + | background-clip: border-box; | ||
| + | background-color: rgb(255, 255, 255); | ||
| + | background-image: none; | ||
| + | background-origin: padding-box; | ||
| + | background-position: 0% 0%; | ||
| + | background-repeat: repeat; | ||
| + | background-size: auto auto; | ||
| + | border-bottom-color: rgb(0, 0, 0); | ||
| + | border-bottom-style: none; | ||
| + | border-bottom-width: 0px; | ||
| + | border-image-outset: 0 0 0 0; | ||
| + | border-image-repeat: stretch stretch; | ||
| + | border-image-slice: 100% 100% 100% 100%; | ||
| + | border-image-source: none; | ||
| + | border-image-width: 1 1 1 1; | ||
| + | border-left-color: rgb(0, 0, 0); | ||
| + | border-left-style: none; | ||
| + | border-left-width: 0px; | ||
| + | border-right-color: rgb(0, 0, 0); | ||
| + | border-right-style: none; | ||
| + | border-right-width: 0px; | ||
| + | border-top-color: rgb(0, 0, 0); | ||
| + | border-top-style: none; | ||
| + | border-top-width: 0px; | ||
| + | color: rgb(0, 0, 0); | ||
| + | font-family: sans-serif; | ||
| + | font-feature-settings: normal; | ||
| + | font-kerning: auto; | ||
| + | font-language-override: normal; | ||
| + | font-size: 12.7px; | ||
| + | font-size-adjust: none; | ||
| + | font-stretch: normal; | ||
| + | font-style: normal; | ||
| + | font-synthesis: weight style; | ||
| + | font-variant: normal; | ||
| + | font-variant-alternates: normal; | ||
| + | font-variant-caps: normal; | ||
| + | font-variant-east-asian: normal; | ||
| + | font-variant-ligatures: normal; | ||
| + | font-variant-numeric: normal; | ||
| + | font-variant-position: normal; | ||
| + | font-weight: 400; | ||
| + | line-height: 19.05px; | ||
| + | margin:0px; | ||
| + | margin-top: -5px; | ||
| + | padding-bottom: 0px; | ||
| + | padding-left: 0px; | ||
| + | padding-right: 0px; | ||
| + | padding-top: 0px; | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | z-index: 2; | ||
| + | -moz-border-bottom-colors: none; | ||
| + | -moz-border-left-colors: none; | ||
| + | -moz-border-right-colors: none; | ||
| + | -moz-border-top-colors: none; | ||
| + | } | ||
| + | #top_title{display:none;} | ||
| + | #sideMenu{width:200px;display:none;} | ||
| + | </style> | ||
| + | <meta charset="utf-8"> | ||
| + | <meta name="HandheldFriendly" content="True" /> | ||
| + | <meta name="MobileOptimized" content="320" /> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1.0",minimum-scale=0.2, maximum-scale=2.0, user-scalable=yes" /> | ||
| + | <meta content="on" http-equiv="cleartype" /> | ||
| + | <meta property="og:title" content="Home" /> | ||
| + | <meta name="generator" content="TYPO3 CMS"> | ||
| + | <link rel="stylesheet" type="text/css" href="/Team:NUDT_CHINA/CSS1?action=raw&ctype=text/css" media="all"> | ||
| + | <title>NUDT_CHINA 2016</title> | ||
| + | <meta name="title" content="iGem - NUDT_CHINA 2016" /> | ||
| + | <meta name="date" content="2016-10-04" /> | ||
| + | <link rel="canonical" href="http#/" /> | ||
| + | <!-- VhsAssetsDependenciesLoaded fontCss,mainCss,inlinejs-head,jquery,mainJs,cycle4811,cycle5332,cycle4823 --> | ||
| + | <link rel="stylesheet" href="/Team:NUDT_CHINA/CSS2?action=raw&ctype=text/css" /> | ||
| + | <link rel="stylesheet" href="/Team:NUDT_CHINA/CSS?action=raw&ctype=text/css" /></head> | ||
| + | <!-- body --> | ||
| + | |||
| + | <body id="f1a" class="home main bleed"> | ||
| + | <div class="ribbon"></div> | ||
| + | <div class="off-canvas-wrap" data-offcanvas> | ||
| + | <div class="inner-wrap"> | ||
| + | <!-- Off Canvas Menu --> | ||
| + | <!-- close the off-canvas menu --> | ||
| + | <a class="exit-off-canvas"></a> | ||
| + | <div id="header-outer-wrap" style=""> | ||
| + | <header id="header" class="row"> | ||
| + | <div class="medium-24 columns"> | ||
| + | <a href="/Team:NUDT_CHINA"> | ||
| + | <h1 class="site-id">Header...</h1></a> | ||
| + | <a class="right-off-canvas-toggle mobile-menu" href="#"></a> | ||
| + | <ul class="nav-utility inline-list"> | ||
| + | <li class="nav-utility__item" style="height:16px;"> </li></ul> | ||
| + | <nav class="nav-global" role="navigation"> | ||
| + | <ul class="nav-global__list inline-list"> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">TEAM</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">PROJECT</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">PARTS</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="/Team:NUDT_CHINA/Safety">SAFETY</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="/Team:NUDT_CHINA/Attributions">ATTRIBUTIONS</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">HUMAN<br/>PRACTICES</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">AWARDS</a></li> | ||
| + | </ul> | ||
| + | <style> | ||
| + | .content{ | ||
| + | box-shadow: 6px 6px 3px #888888; | ||
| + | } | ||
| + | #menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | ||
| + | #menu01 .arrow-up{margin-right:6.429rem;} | ||
| + | #menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | ||
| + | @media screen and (max-width: 64em) { | ||
| + | #menu01{right:31.3rem;} | ||
| + | #menu02{right:27rem;} | ||
| + | #menu03{right:21.8rem;} #menu06 .arrow-up{margin-right:130px;} #menu07 .arrow-up{margin-right:37px;} }</style> | ||
| + | <div class="content support" id="menu01"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Team">Team</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu02"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu03"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" style="width:0px;height:0px;"> | ||
| + | <!--div class="arrow-up"></div--> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"></nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" style="width:0px;height:0px;"> | ||
| + | <!--div class="arrow-up"></div--> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"></nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu06"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu07"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | </nav> | ||
| + | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } } | ||
| + | #feature{ | ||
| + | background-size:100%; | ||
| + | } | ||
| + | @media screen and (max-width: 1200px) { | ||
| + | #feature{ | ||
| + | background-size:1200px; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
| − | <h5> | + | <div class="breadcrumb-share-wrap"> |
| + | <div class="breadcrumb"></div> | ||
| + | <!-- <div class="share"> | ||
| + | <a class="addthis_button_compact" tabindex="-1"><i class="icon icon-share"></i><span>Share</span></a> | ||
| + | <span></span></div> | ||
| + | --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end .columns --></header> | ||
| + | <!-- end .row --></div> | ||
| + | <!-- end #header-outer-wrap--> | ||
| + | <div id="feature" class="row collapse text-light feature-footer-active" style="background-color: rgb(3,13,38);background-image:url(https://static.igem.org/mediawiki/2016/thumb/3/3f/NUDT_CHINA2016_FILES-img-banner-3.0.png/800px-NUDT_CHINA2016_FILES-img-banner-3.0.png);background-position:0px -350px;background-repeat:no-repeat;"> | ||
| + | <div class="inner-wrap medium-24 columns"> | ||
| + | <!--TYPO3SEARCH_begin--> | ||
| + | <div class="carousel-container hide-pager" id="c4811"> | ||
| + | <div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | ||
| + | <div class="slide first"> | ||
| + | <link rel="stylesheet" href="/Team--NUDT_CHINA/CSS3.css" /> | ||
| + | <!-- Quick initialize with theme color from first slide --> | ||
| + | <div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | ||
| + | <div class="columns"> | ||
| + | <section class="big-header bh__height-size-3 text-light bh__video" style="height:300px;"> | ||
| + | <div class="bh__background bh__background-color "></div> | ||
| + | <div class="bh__content-wrap" style="height:120px;"> | ||
| + | <div class="bh__content "> | ||
| + | <div class="bh__content-inner-wrap"> | ||
| + | <!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | ||
| + | <h2 style="font-size:36px;" class="bh__title "> | ||
| + | <!--<a href="#">--> | ||
| + | <span style="line-height:46px;" class="line-wrap"> | ||
| + | <span style="line-height:46px;" class="line">Development of A Novel</span></span> | ||
| + | <span style="line-height:46px;" class="line-wrap"> | ||
| + | <span style="line-height:46px;" class="line">Blood-MicroRNA Handy Detection System with CRISPR</span></span> | ||
| + | <!--</a>--></h2> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- end .feature-ce --></div> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end .row --></div> | ||
| + | </div> | ||
| + | <div class="cycle-pager" id="cycle-pager-4811"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end #feature --> | ||
| + | <!-- end .columns --></div> | ||
| + | <div style="margin-top:20px;" id="content-wrap-ink"><!-- adjust in add_JS --> | ||
| + | <div class="row footer-link" style=""> | ||
| + | <div style="text-align:right;"><h5> | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA">HomePage</a> • | ||
| + | <!-- 修改这里!! -->PROJECT • | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA/Demonstrate"><!-- 修改这里!! -->Demonstrations</a> | ||
| + | </h5><hr style="width:40%;margin-left:60%;border-top:1px solid rgb(10,31,84);" /></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <h2> | ||
| + | <span><span style="color:#7f1015">Demonstration</span></span><hr /> | ||
| + | </h2> | ||
| + | |||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">FOR FURTHER DEMONSTRATION OF OUR PROJECT, let-7a was dissolved in 7% | ||
| + | mixed human serum collected from 50 healthy volunteers on various | ||
| + | concentrations to assess the reliability, sensibility and specificity of our | ||
| + | scheme. </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
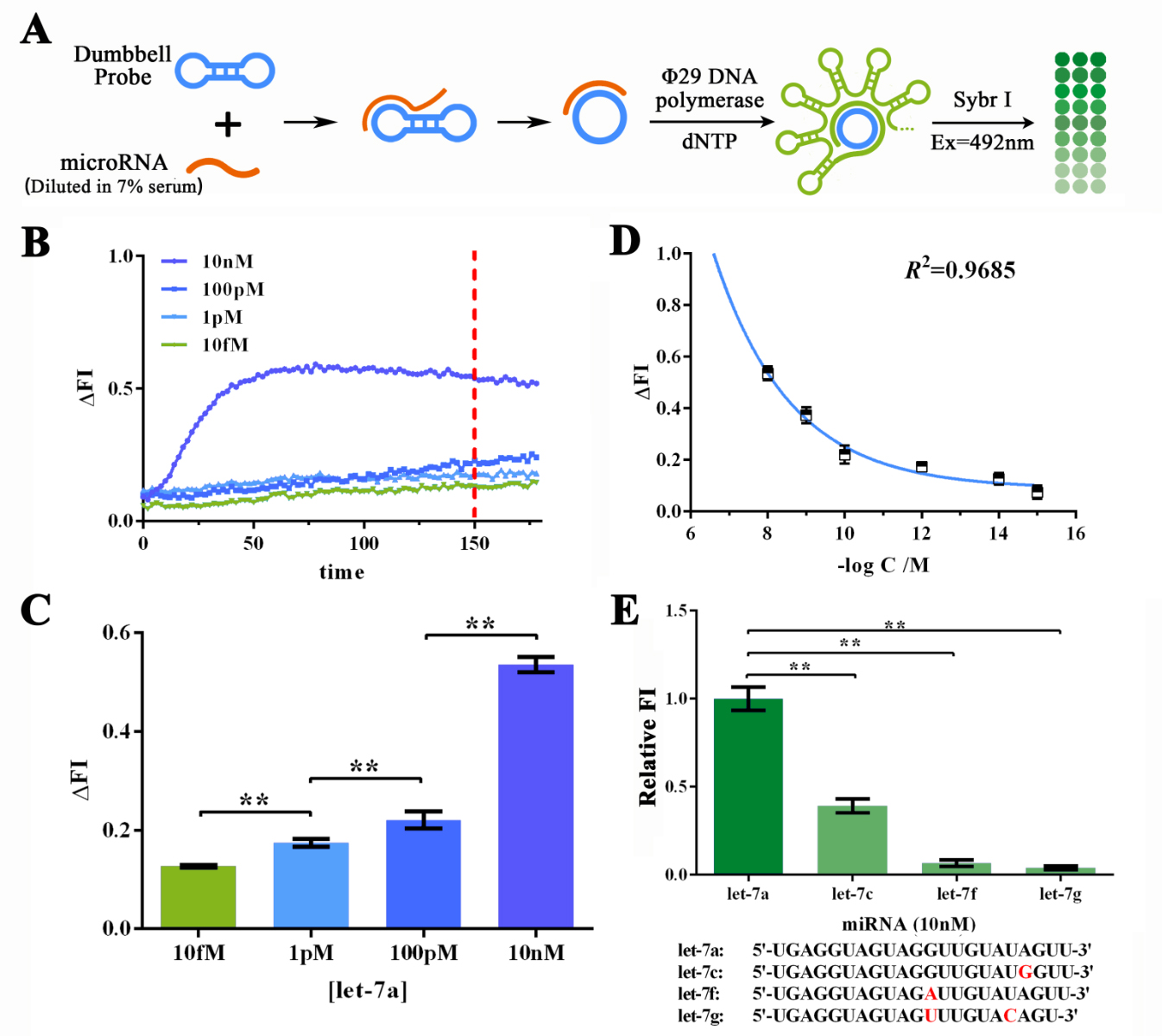
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Similarly, the sensibility and specificity of RCA reaction were then | ||
| + | determined with sybr I fluorescence assay (Figure 1). MiR let-7a, as the target | ||
| + | miRNA was DISOLVED IN 7% HUMAN SERUM for various concentrations to determine | ||
| + | the sensitivity of RCA reaction (Figure 1A). The best reaction time under such | ||
| + | circumstance was determined to be 150min through a Real-time fluorescent assay | ||
| + | using Sybr I as the Fluorescent dye indicating the dsDNA amount in reaction | ||
| + | solution (Figure 1B and C). The sensitivity of such system was estimated to be | ||
| + | under 1 fM building on a plotting the ΔFI data against minus logarithm of | ||
| + | let-7a concentration and its fitting curve (Figure 1D). A brilliant specificity | ||
| + | of RCA reaction was also shown by evaluating the RCA reaction strength under | ||
| + | the input miRNA of let-7a, let-7c, let-7f and let-7g (Figure 1E).</span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig3.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 1. Evaluation of the sensitivity and specificity of RCA reactions initiated by serum-dissolved miRNAs by Sybr I fluorescent assay.</span></b> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">((A) Schematic representation of the Sybr I fluorescent assay for RCA reactions for the RCA reaction initiated by serum-dissolved miRNAs. (B) Real-time fluorescent measurements for RCA process, carried out at 10fM, 1pM, 100 pM, and 10nM of let-7a. The results on 120-min time point was labeled as such time duration was used for following experiments. (C) Plot of fluorescent intensity variation against let-7a concentration. (D) Plot of fluorescent intensity variation against negative logarithm of let-7a concentration. (E) Determination of the specificity of RCA reaction initiated by collaboration of designed probe and let-7a, let-7c (single-mismatch), let-7f (single-mismatch) or let-7g (double-mismatch). The bases marked red in the sequences of tested miRNAs displayed below are mismatched bases against let-7a. The concentration used in such assay was 10nM. MiRNAs were dissolved and diluted into various concentrations in 7% human serum, which was the mixture of serum samples from 50 healthy volunteers. The excitation wavelength was 495nm, the emission wavelength was 515nm. Fluorescence intensity variation was calculated by subtracting the fluorescent intensity of the blank group. For the calculation of relative fluorescence intensity variation, the let-7a group was set arbitrarily at 1.0, and the levels of the other groups were adjusted correspondingly. All these experiments were run in three parallel reactions, and the error bars were obtained from at least three independent experiments. The squared correlation coefficient (R2) was analyzed by Graphpad Prism 6.0. ** p<0.01. </span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
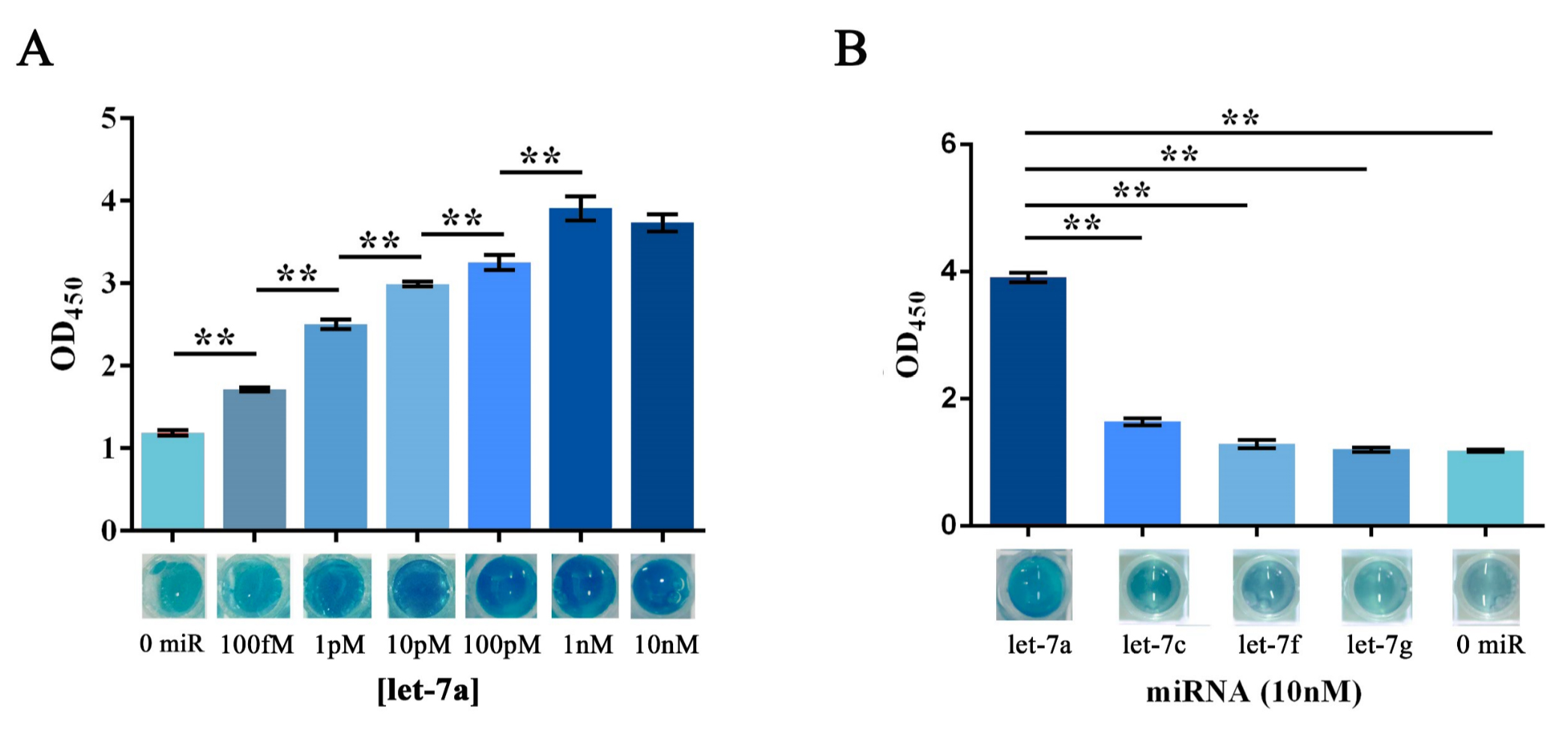
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Subsequently, RCA outputs were then used for dCas9 binding and | ||
| + | down-stream HRP activity analysis (Figure 2). Through which, the preciously-determined | ||
| + | protein concentration was further validated and a basic demonstration on the specificity and sensitivity of our | ||
| + | project was presented (Figure 2A and B).</span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig7.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 2. HRP activity assay evaluating the sensitivity and specificity of the visualization process of RCA-output signal amplified from 7% serum dissolved miRNAs.</span></b> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">(A) Plots of OD450 against different concentration of initial input let-7a. In such assay, 0.16M sulfuric acid was added into the reaction solution to stop the reaction and forming productions with the maximum absorbance on 450nm. Images showed below was the visualized output signal of different concentration of initial input let-7a respectively before adding the stop solution. (B) Determination of the specificity of the whole workflow under different serum dissolved miRNAs of let-7a, let-7c (single-mismatch), let-7f (single-mismatch) or let-7g (double-mismatch). Images showed below was the visualized output signal of different initial input miRNA respectively before adding the stop solution. The 7% human serum used in the experiment was the mixture of serum samples from 50 healthy volunteers. All these experiments were run in three parallel reactions, and the error bars were obtained from at least three independent experiments. ** p<0.01.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
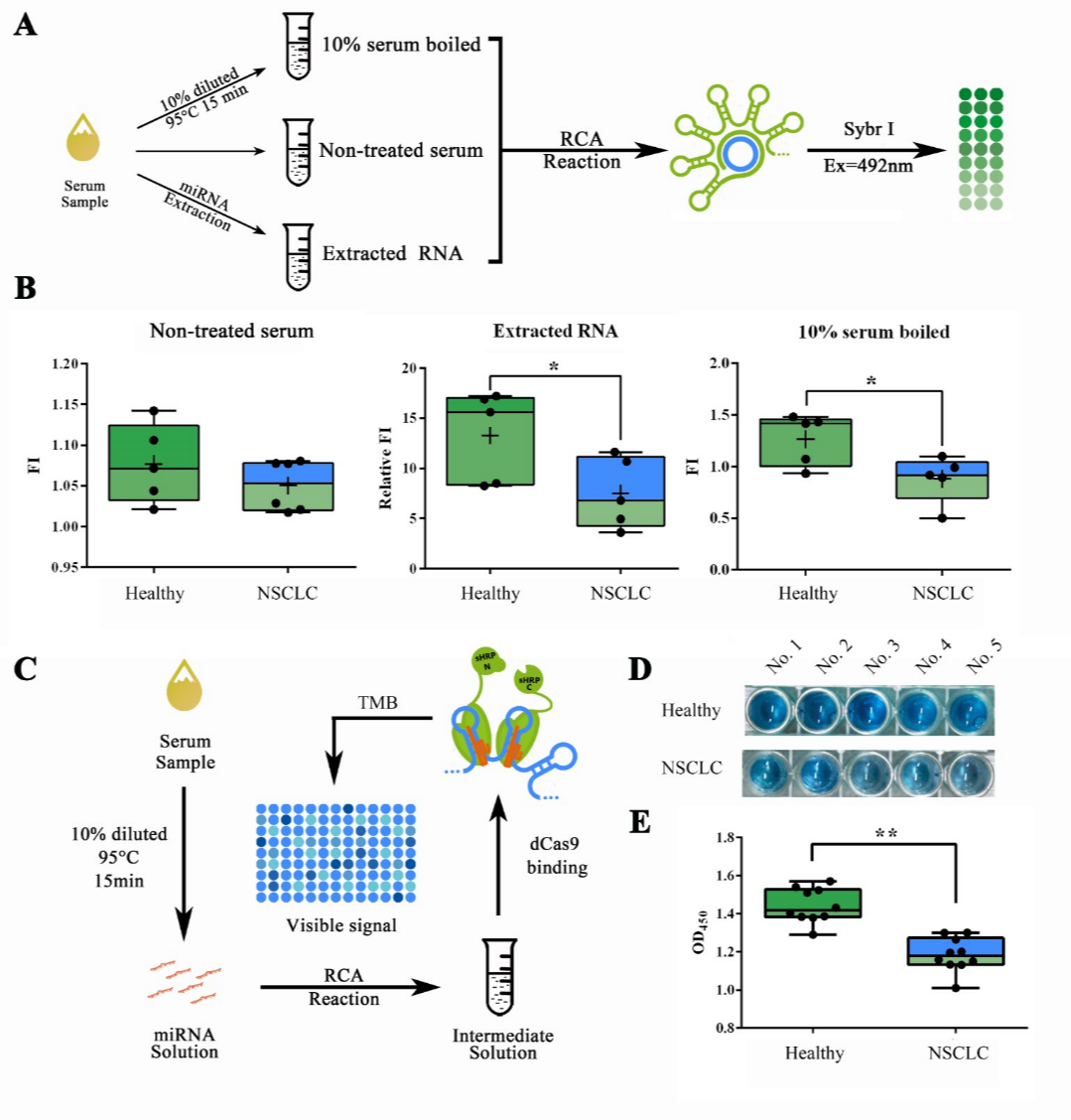
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">MOREOVER, as a deepened demonstration of the whole detection | ||
| + | workflow, serum samples collected from NSCLC patients and healthy volunteers | ||
| + | were tested after different pretreatment for further demonstration of our | ||
| + | scheme. For such matters, we collected serum samples from 5 healthy volunteers | ||
| + | and 5 volunteered non-small cell lung cancer (NSCLC) patients under their | ||
| + | consent. Patient group was formed by two phase III patients, two phase IV | ||
| + | patients and one phase V patient. To evaluate the optimal explosion effect of | ||
| + | the serum miRNAs, which were previously reported to mainly exist as RNA-protein | ||
| + | complex or even in exosomes, for further detection, we used different methods | ||
| + | for the pre-treatment of serum samples (Figure 3A). RCA reaction followed by a | ||
| + | Sybr I fluorescence assay revealed that both the approaches of serum RNA | ||
| + | extraction by TRIzol LS and 10% serum boiled in 95℃ for 15 min can show a | ||
| + | significantly lower concentration of let-7a in NSCLC patients compared to | ||
| + | healthy people, and the latter is more convenient and effective (Figure 3B). | ||
| + | Which then, made the low-cost, high efficient RNA extraction possible for | ||
| + | field-ready detection of miRNAs in serum sample (Figure 3C). We then expanded our sample numbers into 20 (10 healthy people and 10 NSCLC patients). Results showed a visiable color difference between NSCLC group and healthy group (Figure 3D), further analysis indicated that the serum let-7a concentration determined by our method in NSCLC patients was abourt 21% lower than healthy people. Such result corroborated to the previous literature reported 20%-60% decrease | ||
| + | measured through qRT-PCR(Figure 3D and E)</span><sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">1</span></sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">.</span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig8.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 3. Detection workflow validation with samples from NSCLC patients.</span></b> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">(A) Schematic representation of the pre-treatment process. (B) Sybr I fluorescent assay for RCA products amplified from serum samples with different pre-treatment process. Serum samples were collected from healthy volunteers and phase III, IV and V NSCLC patients. (C) Schematic representation of the complete visible detection process from serum sample. (D) Images showed the visualized signal output from samples collected in healthy people and NSCLC patients. (E) Plots of OD450 obtained through the complete detection workflow on samples of 10 healthy volunteers and 10 NSCLC patients. A stop solution containing 0.16M sulfuric acid was added so that the results could be quantified using OD450. All these experiments were run in three parallel reactions. * p<0.05.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | <p align="center" style="text-align:center;"> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"><br /> | ||
| + | </span></b> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Generally speaking, brilliant specificity and sensitivity was achieved | ||
| + | in stimulated clinical condition and actual patient samples. Thus provided a | ||
| + | solid demonstration of our scheme and a sound support for the further | ||
| + | development of such system.</span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:22.1pt;"> | ||
| + | <b><span style="color:#E53333;line-height:2;font-family:Perpetua;font-size:18px;">The detailed results | ||
| + | could be found on the</span></b><b><span style="color:#E53333;line-height:2;font-family:Perpetua;font-size:18px;"> RESULT PAGE</span></b><b><span style="color:#E53333;line-height:2;font-family:Perpetua;font-size:18px;">. </span></b> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:21pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <h2> | ||
| + | <span><span style="color:#7f1015">Reference</span></span><hr /> | ||
| + | </h2> | ||
| + | |||
| + | |||
| + | <p style="text-indent:-42pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">1</span><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span><span style="line-height:2;font-family:Perpetua;font-size:18px;">Jeong, H. C. et | ||
| + | al. Aberrant expression of let-7a miRNA in the blood of non-small cell lung | ||
| + | cancer patients. Mol Med Rep 4, 383-387, doi:10.3892/mmr.2011.430 (2011).</span> | ||
| + | </p> | ||
| + | </br></br></br></br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end #content-wrap --> | ||
| + | <div style="border:solid 1px rgb(10,31,84);background-color:rgb(10,31,84);"> | ||
| + | <div class="row footer-link" style="border:solid 0px red;margin-top:100px;"> | ||
| + | <style>.menu-link-container ul li{ list-style:none; } .menu-link-container a{ color:white; font-size:14px;line-height:26px; } | ||
| + | .menu-link-container a:hover{ | ||
| + | text-decoration:underline; | ||
| + | } #c_menu9909 .medium-6{ text-align:center; width:auto; border:solid 0px red; } #c_menu9909 .medium-6 h5{color:white;}#c_menu9909 .medium-6{height:315px;border:solid 0px red;}</style> | ||
| + | <div id="c_menu9909"> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HOME</h5> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">TEAM</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Team">Team</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PROJECT</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PARTS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Safety" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">SAFETY</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">ATTRIBUTIONS</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <A href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"><h5 class="column-header">ATTRIBUTIONS</h5></A> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HUMAN | ||
| + | <br>PRACTICES</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">AWARDS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:0px;height:0px;"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <footer id="footer"> | ||
| + | <div class="row footer-link"> | ||
| + | <div class="medium-6 columns"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/thumb/2/22/NUDT_CHINA2016_FILES-img-igem-logo.png/800px-NUDT_CHINA2016_FILES-img-igem-logo.png" style="width:300px;"> | ||
| + | <div class="content-open" style="width:300px;"> | ||
| + | <p class="intro" style="font-size:18px;line-height:30px;"> | ||
| + | <br/>No. 109 Deya Road, Kaifu District, | ||
| + | <br/>Changsha, Hunan Province 410073 | ||
| + | <br/>P.R.China | ||
| + | |||
| + | </p> | ||
| + | <!--ul class="arrow-list footer-support-links"> | ||
| + | <li><a href="/support/membership/">Become a member</a></li> | ||
| + | <li><a href="/support/donate/">Donate now</a></li></ul--></div> | ||
| + | </div> | ||
| + | <div style="position:relative;left:250px;top:10px;width:500px;"><h5 style="color:white;">SPONSORS</h5></div> | ||
| + | <div style="position:relative;left:0px;margin-left:600px;top:20px;"> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/d/dc/T--NUDT_CHINA--Factory1.png" /><br/><br/> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/thumb/a/a2/T--NUDT_CHINA--Factory2.png/320px-T--NUDT_CHINA--Factory2.png" /><br/><br/> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/a/a3/T--NUDT_CHINA--Factory3.png" /> | ||
| + | </div> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end row --> | ||
| + | <div data-footer-end class="footer-end row"> | ||
| + | <div class="nav-utility inline-list privacy" style="width:100%;text-align:center;color:white;font-size:11px;"> | ||
| + | <span>COPYRIGHT © 2016 NUDT_CHINA</span></div> | ||
| + | <!-- end .columns --> | ||
| + | <!--div class="large-8 large-pull-10 medium-24 columns copyright"> | ||
| + | <span>© 2016 Museum of Science and Industry, Chicago</span></div--> | ||
| + | <!-- end .columns --> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end .row --></footer> | ||
| + | </div> | ||
| + | <!-- end .inner-wrap --> | ||
| + | <div id="my-visit-container"></div> | ||
| + | <script type="text/javascript" src="/Team:NUDT_CHINA/JQuery?action=raw&ctype=text/javascript"></script> | ||
| + | <script> | ||
| + | $(document).ready(function(){ | ||
| + | /*alert("NUDT"); | ||
| + | alert($(".has-submenu").html()) | ||
| + | $(".has-submenu").css("line-height","18px"); | ||
| + | $(".has-submenu a").css("color","red"); | ||
| + | $(".has-submenu a").css("font-size","12px"); | ||
| + | alert("ink")*/ | ||
| + | }); | ||
| + | </script> | ||
| + | <script type="text/javascript" src="/Team:NUDT_CHINA/all_JS?action=raw&ctype=text/javascript"></script> | ||
| + | <!-- <div style="border:solid 5px yellow;"><div class="row footer-link" style="border:solid 1px red;">ink</div></div> | ||
| + | --> | ||
| + | |||
| + | <!-- to top edit by inksci---> | ||
| + | <style> | ||
| + | #to_top{ | ||
| + | position:fixed; | ||
| + | bottom:100px; | ||
| + | right:0px; | ||
| + | width:60px; | ||
| + | height:60px; | ||
| + | font-size:14px; | ||
| + | line-height:60px; | ||
| + | text-align:center; | ||
| + | background-color:black; | ||
| + | color:rgb(246,168,0); | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | </style> | ||
| + | <div onclick="top_it()" id="to_top"> | ||
| + | TOP | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var oTop = document.getElementById("to_top"); | ||
| + | oTop.style.display="none"; | ||
| + | var top_break=false; | ||
| + | /** | ||
| + | * 回到页面顶部 | ||
| + | * @param acceleration 加速度 | ||
| + | * @param time 时间间隔 (毫秒) | ||
| + | **/ | ||
| + | var save_scrolltop=100000000000000; | ||
| + | window.onscroll = function(){ | ||
| + | |||
| + | |||
| + | var scrolltop = document.documentElement.scrollTop || document.body.scrollTop; | ||
| + | if(scrolltop>300){ | ||
| + | oTop.style.display="block"; | ||
| + | }else{ | ||
| + | oTop.style.display="none"; | ||
| + | } | ||
| + | if(scrolltop>save_scrolltop) | ||
| + | { | ||
| + | top_break=true; | ||
| + | } | ||
| + | save_scrolltop=scrolltop; | ||
| + | } | ||
| + | function top_it(){ | ||
| + | top_break=false; | ||
| + | goTop();return false; | ||
| + | } | ||
| + | function goTop(acceleration, time) { | ||
| + | if(top_break){ | ||
| + | return; | ||
| + | } | ||
| + | oTop.style.display="none"; | ||
| + | acceleration = acceleration || 0.1; | ||
| + | time = time || 16; | ||
| + | |||
| + | var x1 = 0; | ||
| + | var y1 = 0; | ||
| + | var x2 = 0; | ||
| + | var y2 = 0; | ||
| + | var x3 = 0; | ||
| + | var y3 = 0; | ||
| + | |||
| + | if (document.documentElement) { | ||
| + | x1 = document.documentElement.scrollLeft || 0; | ||
| + | y1 = document.documentElement.scrollTop || 0; | ||
| + | } | ||
| + | if (document.body) { | ||
| + | x2 = document.body.scrollLeft || 0; | ||
| + | y2 = document.body.scrollTop || 0; | ||
| + | } | ||
| + | var x3 = window.scrollX || 0; | ||
| + | var y3 = window.scrollY || 0; | ||
| + | |||
| + | // 滚动条到页面顶部的水平距离 | ||
| + | var x = Math.max(x1, Math.max(x2, x3)); | ||
| + | // 滚动条到页面顶部的垂直距离 | ||
| + | var y = Math.max(y1, Math.max(y2, y3)); | ||
| + | |||
| + | // 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小 | ||
| + | var speed = 1 + acceleration; | ||
| + | window.scrollTo(Math.floor(x / speed), Math.floor(y / speed)); | ||
| + | |||
| + | // 如果距离不为零, 继续调用迭代本函数 | ||
| + | if(x > 0 || y > 0) { | ||
| + | var invokeFunction = "goTop(" + acceleration + ", " + time + ")"; | ||
| + | window.setTimeout(invokeFunction, time); | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <!-- to top edit by inksci---> | ||
| + | </body> | ||
</html> | </html> | ||
Latest revision as of 01:48, 19 October 2016
TOP