F1yingFish (Talk | contribs) |
F1yingFish (Talk | contribs) |
||
| (33 intermediate revisions by 3 users not shown) | |||
| Line 8: | Line 8: | ||
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> | ||
<link href="http://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet" type="text/css"> | <link href="http://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet" type="text/css"> | ||
| − | + | <link rel="stylesheet" href="http://cdn.jsdelivr.net/jquery.slick/1.5.7/slick.css"> | |
| + | <script src="http://cdn.jsdelivr.net/jquery.slick/1.5.7/slick.min.js"></script> | ||
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | ||
</head> | </head> | ||
| + | |||
| + | <style type="text/css"> | ||
| + | |||
| + | #contentSub, #footer-box, #catlinks, #search-controls, #p-logo, .printfooter, .firstHeading,.visualClear | ||
| + | |||
| + | { | ||
| + | |||
| + | display: none; | ||
| + | |||
| + | } | ||
| + | |||
| + | #top_menu_under | ||
| + | { | ||
| + | height: 0; | ||
| + | } | ||
| + | |||
| + | #top-section { | ||
| + | height: 0px; | ||
| + | border-top: 0; | ||
| + | border-left: none; | ||
| + | border-right: none; | ||
| + | } | ||
| + | #globalWrapper | ||
| + | { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | border: 0px; | ||
| + | background-color: #ffffff; | ||
| + | margin: 0px; | ||
| + | padding: 0px; | ||
| + | font-size: 100% | ||
| + | } | ||
| + | |||
| + | #content | ||
| + | { | ||
| + | width: 100%; | ||
| + | height: 100%; | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | background-color: #ffffff; | ||
| + | padding: 0px; | ||
| + | font-size: 100%; | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | section { | ||
| + | padding: 75px 0; | ||
| + | } | ||
| + | |||
| + | .section-heading { | ||
| + | margin: 30px 0; | ||
| + | font-size: 4em; | ||
| + | } | ||
| + | |||
| + | .section-lead { | ||
| + | margin: 30px 0; | ||
| + | } | ||
| + | |||
| + | .section-paragraph { | ||
| + | margin: 30px 0; | ||
| + | } | ||
| + | |||
| + | .headline { | ||
| + | padding: 120px 0; | ||
| + | } | ||
| + | |||
| + | @media(max-width:768px) { | ||
| + | .container { | ||
| + | margin: 0 15px; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | </style> | ||
<div id="custom-bootstrap-menu" class="navbar navbar-default navbar-fixed-top" role="navigation"> | <div id="custom-bootstrap-menu" class="navbar navbar-default navbar-fixed-top" role="navigation"> | ||
| − | <div class="container-fluid"> | + | <div class= "container-fluid"> |
| − | + | <!-- Navigation --> | |
| − | + | <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> | |
| − | + | <div class="container"> | |
| − | + | <!-- Brand and toggle get grouped for better mobile display --> | |
| − | + | <div class="navbar-header"> | |
| − | + | <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> | |
| − | + | <span class="sr-only">Toggle navigation</span> | |
| − | + | <span class="icon-bar"></span> | |
| − | + | <span class="icon-bar"></span> | |
| − | + | <span class="icon-bar"></span> | |
| − | + | </button> | |
| − | + | <a class="navbar-brand" href="https://2016.igem.org/Team:Edinburgh_UG"> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/9/92/Edinburgh_logo2_MINI.png" alt=""> | |
| − | + | </a> | |
| − | + | </div> | |
| − | + | ||
| − | + | <!-- Collect the nav links, forms, and other content for toggling --> | |
| − | + | <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> | |
| − | + | <ul class="nav navbar-nav"> | |
| − | + | <li> | |
| − | + | <a href="https://2016.igem.org/Team:Edinburgh_UG">Home</a> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Team<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Team">Team</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Attribution">Attribution</a></li> | |
| − | + | </ul> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Human Practices<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Overview">Overview</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/HP/Silver">Silver</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/HP/Gold">Gold</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Medal_Criteria">Medal Criteria</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Integrated_Practices">Integrated Practices</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Engagement">Engagement</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Ethics">Ethics</a> </li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Mary_Queen_of _Scots">Mary Queen of Scots</a> </li> | |
| − | + | </ul> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Project<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Description">Description</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Design">Design</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Proof">Proof of Concept</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Demonstrate">Demonstrate</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Notebook">Notebook</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Protocols">Protocols</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Limitations">Advantages and Limitations</a></li> | |
| − | + | </ul> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Informatics<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Lexicon_Encoding">Lexicon Encoding</a></li> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Error_Correction">Error Correction</a></li> | |
| − | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/ | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Encryption">Encryption</a></li> |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Files">Files</a></li> | |
| − | + | </ul> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Parts<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Basic_Part">Basic Parts</a></li> | |
| − | <li><a href=" | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Composite_Part">Composite Parts</a></li> |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Part_Collection">Part Collection</a> </li> | |
| − | + | </ul> | |
| − | + | </li> | |
| − | + | <li> | |
| − | + | <a href="https://2016.igem.org/Team:Edinburgh_UG/Collaboration">Collaboration</a> | |
| − | + | </li> | |
| − | + | <li class="dropdown"> | |
| − | + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Awards<span class="caret"></span></a> | |
| − | + | <ul class="dropdown-menu" role="menu"> | |
| − | + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Software">Software</a> </li> | |
| − | + | </ul> | |
| − | + | </li> | |
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Safety<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Safety/Biological Safety">Biological Safety</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | <li class="dropdown"> | ||
| + | <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Interlab<span class="caret"></span></a> | ||
| + | <ul class="dropdown-menu" role="menu"> | ||
| + | <li><a href="https://2016.igem.org/Team:Edinburgh_UG/Plate_Reader">Plate Reader</a></li> | ||
| + | </ul> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <!-- /.navbar-collapse --> | ||
| + | </div> | ||
| + | <!-- /.container --> | ||
| + | </nav> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | + | ||
| − | < | + | <!-- End of menu --> |
| − | + | ||
| − | + | ||
| − | + | <div class="row"> | |
| + | <div class="col-sm-12"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/8/8c/EdiGEM16UGsoftware1.jpeg" class="img-responsive center-block"> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| + | <br> | ||
| + | <br> | ||
<div class="container-fluid"> | <div class="container-fluid"> | ||
<div class="row full-size"> | <div class="row full-size"> | ||
| Line 112: | Line 207: | ||
<div class="col-sm-8"> | <div class="col-sm-8"> | ||
<p> </p> | <p> </p> | ||
| − | <centre style="font-size:160%;">To create BabblED, we needed to rapidly design and process the information in a lexicon of over 2000 BabbleBricks. This would have been a practically impossible task without a novel computational approach. In order to make BabblED accessible our software needed to be open source (our code can be found on <a href="https://github.com/Edinburgh-iGEM2016/" target="_self">github</a> or on our <a href="https://2016.igem.org/Team:Edinburgh_UG/Files" target="_self">dedicated wiki page</a>), have an easy to use and elegant user interface and run under reasonable time constraints (it's possible to encode entire lexicons practically instantly). In addition | + | <centre style="font-size:160%;">To create BabblED, we needed to rapidly design and process the information in a lexicon of over 2000 BabbleBricks. This would have been a practically impossible task without a novel computational approach. In order to make BabblED accessible our software needed to be open source (our code can be found on <a href="https://github.com/Edinburgh-iGEM2016/" target="_self">github</a>or on our <a href="https://2016.igem.org/Team:Edinburgh_UG/Files" target="_self">dedicated wiki page</a>), have an easy to use and elegant user interface, and run under reasonable time constraints (it's possible to encode entire lexicons practically instantly). In addition to the easy and fast encoding and decoding of our BabbleBricks we needed to automate our unique DNA error correction system; adapting a number of computer science techniques to new and creative applications in DNA storage. Finally, with data security an ever growing concern we implemented a highly secure DNA encryption system to safeguard against unauthorised access.</centre> |
| + | <p> </p> | ||
| + | </div> | ||
| + | <div class="col-sm-2"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="container-fluid"> | ||
| + | <div class="row full-size"> | ||
| + | <div class="col-sm-2"></div> | ||
| + | <div class="col-sm-8"> | ||
| + | <p> </p> | ||
| + | <centre style="font-size:160%;">To read more about how the BabblED software works behind the scenes check out our pages on <a href="https://2016.igem.org/Team:Edinburgh_UG/Lexicon_Encoding" target="_self">lexicon encoding</a>, <a href="https://2016.igem.org/Team:Edinburgh_UG/Error_Correction" target="_self">error correction</a> and <a href="https://2016.igem.org/Team:Edinburgh_UG/Encryption" target="_self">encryption</a></centre> | ||
<p> </p> | <p> </p> | ||
</div> | </div> | ||
| Line 118: | Line 225: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | + | ||
| − | + | <div class="container-fluid"> | |
| − | + | <div class="row full-size"> | |
| − | + | <div class="col-sm-2"></div> | |
| − | + | <div class="col-sm-8"> | |
| − | < | + | <p> </p> |
| − | + | <centre style="font-size:160%;">Software Walkthrough:</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">When the user starts up the BabblED software they are presented with the following screen and options.</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/a/a8/EdiGEMug16softhome.png"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Lets assume that this is the users first time with the BabblED software. A natural first move would be to select the ReadMe option from the menu. This will display a piece of text with brief explanations of the informatics concepts behind BabblED.</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/d/d8/Edigemug16softreadme.png"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">After reading through the user decides they would like to look at a lexicon. Now there are two options the user can use the ogdan's basic english (ogdan's basic english being a collection of the most expressive words in english) lexicon that comes with the BabblED distributable.</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/a/a3/EdiGEMug16softlex.png"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Alternatively they can create their own lexicon. This simply requires having each individual piece of information they wish to encode on a separate line in a text file ready to be loaded into the program.</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">After encoding a lexicon the next important functionality is to encode some piece of data. For this example we'll use some words from ogdans basic english for example good day. The user simply enters their information into a text file, like so:</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/e/e0/Edigem16ugsoftgoodday.png"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">This is then loaded into the program giving the sequence of the resulting BabbleBlock and the BabbleBricks required to encode it:</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/0/0f/Edigem16ugsoftencode.png"> | |
| − | + | <p> </p> | |
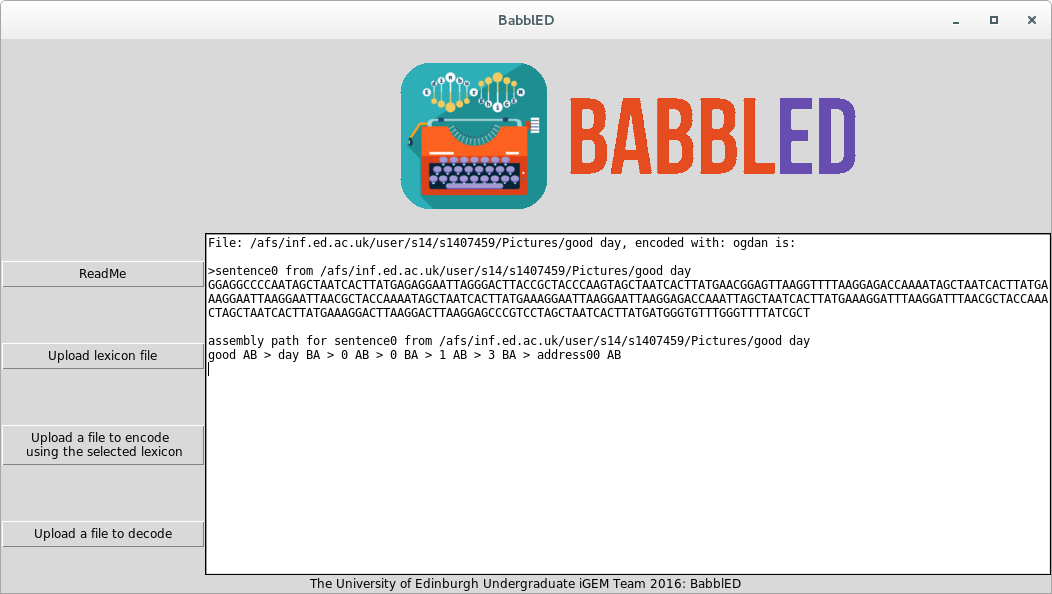
| − | + | <centre style="font-size:160%;">Some time later we now need to retrieve this information. After getting the BabbleBlock from sequencing we load it into the program.</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/e/ed/Edigem16ugsoftseq.png"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Recieving back the encoded information with any necessary error correction already having been performed.</centre> | |
| − | + | <p> </p> | |
| − | + | <img src="https://static.igem.org/mediawiki/2016/9/90/Edigem16ugsoftdecode.png"> | |
| − | + | <p> </p> | |
| − | + | </div> | |
| − | + | <div class="col-sm-2"></div> | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div class="row"> | + | <div class="container-fluid"> |
| − | + | <div class="row full-size"> | |
| − | + | <div class="col-sm-2"></div> | |
| − | + | <div class="col-sm-8"> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Design Considerations:</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Why Python?</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Python is high-level, general purpose language designed for quick creation of highly readable code. As a result of libraries such as BioPython it has becoming increasingly used in Bioinformatics and Computational Biology in recent years this made it the obvious choice for the BabblED software. We made the decision to use Python 2.7 to increase accessibility as this is the Python version commonly pre-installed on Linux distributions such as Ubuntu.</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">Why avoid a web app?</centre> | |
| − | + | <p> </p> | |
| − | + | <centre style="font-size:160%;">When developing our software we carefully considered how it should be deployed. Should we create a web app using Django (the commonly used Python web framework)? Or simply make all our code easily downloadable with documentation on how to run it? Despite the minor drawbacks in accessibility we eventually settled on the later option for two main reasons. Firstly BabblED was designed for encoding large amounts of archival data - such large amounts that sending these volumes over the web would be very impracticable. Secondly having put a lot of work into the data security angle of the project we deemed that the web app approach had a much higher chance to introduce unforeseen security flaws that we knew (not being computer security experts) we would not have the capabilities to protect against.</centre> | |
| − | + | <p> </p> | |
| − | + | </div> | |
| − | + | <div class="col-sm-2"></div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | ||
| − | + | <br> | |
| − | + | <br> | |
| − | + | <div class="row"> | |
| − | + | <div class="box"> | |
| − | + | <div class="col-lg-12"> | |
| − | + | <hr> | |
| + | <h2 class="intro-text text-center">Follow | ||
| + | <strong>Us</strong> | ||
| + | </h2> | ||
| + | <hr> | ||
| + | <div class="intro-text text-center"> | ||
| + | <ul class="list-inline banner-social-buttons"> | ||
| + | <li> | ||
| + | <a href="https://twitter.com/EdiGEM2016"><img src="https://static.igem.org/mediawiki/2016/9/94/Edinburgh2_t2.jpg"></img></a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://www.facebook.com/EdiGEM2016"><img src="https://static.igem.org/mediawiki/2016/c/ce/Edinburgh2_f2.png"></img></a> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://www.instagram.com/edigem2016/"><img src="https://static.igem.org/mediawiki/2016/6/64/Edinburgh2_insta2.png"></img></a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <br> | ||
</body> | </body> | ||
</html> | </html> | ||
Latest revision as of 00:08, 20 October 2016