(Prototype team page) |
Qiuxinyuan12 (Talk | contribs) |
||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | <style> | ||
| + | #content{ | ||
| + | background-attachment: scroll; | ||
| + | background-clip: border-box; | ||
| + | background-color: rgb(255, 255, 255); | ||
| + | background-image: none; | ||
| + | background-origin: padding-box; | ||
| + | background-position: 0% 0%; | ||
| + | background-repeat: repeat; | ||
| + | background-size: auto auto; | ||
| + | border-bottom-color: rgb(0, 0, 0); | ||
| + | border-bottom-style: none; | ||
| + | border-bottom-width: 0px; | ||
| + | border-image-outset: 0 0 0 0; | ||
| + | border-image-repeat: stretch stretch; | ||
| + | border-image-slice: 100% 100% 100% 100%; | ||
| + | border-image-source: none; | ||
| + | border-image-width: 1 1 1 1; | ||
| + | border-left-color: rgb(0, 0, 0); | ||
| + | border-left-style: none; | ||
| + | border-left-width: 0px; | ||
| + | border-right-color: rgb(0, 0, 0); | ||
| + | border-right-style: none; | ||
| + | border-right-width: 0px; | ||
| + | border-top-color: rgb(0, 0, 0); | ||
| + | border-top-style: none; | ||
| + | border-top-width: 0px; | ||
| + | color: rgb(0, 0, 0); | ||
| + | font-family: sans-serif; | ||
| + | font-feature-settings: normal; | ||
| + | font-kerning: auto; | ||
| + | font-language-override: normal; | ||
| + | font-size: 12.7px; | ||
| + | font-size-adjust: none; | ||
| + | font-stretch: normal; | ||
| + | font-style: normal; | ||
| + | font-synthesis: weight style; | ||
| + | font-variant: normal; | ||
| + | font-variant-alternates: normal; | ||
| + | font-variant-caps: normal; | ||
| + | font-variant-east-asian: normal; | ||
| + | font-variant-ligatures: normal; | ||
| + | font-variant-numeric: normal; | ||
| + | font-variant-position: normal; | ||
| + | font-weight: 400; | ||
| + | line-height: 19.05px; | ||
| + | margin:0px; | ||
| + | margin-top: -5px; | ||
| + | padding-bottom: 0px; | ||
| + | padding-left: 0px; | ||
| + | padding-right: 0px; | ||
| + | padding-top: 0px; | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | z-index: 2; | ||
| + | -moz-border-bottom-colors: none; | ||
| + | -moz-border-left-colors: none; | ||
| + | -moz-border-right-colors: none; | ||
| + | -moz-border-top-colors: none; | ||
| + | } | ||
| + | #top_title{display:none;} | ||
| + | #sideMenu{width:200px;display:none;} | ||
| + | </style> | ||
| + | <meta charset="utf-8"> | ||
| + | <meta name="HandheldFriendly" content="True" /> | ||
| + | <meta name="MobileOptimized" content="320" /> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1.0",minimum-scale=0.2, maximum-scale=2.0, user-scalable=yes" /> | ||
| + | <meta content="on" http-equiv="cleartype" /> | ||
| + | <meta property="og:title" content="Home" /> | ||
| + | <meta name="generator" content="TYPO3 CMS"> | ||
| + | <link rel="stylesheet" type="text/css" href="/Team:NUDT_CHINA/CSS1?action=raw&ctype=text/css" media="all"> | ||
| + | <title>NUDT_CHINA 2016</title> | ||
| + | <meta name="title" content="iGem - NUDT_CHINA 2016" /> | ||
| + | <meta name="date" content="2016-10-04" /> | ||
| + | <link rel="canonical" href="http#/" /> | ||
| + | <!-- VhsAssetsDependenciesLoaded fontCss,mainCss,inlinejs-head,jquery,mainJs,cycle4811,cycle5332,cycle4823 --> | ||
| + | <link rel="stylesheet" href="/Team:NUDT_CHINA/CSS2?action=raw&ctype=text/css" /> | ||
| + | <link rel="stylesheet" href="/Team:NUDT_CHINA/CSS?action=raw&ctype=text/css" /></head> | ||
| + | <!-- body --> | ||
| + | |||
| + | <body id="f1a" class="home main bleed"> | ||
| + | <div class="ribbon"></div> | ||
| + | <div class="off-canvas-wrap" data-offcanvas> | ||
| + | <div class="inner-wrap"> | ||
| + | <!-- Off Canvas Menu --> | ||
| + | <!-- close the off-canvas menu --> | ||
| + | <a class="exit-off-canvas"></a> | ||
| + | <div id="header-outer-wrap" style=""> | ||
| + | <header id="header" class="row"> | ||
| + | <div class="medium-24 columns"> | ||
| + | <a href="/Team:NUDT_CHINA"> | ||
| + | <h1 class="site-id">Header...</h1></a> | ||
| + | <a class="right-off-canvas-toggle mobile-menu" href="#"></a> | ||
| + | <ul class="nav-utility inline-list"> | ||
| + | <li class="nav-utility__item" style="height:16px;"> </li></ul> | ||
| + | <nav class="nav-global" role="navigation"> | ||
| + | <ul class="nav-global__list inline-list"> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">TEAM</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">PROJECT</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">PARTS</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="/Team:NUDT_CHINA/Safety">SAFETY</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="/Team:NUDT_CHINA/Attributions">ATTRIBUTIONS</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">HUMAN<br/>PRACTICES</a></li> | ||
| + | <li class="nav-global__item trigger "> | ||
| + | <a class="nav-global__link" title="" href="#">AWARDS</a></li> | ||
| + | </ul> | ||
| + | <style> | ||
| + | .content{ | ||
| + | box-shadow: 6px 6px 3px #888888; | ||
| + | } | ||
| + | #menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | ||
| + | #menu01 .arrow-up{margin-right:6.429rem;} | ||
| + | #menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | ||
| + | @media screen and (max-width: 64em) { | ||
| + | #menu01{right:31.3rem;} | ||
| + | #menu02{right:27rem;} | ||
| + | #menu03{right:21.8rem;} #menu06 .arrow-up{margin-right:130px;} #menu07 .arrow-up{margin-right:37px;} }</style> | ||
| + | <div class="content support" id="menu01"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Team">Team</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu02"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu03"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" style="width:0px;height:0px;"> | ||
| + | <!--div class="arrow-up"></div--> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"></nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" style="width:0px;height:0px;"> | ||
| + | <!--div class="arrow-up"></div--> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"></nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu06"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a></li> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="content support" id="menu07"> | ||
| + | <div class="arrow-up"></div> | ||
| + | <div class="column-1"> | ||
| + | <nav class="dropdown-arrow-list"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a></li> | ||
| + | </ul> | ||
| + | </nav> | ||
| + | </div> | ||
| + | <div class="column-2"> | ||
| + | <section id="c1560" class="text-and-images ce-margin-top-0 ce-margin-bottom-0 tai__ tai__image-center tai__image-above photo-teaser "> | ||
| + | <div class="tai__image-group-wrap large "> | ||
| + | <div class="tai__image-group single-image"> | ||
| + | <!--a href="https#/support/donate/annual-fund/donate-now/" class="lazyload-child"> | ||
| + | <img src="" /></a--> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="ce-content rte-content rte-text-medium "></div> | ||
| + | </section> | ||
| + | </div> | ||
| + | </div> | ||
| + | </nav> | ||
| + | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } } | ||
| + | #feature{ | ||
| + | background-size:100%; | ||
| + | } | ||
| + | @media screen and (max-width: 1200px) { | ||
| + | #feature{ | ||
| + | background-size:1200px; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
| − | <div class=" | + | <div class="breadcrumb-share-wrap"> |
| + | <div class="breadcrumb"></div> | ||
| + | <!-- <div class="share"> | ||
| + | <a class="addthis_button_compact" tabindex="-1"><i class="icon icon-share"></i><span>Share</span></a> | ||
| + | <span></span></div> | ||
| + | --> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end .columns --></header> | ||
| + | <!-- end .row --></div> | ||
| + | <!-- end #header-outer-wrap--> | ||
| + | <div id="feature" class="row collapse text-light feature-footer-active" style="background-color: rgb(3,13,38);background-image:url(https://static.igem.org/mediawiki/2016/thumb/3/3f/NUDT_CHINA2016_FILES-img-banner-3.0.png/800px-NUDT_CHINA2016_FILES-img-banner-3.0.png);background-position:0px -350px;background-repeat:no-repeat;"> | ||
| + | <div class="inner-wrap medium-24 columns"> | ||
| + | <!--TYPO3SEARCH_begin--> | ||
| + | <div class="carousel-container hide-pager" id="c4811"> | ||
| + | <div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | ||
| + | <div class="slide first"> | ||
| + | <link rel="stylesheet" href="/Team--NUDT_CHINA/CSS3.css" /> | ||
| + | <!-- Quick initialize with theme color from first slide --> | ||
| + | <div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | ||
| + | <div class="columns"> | ||
| + | <section class="big-header bh__height-size-3 text-light bh__video" style="height:300px;"> | ||
| + | <div class="bh__background bh__background-color "></div> | ||
| + | <div class="bh__content-wrap" style="height:120px;"> | ||
| + | <div class="bh__content "> | ||
| + | <div class="bh__content-inner-wrap"> | ||
| + | <!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | ||
| + | <h2 style="font-size:36px;" class="bh__title "> | ||
| + | <!--<a href="#">--> | ||
| + | <span style="line-height:46px;" class="line-wrap"> | ||
| + | <span style="line-height:46px;" class="line">Development of A Novel</span></span> | ||
| + | <span style="line-height:46px;" class="line-wrap"> | ||
| + | <span style="line-height:46px;" class="line">Blood-MicroRNA Handy Detection System with CRISPR</span></span> | ||
| + | <!--</a>--></h2> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </section> | ||
| + | <!-- end .feature-ce --></div> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end .row --></div> | ||
| + | </div> | ||
| + | <div class="cycle-pager" id="cycle-pager-4811"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end #feature --> | ||
| + | <!-- end .columns --></div> | ||
| + | <div style="margin-top:20px;" id="content-wrap-ink"><!-- adjust in add_JS --> | ||
| + | <div class="row footer-link" style=""> | ||
| + | <div style="text-align:right;"><h5> | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA">HomePage</a> • | ||
| + | <!-- 修改这里!! -->PARTS • | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA/Parts"><!-- 修改这里!! -->Parts</a> | ||
| + | </h5><hr style="width:40%;margin-left:60%;border-top:1px solid rgb(10,31,84);" /></div> | ||
| − | |||
| − | |||
| − | |||
| + | <p> | ||
| + | <h1> | ||
| + | <span><span style="color:#7f1015">Team Parts</span></span><hr /> | ||
| + | </h1> | ||
| − | < | + | <p> |
| − | < | + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> |
| − | < | + | </p> |
| − | <p> | + | <p style="text-indent:22pt;"> |
| − | </ | + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">This year, we handed in 26 high quality, well documented bio-brick |
| − | </ | + | parts, including all those we used in our project this year, and several |
| + | brilliantly designed others forming a Protein-protein Interaction toolkit (PPI | ||
| + | toolkit) inspired by our iGEM project within these two years.</span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | <h2> | ||
| + | <span><span style="color:#7f1015">Favorite Parts</span></span><hr /> | ||
| + | </h2> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:21px;">PPI fluorescent | ||
| + | reporter based on split-GFP</span></b> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"><a href = "http://parts.igem.org/wiki/index.php?title=Part:BBa_K1997014" style = "color:#d82545;">(BBa_K1997014)</a></span </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--partsfig1.jpg|700px|center]] | ||
| + | <html> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p style="text-indent:22pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">This part is a split-GFP reporter used for PPI study. Other than the | ||
| + | traditional N-GFP, C-GFP approach, another split method on GFP was introduced | ||
| + | to reach better reads and higher NSR. Special designs were taken for to | ||
| + | optimize the applicability and adaptive of such parts. Specifically, a novel | ||
| + | designed substitution method allowed a one-step replacement of the | ||
| + | “Replaceable” marked region to be replaced by a “Protein1-RBS-Protein2” form | ||
| + | fragment for studying the interaction between protein1 and protein2, thus | ||
| + | dramatically simplified the cloning process.</span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:21px;">Split-HRP enzyme | ||
| + | based PPI Detection device</span></b> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:19px;"><a href = "http://parts.igem.org/wiki/index.php?title=Part:BBa_K1997011" style = "color:#d82545;">(BBa_K1997011)</a></span> | ||
| + | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| + | </p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | </html> | ||
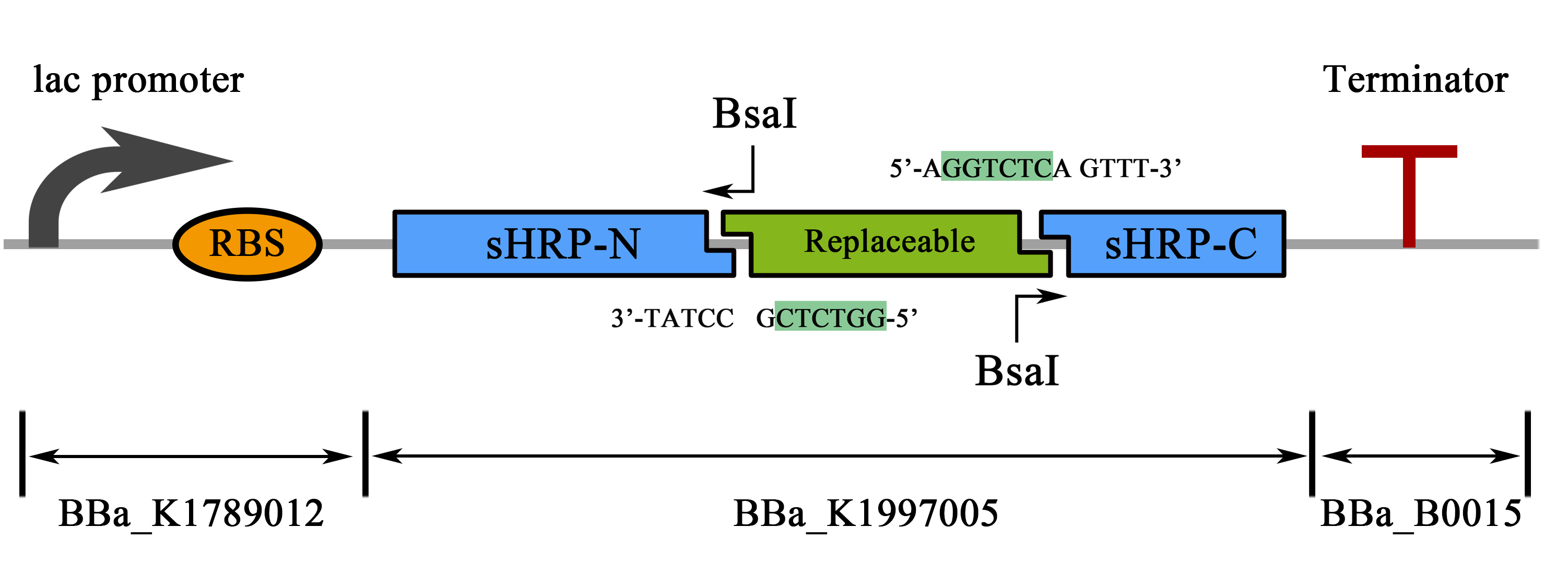
| + | [[File:T--NUDT_CHINA--partsfig2.jpg|700px|center]] | ||
| + | <html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <p style="text-indent:22pt;"> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:18px;">This part is a composite part containing a lac promoter, a split-HRP | ||
| + | reporter and a double terminator designed for the usage of PPI study. Similarly, | ||
| + | an implanted novel substitution method allowed a one-step replacement of the | ||
| + | “Replaceable” marked region to be replaced by a “Protein 1-RBS-Protein 2” form | ||
| + | fragment for studying the interaction between protein 1 and protein 2, thus | ||
| + | dramatically simplified the cloning process.</span> | ||
| + | </p> | ||
| + | </p> | ||
<p> | <p> | ||
| − | + | <br /> | |
| + | </p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | |||
| + | |||
| + | </br></br> | ||
| + | |||
| + | <h2> | ||
| + | <span><span style="color:#7f1015">Parts List</span></span><hr /> | ||
| + | </h2> | ||
| + | <center> | ||
| + | </html> | ||
| + | <groupparts>iGEM016 NUDT_CHINA</groupparts> | ||
| + | <html> | ||
| + | </center> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <!-- end #content-wrap --> | ||
| + | <div style="border:solid 1px rgb(10,31,84);background-color:rgb(10,31,84);"> | ||
| + | <div class="row footer-link" style="border:solid 0px red;margin-top:100px;"> | ||
| + | <style>.menu-link-container ul li{ list-style:none; } .menu-link-container a{ color:white; font-size:14px;line-height:26px; } | ||
| + | .menu-link-container a:hover{ | ||
| + | text-decoration:underline; | ||
| + | } #c_menu9909 .medium-6{ text-align:center; width:auto; border:solid 0px red; } #c_menu9909 .medium-6 h5{color:white;}#c_menu9909 .medium-6{height:315px;border:solid 0px red;}</style> | ||
| + | <div id="c_menu9909"> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HOME</h5> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">TEAM</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Team">Team</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PROJECT</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PARTS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Safety" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">SAFETY</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">ATTRIBUTIONS</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <A href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"><h5 class="column-header">ATTRIBUTIONS</h5></A> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HUMAN | ||
| + | <br>PRACTICES</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">AWARDS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:0px;height:0px;"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <footer id="footer"> | ||
| + | <div class="row footer-link"> | ||
| + | <div class="medium-6 columns"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/thumb/2/22/NUDT_CHINA2016_FILES-img-igem-logo.png/800px-NUDT_CHINA2016_FILES-img-igem-logo.png" style="width:300px;"> | ||
| + | <div class="content-open" style="width:300px;"> | ||
| + | <p class="intro" style="font-size:18px;line-height:30px;"> | ||
| + | <br/>No. 109 Deya Road, Kaifu District, | ||
| + | <br/>Changsha, Hunan Province 410073 | ||
| + | <br/>P.R.China | ||
| + | |||
| + | </p> | ||
| + | <!--ul class="arrow-list footer-support-links"> | ||
| + | <li><a href="/support/membership/">Become a member</a></li> | ||
| + | <li><a href="/support/donate/">Donate now</a></li></ul--></div> | ||
| + | </div> | ||
| + | <div style="position:relative;left:250px;top:10px;width:500px;"><h5 style="color:white;">SPONSORS</h5></div> | ||
| + | <div style="position:relative;left:0px;margin-left:600px;top:20px;"> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/d/dc/T--NUDT_CHINA--Factory1.png" /><br/><br/> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/thumb/a/a2/T--NUDT_CHINA--Factory2.png/320px-T--NUDT_CHINA--Factory2.png" /><br/><br/> | ||
| + | <img style="width:300px;" src="https://static.igem.org/mediawiki/2016/a/a3/T--NUDT_CHINA--Factory3.png" /> | ||
| + | </div> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end row --> | ||
| + | <div data-footer-end class="footer-end row"> | ||
| + | <div class="nav-utility inline-list privacy" style="width:100%;text-align:center;color:white;font-size:11px;"> | ||
| + | <span>COPYRIGHT © 2016 NUDT_CHINA</span></div> | ||
| + | <!-- end .columns --> | ||
| + | <!--div class="large-8 large-pull-10 medium-24 columns copyright"> | ||
| + | <span>© 2016 Museum of Science and Industry, Chicago</span></div--> | ||
| + | <!-- end .columns --> | ||
| + | <!-- end .columns --></div> | ||
| + | <!-- end .row --></footer> | ||
| + | </div> | ||
| + | <!-- end .inner-wrap --> | ||
| + | <div id="my-visit-container"></div> | ||
| + | <script type="text/javascript" src="/Team:NUDT_CHINA/JQuery?action=raw&ctype=text/javascript"></script> | ||
| + | <script> | ||
| + | $(document).ready(function(){ | ||
| + | /*alert("NUDT"); | ||
| + | alert($(".has-submenu").html()) | ||
| + | $(".has-submenu").css("line-height","18px"); | ||
| + | $(".has-submenu a").css("color","red"); | ||
| + | $(".has-submenu a").css("font-size","12px"); | ||
| + | alert("ink")*/ | ||
| + | }); | ||
| + | </script> | ||
| + | <script type="text/javascript" src="/Team:NUDT_CHINA/all_JS?action=raw&ctype=text/javascript"></script> | ||
| + | <!-- <div style="border:solid 5px yellow;"><div class="row footer-link" style="border:solid 1px red;">ink</div></div> | ||
| + | --> | ||
| + | |||
| + | <!-- to top edit by inksci---> | ||
| + | <style> | ||
| + | #to_top{ | ||
| + | position:fixed; | ||
| + | bottom:100px; | ||
| + | right:0px; | ||
| + | width:60px; | ||
| + | height:60px; | ||
| + | font-size:14px; | ||
| + | line-height:60px; | ||
| + | text-align:center; | ||
| + | background-color:black; | ||
| + | color:rgb(246,168,0); | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | </style> | ||
| + | <div onclick="top_it()" id="to_top"> | ||
| + | TOP | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var oTop = document.getElementById("to_top"); | ||
| + | oTop.style.display="none"; | ||
| + | var top_break=false; | ||
| + | /** | ||
| + | * 回到页面顶部 | ||
| + | * @param acceleration 加速度 | ||
| + | * @param time 时间间隔 (毫秒) | ||
| + | **/ | ||
| + | var save_scrolltop=100000000000000; | ||
| + | window.onscroll = function(){ | ||
| + | |||
| + | |||
| + | var scrolltop = document.documentElement.scrollTop || document.body.scrollTop; | ||
| + | if(scrolltop>300){ | ||
| + | oTop.style.display="block"; | ||
| + | }else{ | ||
| + | oTop.style.display="none"; | ||
| + | } | ||
| + | if(scrolltop>save_scrolltop) | ||
| + | { | ||
| + | top_break=true; | ||
| + | } | ||
| + | save_scrolltop=scrolltop; | ||
| + | } | ||
| + | function top_it(){ | ||
| + | top_break=false; | ||
| + | goTop();return false; | ||
| + | } | ||
| + | function goTop(acceleration, time) { | ||
| + | if(top_break){ | ||
| + | return; | ||
| + | } | ||
| + | oTop.style.display="none"; | ||
| + | acceleration = acceleration || 0.1; | ||
| + | time = time || 16; | ||
| + | |||
| + | var x1 = 0; | ||
| + | var y1 = 0; | ||
| + | var x2 = 0; | ||
| + | var y2 = 0; | ||
| + | var x3 = 0; | ||
| + | var y3 = 0; | ||
| + | |||
| + | if (document.documentElement) { | ||
| + | x1 = document.documentElement.scrollLeft || 0; | ||
| + | y1 = document.documentElement.scrollTop || 0; | ||
| + | } | ||
| + | if (document.body) { | ||
| + | x2 = document.body.scrollLeft || 0; | ||
| + | y2 = document.body.scrollTop || 0; | ||
| + | } | ||
| + | var x3 = window.scrollX || 0; | ||
| + | var y3 = window.scrollY || 0; | ||
| + | |||
| + | // 滚动条到页面顶部的水平距离 | ||
| + | var x = Math.max(x1, Math.max(x2, x3)); | ||
| + | // 滚动条到页面顶部的垂直距离 | ||
| + | var y = Math.max(y1, Math.max(y2, y3)); | ||
| + | |||
| + | // 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小 | ||
| + | var speed = 1 + acceleration; | ||
| + | window.scrollTo(Math.floor(x / speed), Math.floor(y / speed)); | ||
| + | |||
| + | // 如果距离不为零, 继续调用迭代本函数 | ||
| + | if(x > 0 || y > 0) { | ||
| + | var invokeFunction = "goTop(" + acceleration + ", " + time + ")"; | ||
| + | window.setTimeout(invokeFunction, time); | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <!-- to top edit by inksci---> | ||
| + | </body> | ||
</html> | </html> | ||
Latest revision as of 00:30, 20 October 2016
TOP