Qiuxinyuan12 (Talk | contribs) |
Qiuxinyuan12 (Talk | contribs) |
||
| Line 69: | Line 69: | ||
<meta name="HandheldFriendly" content="True" /> | <meta name="HandheldFriendly" content="True" /> | ||
<meta name="MobileOptimized" content="320" /> | <meta name="MobileOptimized" content="320" /> | ||
| − | + | <meta name="viewport" content="width=device-width, initial-scale=1.0",minimum-scale=0.2, maximum-scale=2.0, user-scalable=yes" /> | |
<meta content="on" http-equiv="cleartype" /> | <meta content="on" http-equiv="cleartype" /> | ||
<meta property="og:title" content="Home" /> | <meta property="og:title" content="Home" /> | ||
| Line 88: | Line 88: | ||
<div class="inner-wrap"> | <div class="inner-wrap"> | ||
<!-- Off Canvas Menu --> | <!-- Off Canvas Menu --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- close the off-canvas menu --> | <!-- close the off-canvas menu --> | ||
<a class="exit-off-canvas"></a> | <a class="exit-off-canvas"></a> | ||
| Line 152: | Line 115: | ||
<a class="nav-global__link" title="" href="#">AWARDS</a></li> | <a class="nav-global__link" title="" href="#">AWARDS</a></li> | ||
</ul> | </ul> | ||
| − | <style>#menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | + | <style> |
| + | .content{ | ||
| + | box-shadow: 6px 6px 3px #888888; | ||
| + | } | ||
| + | #menu06{width:200px;right:0px;} #menu07{width:200px;right:0px;} | ||
#menu01 .arrow-up{margin-right:6.429rem;} | #menu01 .arrow-up{margin-right:6.429rem;} | ||
#menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | #menu02 .arrow-up{margin-right:90px;} #menu03 .arrow-up{margin-right:90px;} #menu06 .arrow-up{margin-right:120px;} #menu07 .arrow-up{margin-right:27px;} #menu01{width:200px;right:31rem;} #menu02{width:200px;right:27rem;} #menu03{width:200px;right:21.3rem;} | ||
| Line 322: | Line 289: | ||
</div> | </div> | ||
</nav> | </nav> | ||
| − | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } }</style> | + | <style>.nav-global ul li a{ font-size:0.85rem; } @media screen and (max-width: 865px) { .nav-global ul li a{ font-size:0.85rem; } } |
| + | |||
| + | #feature{ | ||
| + | background-size:100%; | ||
| + | } | ||
| + | @media screen and (max-width: 1200px) { | ||
| + | #feature{ | ||
| + | background-size:1200px; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
<div class="breadcrumb-share-wrap"> | <div class="breadcrumb-share-wrap"> | ||
| Line 335: | Line 312: | ||
<!-- end .row --></div> | <!-- end .row --></div> | ||
<!-- end #header-outer-wrap--> | <!-- end #header-outer-wrap--> | ||
| − | <div id="feature" class="row collapse text-light feature-footer-active"> | + | <div id="feature" class="row collapse text-light feature-footer-active" style="background-color: rgb(3,13,38);background-image:url(https://static.igem.org/mediawiki/2016/thumb/3/3f/NUDT_CHINA2016_FILES-img-banner-3.0.png/800px-NUDT_CHINA2016_FILES-img-banner-3.0.png);background-position:0px -350px;background-repeat:no-repeat;"> |
<div class="inner-wrap medium-24 columns"> | <div class="inner-wrap medium-24 columns"> | ||
<!--TYPO3SEARCH_begin--> | <!--TYPO3SEARCH_begin--> | ||
| Line 341: | Line 318: | ||
<div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | <div class="carousel " id="slideshow-4811" data-cycle-log="false" data-cycle-auto-height="calc" data-cycle-prev="#prev-4811" data-cycle-next="#next-4811" data-cycle-pager="#cycle-pager-4811" data-cycle-easing="easeInOutQuad" data-cycle-fx="scrollVertUp" data-cycle-center-horz="true" data-cycle-speed="1000" data-cycle-timeout="8000" data-cycle-paused="true" data-cycle-slides="> div.slide"> | ||
<div class="slide first"> | <div class="slide first"> | ||
| − | <link rel="stylesheet" href="/Team | + | <link rel="stylesheet" href="/Team--NUDT_CHINA/CSS3.css" /> |
<!-- Quick initialize with theme color from first slide --> | <!-- Quick initialize with theme color from first slide --> | ||
<div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | <div class="row collapse " id="c6601" data-theme-class="bh-color__theme-c6601"> | ||
<div class="columns"> | <div class="columns"> | ||
| − | <section class="big-header bh__height-size-3 text-light bh__video"> | + | <section class="big-header bh__height-size-3 text-light bh__video" style="height:300px;"> |
| − | <div class="bh__background bh__background-color | + | <div class="bh__background bh__background-color "></div> |
| − | <div class="bh__content-wrap"> | + | <div class="bh__content-wrap" style="height:120px;"> |
<div class="bh__content "> | <div class="bh__content "> | ||
<div class="bh__content-inner-wrap"> | <div class="bh__content-inner-wrap"> | ||
<!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | <!--h3 class="bh__subtitle"><a href="http#/explore/whats-here/exhibits/brick-by-brick/"><span class="line-wrap"><span class="line"><span class="bh__info">Exhibit / </span>Brick by Brick</span></span></a></h3--> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<h2 style="font-size:36px;" class="bh__title "> | <h2 style="font-size:36px;" class="bh__title "> | ||
<!--<a href="#">--> | <!--<a href="#">--> | ||
| − | + | <span style="line-height:46px;" class="line-wrap"> | |
| − | + | <span style="line-height:46px;" class="line">Development of A Novel</span></span> | |
| − | + | <span style="line-height:46px;" class="line-wrap"> | |
| − | + | <span style="line-height:46px;" class="line">Blood-MicroRNA Rapid Detection System with CRISPR</span></span> | |
| − | <!--</a>--> | + | <!--</a>--></h2> |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 378: | Line 345: | ||
<div class="cycle-pager" id="cycle-pager-4811"></div> | <div class="cycle-pager" id="cycle-pager-4811"></div> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | </div> | |
<!-- end #feature --> | <!-- end #feature --> | ||
<!-- end .columns --></div> | <!-- end .columns --></div> | ||
| − | <div style="margin-top: | + | <div style="margin-top:20px;" id="content-wrap-ink"><!-- adjust in add_JS --> |
| − | <div class="row footer-link" style=""> | + | <div class="row footer-link" style=""> |
| + | <div style="text-align:right;"><h5> | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA">HomePage</a> • | ||
| + | <!-- 修改这里!! -->PROJECT • | ||
| + | <a style="color:rgb(10,31,84);" href="/Team:NUDT_CHINA/Results"><!-- 修改这里!! -->Results</a> | ||
| + | </h5><hr style="width:40%;margin-left:60%;border-top:1px solid rgb(10,31,84);" /></div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 553: | Line 542: | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
</p> | </p> | ||
| − | < | + | |
| − | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> | + | |
| + | |||
| + | </br> | ||
| + | </html> | ||
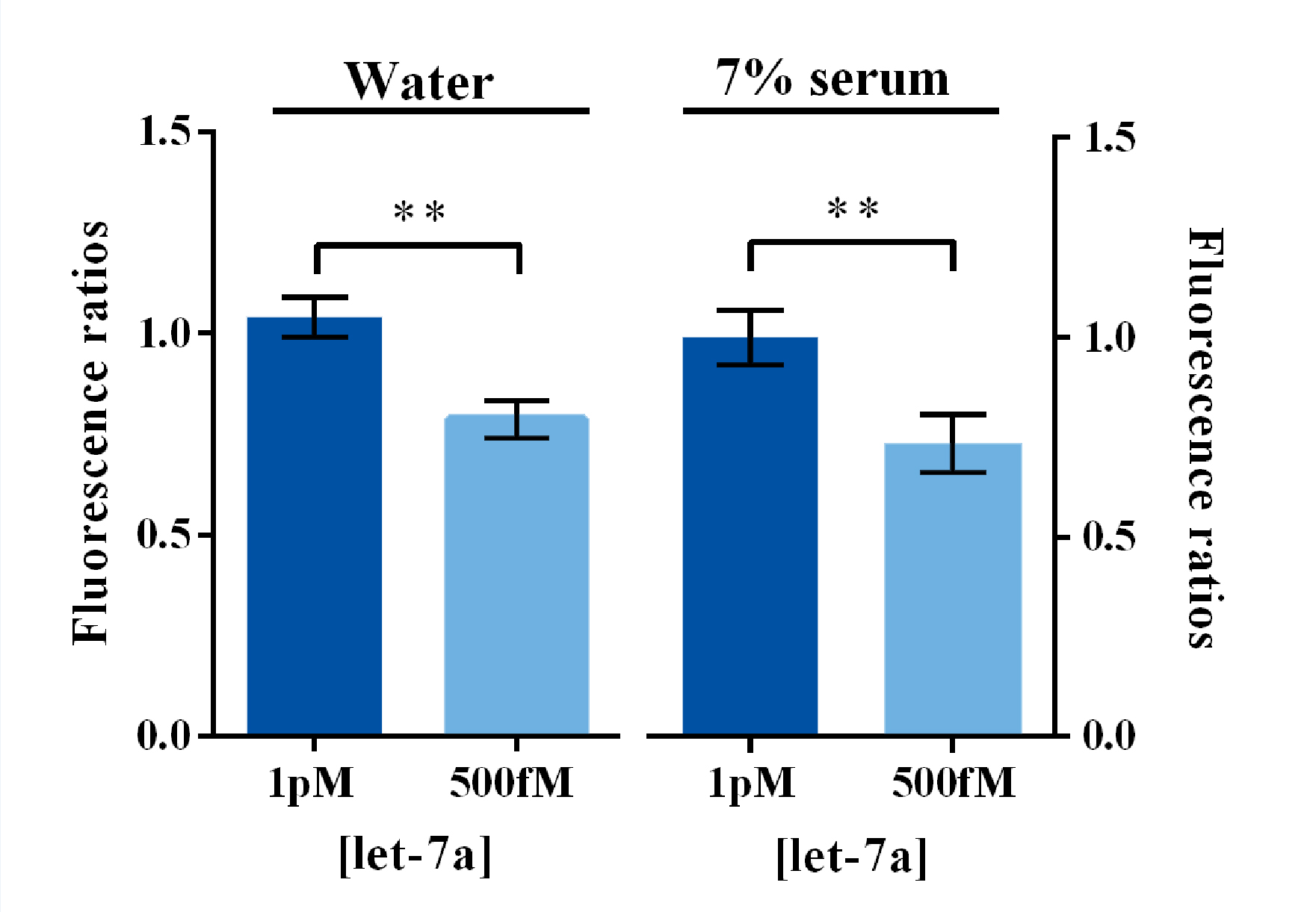
| + | [[File:T--NUDT_CHINA--resultfig4.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 4. Evaluation of fluorescence signal divergence significance under clinical concentrations of miRNA dissolved in water and serum by Sybr I fluorescent assay.</span></b> | ||
</p> | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">In such experiments, 500fM or 1pM of miRNAs were dissolved and diluted into various concentrations in water or 7% human serum, which was the mixture of serum samples from 50 healthy volunteers. Under Sybr I decoration, the amount of dsDNA could be evaluated under the excitation wavelength of 495nm and the emission wavelength of 515nm. Fluorescence intensity variation was calculated by subtracting the fluorescent intensity of the blank group. For the calculation of fluorescence ratio, the 1pM group was set arbitrarily at 1.0, and the levels of the other groups were adjusted correspondingly. All these experiments were run in three parallel reactions, and the error bars were obtained from at least three independent experiments. ** p<0.01.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
<p> | <p> | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
| Line 619: | Line 624: | ||
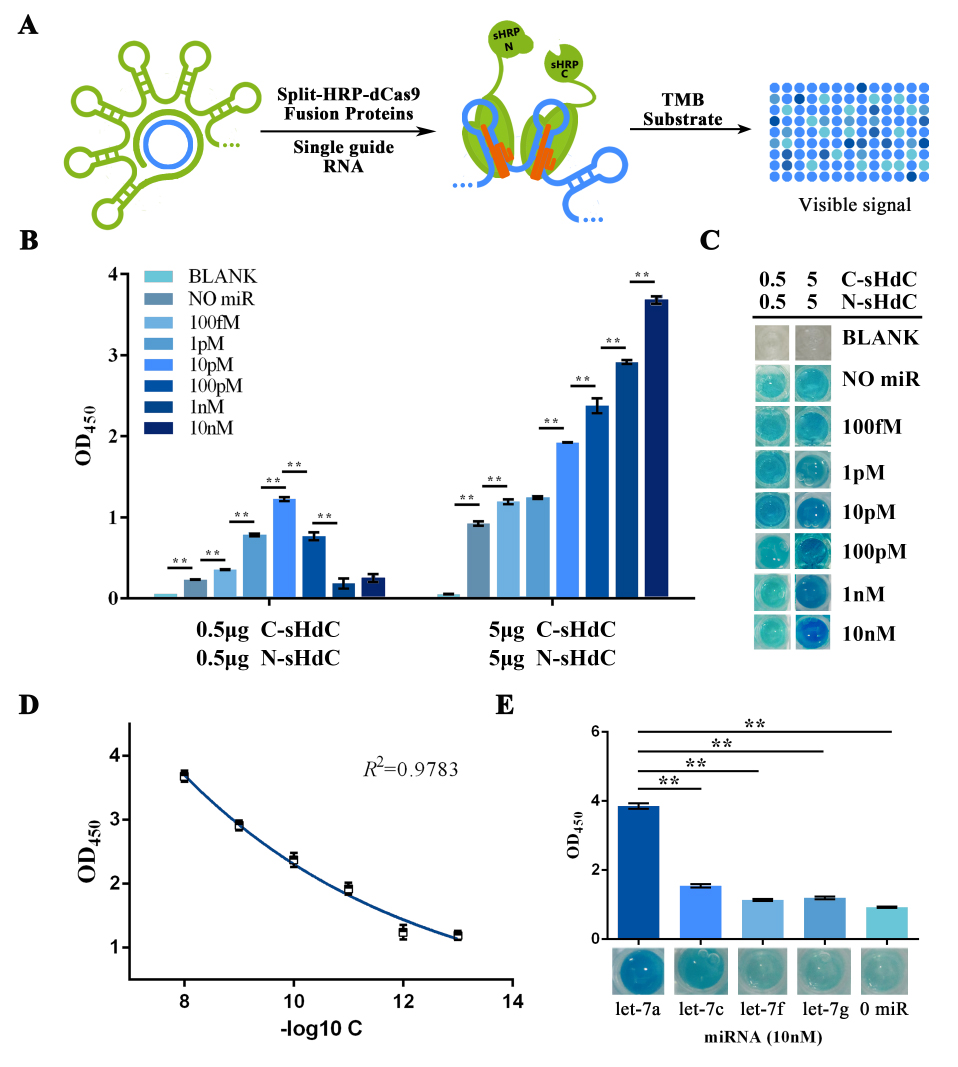
was tested as a proof of concept. The OD</span><sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">450 </span></sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">results showed a significant | was tested as a proof of concept. The OD</span><sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">450 </span></sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">results showed a significant | ||
variation among groups with different protein concentration, whereas the group | variation among groups with different protein concentration, whereas the group | ||
| − | with | + | with 5μg showed an outcome with better significance among groups with |
different miRNA input concentration (Figure 6B). Images taken right before | different miRNA input concentration (Figure 6B). Images taken right before | ||
adding the sulfuric acid also gave a clue that visual difference could be | adding the sulfuric acid also gave a clue that visual difference could be | ||
obtained among different amount of input microRNAs under all tested protein | obtained among different amount of input microRNAs under all tested protein | ||
| − | concentrations, and | + | concentrations, and 5μg of protein was then proven to be the |
| − | optimal among | + | optimal among two protein concentrations tested. After plotting the </span><span style="line-height:2;font-family:Perpetua;font-size:18px;">Δ</span><span style="line-height:2;font-family:Perpetua;font-size:18px;">OD <sub>450</sub> data against minus logarithm of let-7a |
| + | concentration, an exponential curve could be fitted with a squared correlation | ||
| + | coefficient (R</span><sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">2</span></sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">) of 0.9783 (Figure | ||
| + | 6D). | ||
| + | At the meantime, results also showed | ||
a significant variation among groups with different type of input miRNA (Figure | a significant variation among groups with different type of input miRNA (Figure | ||
| − | + | 6E), which implied a great specificity of such scheme. </span> | |
</p> | </p> | ||
<p> | <p> | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
</p> | </p> | ||
| − | < | + | |
| − | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> | + | |
| + | |||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig6.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 6. HRP activity assay evaluating the sensitivity and specificity of the visualization process of RCA-output signal amplified from water dissolved miRNAs.</span></b> | ||
</p> | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">(A) Schematic representation of the visualization and further amplification of RCA outputs. The split-HRP-dCas9 fusion protein could bind with the RCA product with the assistance of single-guide RNA, thus shorten the distance of split-HRP subunits and reinstate the HRP activity. (B) Plots of OD450 on different concentration of let-7a against various protein concentrations. In such assay, 0.16M sulfuric acid was added into the reaction solution to stop the reaction and forming productions with the maximum absorbance on 450nm. (C) Images showed the visualized signal output through different amount of let-7a and various concentration of fusion protein before adding the sulfuric acid. The abbreviation “[C-sHdC]” represents the sHRP-C-dCas9 fusion protein, and “[N-sHdC]” represents the sHRP-N-dCas9 fusion protein. (D) Plot of OD450 against negative logarithm of let-7a concentration. . (E) Determination of the specificity of the whole workflow under different miRNAs of let-7a, let-7c (single-mismatch), let-7f (single-mismatch) or let-7g (double-mismatch). Images showed below was the visualized output signal of different initial input miRNA respectively before adding the stop solution. All these experiments were run in three parallel reactions, and the error bars were obtained from at least three independent experiments. The 7% human serum used in the experiment was the mixture of serum samples from 50 healthy volunteers. The squared correlation coefficient (R2) was analyzed by Graphpad Prism 6.0. ** p<0.01.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
<p align="center" style="text-align:center;"> | <p align="center" style="text-align:center;"> | ||
<b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | ||
| Line 642: | Line 667: | ||
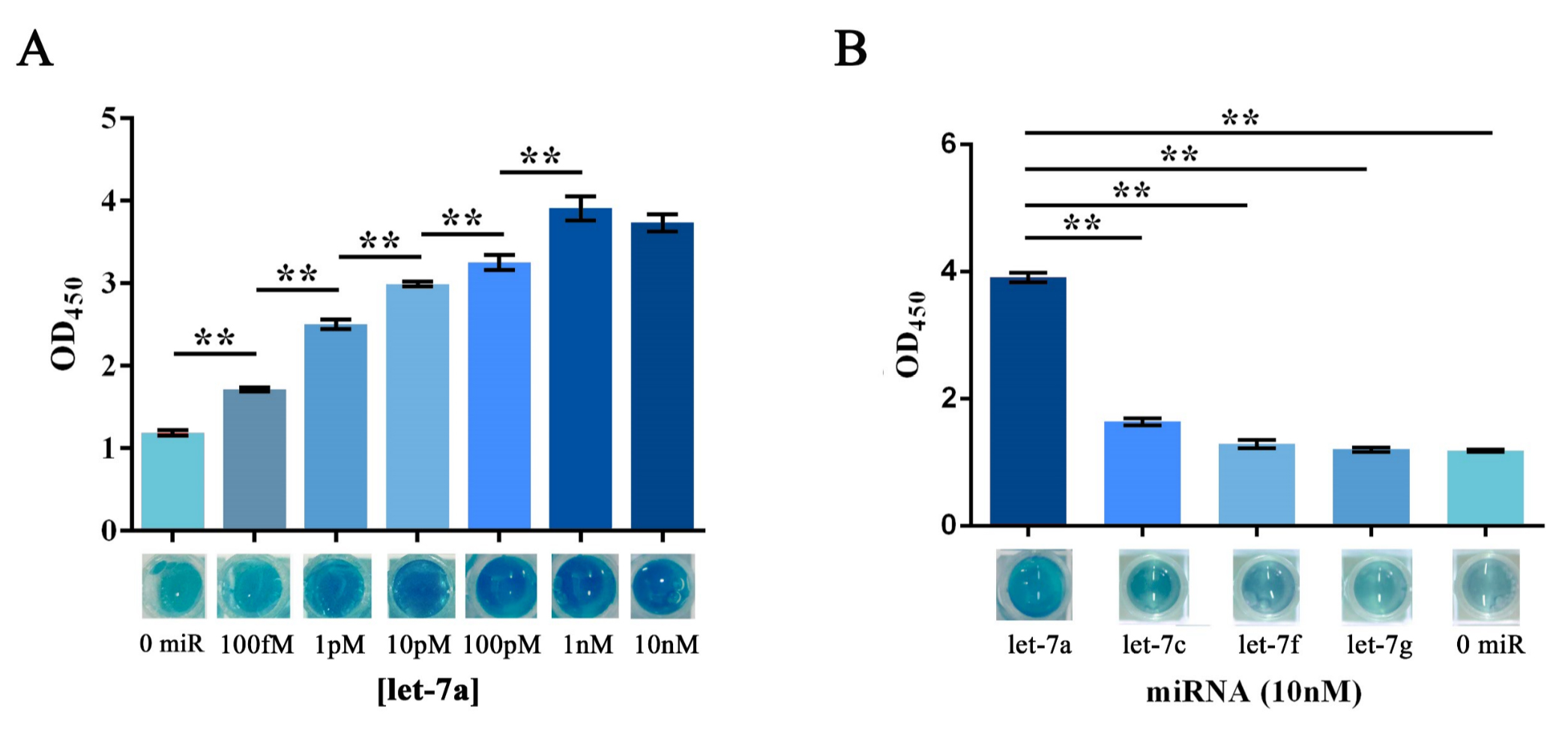
miRNA input, similar trends to the water-disolved ones were shown on OD</span><sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">450 </span></sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">results and visual/imaging analyzation (Figure 7A, B). Which then, | miRNA input, similar trends to the water-disolved ones were shown on OD</span><sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">450 </span></sub><span style="line-height:2;font-family:Perpetua;font-size:18px;">results and visual/imaging analyzation (Figure 7A, B). Which then, | ||
indicated that the visualization and further amplification of RCA outputs COULD | indicated that the visualization and further amplification of RCA outputs COULD | ||
| − | BE ACHIEVED through the single guide-RNA mediated CRISPR-Cas9 system and a | + | BE ACHIEVED with a brilliant sensitivity and specificity through the single guide-RNA mediated CRISPR-Cas9 system and a |
split-HRP reporting system in a CLOSE-TO-FIELD CONDITION.</span> | split-HRP reporting system in a CLOSE-TO-FIELD CONDITION.</span> | ||
</p> | </p> | ||
| Line 648: | Line 673: | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
</p> | </p> | ||
| − | < | + | |
| − | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> | + | |
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig7.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 7. HRP activity assay evaluating the sensitivity and specificity of the visualization process of RCA-output signal amplified from 7% serum dissolved miRNAs.</span></b> | ||
</p> | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">(A) Plots of OD450 against different concentration of initial input let-7a. In such assay, 0.16M sulfuric acid was added into the reaction solution to stop the reaction and forming productions with the maximum absorbance on 450nm. Images showed below was the visualized output signal of different concentration of initial input let-7a respectively before adding the stop solution. (B) Determination of the specificity of the whole workflow under different serum dissolved miRNAs of let-7a, let-7c (single-mismatch), let-7f (single-mismatch) or let-7g (double-mismatch). Images showed below was the visualized output signal of different initial input miRNA respectively before adding the stop solution. The 7% human serum used in the experiment was the mixture of serum samples from 50 healthy volunteers. All these experiments were run in three parallel reactions, and the error bars were obtained from at least three independent experiments. ** p<0.01.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
<p align="center" style="text-align:center;"> | <p align="center" style="text-align:center;"> | ||
<b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | ||
| Line 679: | Line 720: | ||
through qRT-PCR</span><sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">2</span></sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">. </span> | through qRT-PCR</span><sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">2</span></sup><span style="line-height:2;font-family:Perpetua;font-size:18px;">. </span> | ||
</p> | </p> | ||
| − | < | + | |
| − | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> | + | |
| + | |||
| + | |||
| + | </br> | ||
| + | </html> | ||
| + | [[File:T--NUDT_CHINA--resultfig8.jpg|700px|center]] | ||
| + | <html> | ||
| + | </br> | ||
| + | <p> | ||
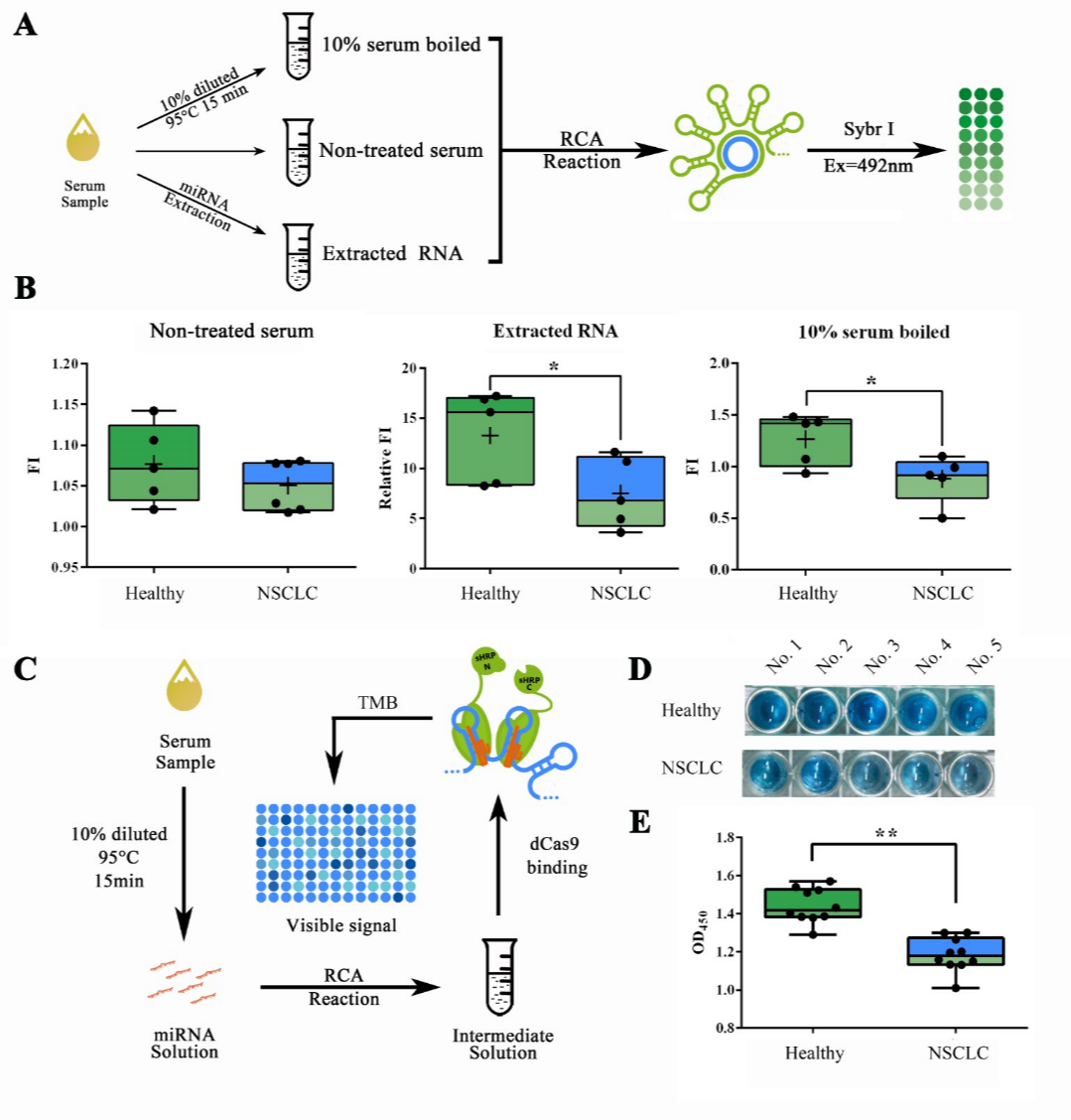
| + | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;">Figure 8. Detection workflow validation with samples from NSCLC patients.</span></b> | ||
</p> | </p> | ||
| + | <p> | ||
| + | <span style="line-height:2;font-family:Perpetua;font-size:16px;">(A) Schematic representation of the pre-treatment process. (B) Sybr I fluorescent assay for RCA products amplified from serum samples with different pre-treatment process. Serum samples were collected from healthy volunteers and phase III, IV and V NSCLC patients. (C) Schematic representation of the complete visible detection process from serum sample. (D) Images showed the visualized signal output from samples collected in healthy people and NSCLC patients. (E) Plots of OD450 obtained through the complete detection workflow on samples of 10 healthy volunteers and 10 NSCLC patients. A stop solution containing 0.16M sulfuric acid was added so that the results could be quantified using OD450. All these experiments were run in three parallel reactions. * p<0.05.</span> | ||
| + | </p> | ||
| + | </br> | ||
| + | |||
| + | |||
| + | |||
<p align="center" style="text-align:center;"> | <p align="center" style="text-align:center;"> | ||
<b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | <b><span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span></b> | ||
| Line 687: | Line 744: | ||
<p> | <p> | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;">Putting | <span style="line-height:2;font-family:Perpetua;font-size:18px;">Putting | ||
| − | all previous mentioned methods together, the complete work flow for tube-based | + | all previous mentioned methods together, and expand the sample mumbers into 20 (10 from healthy volunteers and 10 from NSCLC patients), the complete work flow for tube-based |
serum miRNA detection was tested with previously collected samples from healthy | serum miRNA detection was tested with previously collected samples from healthy | ||
people and NSCLC patients. After a 200-min detection process, containing serum pre-treatment, | people and NSCLC patients. After a 200-min detection process, containing serum pre-treatment, | ||
| Line 715: | Line 772: | ||
<span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | <span style="line-height:2;font-family:Perpetua;font-size:18px;"> </span> | ||
</p> | </p> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 725: | Line 801: | ||
</div> | </div> | ||
<!-- end #content-wrap --> | <!-- end #content-wrap --> | ||
| − | + | <div style="border:solid 1px rgb(10,31,84);background-color:rgb(10,31,84);"> | |
| − | + | <div class="row footer-link" style="border:solid 0px red;margin-top:100px;"> | |
| − | + | <style>.menu-link-container ul li{ list-style:none; } .menu-link-container a{ color:white; font-size:14px;line-height:26px; } | |
| − | + | .menu-link-container a:hover{ | |
| − | + | text-decoration:underline; | |
| − | + | } #c_menu9909 .medium-6{ text-align:center; width:auto; border:solid 0px red; } #c_menu9909 .medium-6 h5{color:white;}#c_menu9909 .medium-6{height:315px;border:solid 0px red;}</style> | |
| − | + | <div id="c_menu9909"> | |
| − | + | <!--div class="medium-6 columns" style="width:auto;"> | |
| − | + | <h5 class="column-header">HOME</h5> | |
| − | + | <div class="menu-link-container"></div></div--> | |
| − | + | <div class="medium-6 columns" style="width:auto;"> | |
| − | + | <h5 class="column-header">TEAM</h5> | |
| − | + | <div class="menu-link-container"> | |
| − | + | ||
| − | + | ||
| − | + | <a href="/Team:NUDT_CHINA/Team">Team</a><br/> | |
| − | + | ||
| − | + | <a href="/Team:NUDT_CHINA/Collaborations">Collaborations</a><br/> | |
| − | + | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PROJECT</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Description">Description</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Design">Design</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Experiments">Experiments</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Proof">Proof of Concept</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Demonstrate">Demonstrate</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Results">Results</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Notebook">Notebook</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">PARTS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Parts">Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Basic_Part">Basic Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Composite_Part">Composite Parts</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Part_Collection">Part Collection</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Safety" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">SAFETY</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <a href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"> | ||
| + | <h5 class="column-header">ATTRIBUTIONS</h5></a> | ||
| + | |||
| + | </div> | ||
| + | <!--div class="medium-6 columns" style="width:auto;"> | ||
| + | <A href="/Team:NUDT_CHINA/Attributions" style="text-decoration:none;"><h5 class="column-header">ATTRIBUTIONS</h5></A> | ||
| + | <div class="menu-link-container"></div></div--> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">HUMAN | ||
| + | <br>PRACTICES</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Human_Practices">Human Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Silver">Silver</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/HP/Gold">Gold</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Integrated_Practices">Integrated Practices</a><br/> | ||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Engagement">Engagement</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:auto;"> | ||
| + | <h5 class="column-header">AWARDS</h5> | ||
| + | <div class="menu-link-container"> | ||
| + | |||
| + | |||
| + | <a href="/Team:NUDT_CHINA/Model">Model</a><br/> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div class="medium-6 columns" style="width:0px;height:0px;"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
<footer id="footer"> | <footer id="footer"> | ||
<div class="row footer-link"> | <div class="row footer-link"> | ||
| Line 875: | Line 952: | ||
--> | --> | ||
| − | + | <!-- to top edit by inksci---> | |
| + | <style> | ||
| + | #to_top{ | ||
| + | position:fixed; | ||
| + | bottom:100px; | ||
| + | right:0px; | ||
| + | width:60px; | ||
| + | height:60px; | ||
| + | font-size:14px; | ||
| + | line-height:60px; | ||
| + | text-align:center; | ||
| + | background-color:black; | ||
| + | color:rgb(246,168,0); | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | </style> | ||
| + | <div onclick="top_it()" id="to_top"> | ||
| + | TOP | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | var oTop = document.getElementById("to_top"); | ||
| + | oTop.style.display="none"; | ||
| + | var top_break=false; | ||
| + | /** | ||
| + | * 回到页面顶部 | ||
| + | * @param acceleration 加速度 | ||
| + | * @param time 时间间隔 (毫秒) | ||
| + | **/ | ||
| + | var save_scrolltop=100000000000000; | ||
| + | window.onscroll = function(){ | ||
| + | |||
| + | |||
| + | var scrolltop = document.documentElement.scrollTop || document.body.scrollTop; | ||
| + | if(scrolltop>300){ | ||
| + | oTop.style.display="block"; | ||
| + | }else{ | ||
| + | oTop.style.display="none"; | ||
| + | } | ||
| + | if(scrolltop>save_scrolltop) | ||
| + | { | ||
| + | top_break=true; | ||
| + | } | ||
| + | save_scrolltop=scrolltop; | ||
| + | } | ||
| + | function top_it(){ | ||
| + | top_break=false; | ||
| + | goTop();return false; | ||
| + | } | ||
| + | function goTop(acceleration, time) { | ||
| + | if(top_break){ | ||
| + | return; | ||
| + | } | ||
| + | oTop.style.display="none"; | ||
| + | acceleration = acceleration || 0.1; | ||
| + | time = time || 16; | ||
| + | |||
| + | var x1 = 0; | ||
| + | var y1 = 0; | ||
| + | var x2 = 0; | ||
| + | var y2 = 0; | ||
| + | var x3 = 0; | ||
| + | var y3 = 0; | ||
| + | |||
| + | if (document.documentElement) { | ||
| + | x1 = document.documentElement.scrollLeft || 0; | ||
| + | y1 = document.documentElement.scrollTop || 0; | ||
| + | } | ||
| + | if (document.body) { | ||
| + | x2 = document.body.scrollLeft || 0; | ||
| + | y2 = document.body.scrollTop || 0; | ||
| + | } | ||
| + | var x3 = window.scrollX || 0; | ||
| + | var y3 = window.scrollY || 0; | ||
| + | |||
| + | // 滚动条到页面顶部的水平距离 | ||
| + | var x = Math.max(x1, Math.max(x2, x3)); | ||
| + | // 滚动条到页面顶部的垂直距离 | ||
| + | var y = Math.max(y1, Math.max(y2, y3)); | ||
| + | |||
| + | // 滚动距离 = 目前距离 / 速度, 因为距离原来越小, 速度是大于 1 的数, 所以滚动距离会越来越小 | ||
| + | var speed = 1 + acceleration; | ||
| + | window.scrollTo(Math.floor(x / speed), Math.floor(y / speed)); | ||
| + | |||
| + | // 如果距离不为零, 继续调用迭代本函数 | ||
| + | if(x > 0 || y > 0) { | ||
| + | var invokeFunction = "goTop(" + acceleration + ", " + time + ")"; | ||
| + | window.setTimeout(invokeFunction, time); | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | <!-- to top edit by inksci---> | ||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 15:06, 18 October 2016
TOP