m |
|||
| Line 89: | Line 89: | ||
<!-- Off Canvas Menu --> | <!-- Off Canvas Menu --> | ||
<!-- close the off-canvas menu --> | <!-- close the off-canvas menu --> | ||
| − | <a class="exit-off-canvas"> | + | <a class="exit-off-canvas"></a> |
<div id="header-outer-wrap" style=""> | <div id="header-outer-wrap" style=""> | ||
<header id="header" class="row"> | <header id="header" class="row"> | ||
| Line 95: | Line 95: | ||
<a href="/Team:NUDT_CHINA"> | <a href="/Team:NUDT_CHINA"> | ||
<h1 class="site-id">Header...</h1></a> | <h1 class="site-id">Header...</h1></a> | ||
| − | <a class="right-off-canvas-toggle mobile-menu" href="#"> | + | <a class="right-off-canvas-toggle mobile-menu" href="#"></a> |
<ul class="nav-utility inline-list"> | <ul class="nav-utility inline-list"> | ||
<li class="nav-utility__item" style="height:16px;"> </li></ul> | <li class="nav-utility__item" style="height:16px;"> </li></ul> | ||
| Line 387: | Line 387: | ||
</br> | </br> | ||
| − | |||
| Line 399: | Line 398: | ||
<style> | <style> | ||
| − | . | + | .floatsci{ |
border:solid 1px red; | border:solid 1px red; | ||
background:url("https://static.igem.org/mediawiki/2016/c/cb/%E6%80%BB%E7%BB%93%E5%9B%BE2_NUDT_CHINA.jpg"); | background:url("https://static.igem.org/mediawiki/2016/c/cb/%E6%80%BB%E7%BB%93%E5%9B%BE2_NUDT_CHINA.jpg"); | ||
| Line 406: | Line 405: | ||
height:394px; | height:394px; | ||
} | } | ||
| − | . | + | .floatsci div{ |
border:solid 1px red; | border:solid 1px red; | ||
position:relative; | position:relative; | ||
cursor:pointer; | cursor:pointer; | ||
} | } | ||
| − | # | + | #div01_floatsci{ |
left:-250px; | left:-250px; | ||
top:150px; | top:150px; | ||
| Line 417: | Line 416: | ||
height:110px; | height:110px; | ||
} | } | ||
| − | # | + | #div02_floatsci{ |
left:110px; | left:110px; | ||
top:-100px; | top:-100px; | ||
| Line 423: | Line 422: | ||
height:70px; | height:70px; | ||
} | } | ||
| − | # | + | #div03_floatsci{ |
left:226px; | left:226px; | ||
top:-15px; | top:-15px; | ||
| Line 429: | Line 428: | ||
height:69px; | height:69px; | ||
} | } | ||
| − | # | + | #div04_floatsci{ |
left:50px; | left:50px; | ||
top:70px; | top:70px; | ||
| Line 445: | Line 444: | ||
} | } | ||
</script> | </script> | ||
| − | <div class="center"><div class=" | + | <div class="center"><div class="floatsci"> |
| − | <div id=" | + | <div id="div01_floatsci" onclick="jump_ink('https://2016.igem.org/Team:NUDT_CHINA/Results')"></div> |
| − | <div id=" | + | <div id="div02_floatsci" onclick="jump_ink('#PARTI')"></div> |
| − | <div id=" | + | <div id="div03_floatsci" onclick="jump_ink('#PARTII')"></div> |
| − | <div id=" | + | <div id="div04_floatsci" onclick="jump_ink('#PARTIII')"></div> |
</div></div> | </div></div> | ||
| − | |||
Revision as of 11:19, 19 October 2016
HomePage • Human Practice • Integrated Practices
NUDT_CHINA’s Human Practice Tour
MAP
(click figures to view details of our HP)
This year we expanded our project to Human Practice in three places: Hospital&Health Center, Market and the Public. In each expansion we held meaningful activities closely related to our topic, and this turned out to be a nice interaction between the project and the practice.
Arrows in the map show our practice work in two directions.
Forward Arrows:What the project contributed to the world---a new medical application for Hospitals&Health Centers, a potential handy, low-cost early cancer detection method in the market, and cancer knowledge spreading&surveys and publicity conducted to the public.
Backward Arrows:What we obtained from the world---we did consultation, sample collection and surveys in medical organizations, made a cost evaluation and market demands analysis in the market and got valuable feedback and suggestions from the public on the project.
As a conclusion, we expanded the project to the practice to better serve the world with our creation, and at the same time search for suggestions from the world that could enhance our project. With the interactions between our project and the world, we felt the iGEM work this year was a big issue that influenced not only us, team NUDT_CHINA, but also people around us.
SCHEDULE
:) Click boxes above to see our project & the practice.This is a specific guide of our practice work this year, listed with the time they were conducted. With our project starting and ending, the HP went on.
PART I
COLLABORATIONS WITH HOSPITAL & HEALTH CENTER
Considering the fact that our project this year had a close relationship with cancer, and the aim of our project was to create a novel clinical application---handy, low-cost blood-microRNA detetion system, we attached great importance to medical professionalism. Thus we turned to doctors from First Xiangya Hospital affiliated to CSU, Second Xiangya Hospital affiliated to CSU and Health Center of NUDT as our medical professional consultant in the whole process of the project.
Interviews with Doctors
1.Dr.Li Wenjin, Hematology Department, First Xiangya Affiliated Hospital of CSU
(1)Procedure of Current Cancer Detection
Dr.Li mentions the procedure of current cancer detection,including extracting DNA from blood cells, amplifying it with PCR and then getting its sequences.Detection varies from diseases and gene chip(detection for all genes) also could be applied with enough money.However, only some genes are of necessity to be detected for individuals.
(2)Gap Exists Between Clinical Application and Basic Research
There was distance between clinical application and basic research in early detection of cancer. For instance, some means of early cancer detection still had a long way to go before proved efficacious---commonly 5-10 years experimental validation phase is integral to clinical application.
(3)Stability of MiRNA in Blood is Doubted
Dr.Li shows her concern about the instability of miRNA when the topic is involved with miRNA and its potential application in early detection of cancer.However,she also mentions that as a clinical doctor,she doesn’t have much research time so that she is not expert in miRNA field.Meanwhile,Dr.Li says that they clinical doctors usually pay more attention on developed technology instead of the developing one and her knowledge about miRNA comes from papers.
(4)Efficiency of MiRNA Detection is Not Guaranteed
Dr.Li says that they clinician commonly assess the severity not only by the gene detection,but also by patients’ clinical symptoms,chromosome. The oncologists even need to do the Immunohistochemical checker and pathology section to make sure.So they suspect a bit about the efficiency of early cancer detection due to the lack of pathological symptoms and currently so-so specified biomarkers in patients’ early stage.
(5)Prospect of MiRNA Is Expected
Dr.Li hopes that the team of NUDT_CHINA would find a way to detect cancer, with much greater specificity and fewer side effects, so that more targeted medicine could be invented to kill cancer tumors. She also figures that early cancer detection could help people carried with household hereditary disease factors.Additionally, the index of miRNA could help alert people to pay more attention to their living habits and health condition as well.
2.Dr.Hou Tao, Oncology Department,Second Xiangya Affiliated Hospital of CSU
(1)Current situation of tumor biomarker test
We asked Dr.Hou about some details about current tumor biomarker test the hospital usuallly suggested patients to take. And this helped us learn more about the current situation of tumor biomarker test.
a.Biomarker tests in health exams
In a normal health exam, there is an optional choice of tumor biomarker test including tests for 12 biomarkers of most frequent cancers, which is called ‘set 12’ by doctors. Talking about taking the biomarker tests, Dr.Hou said that the popularity of biomarker tests was increasing in oncology department in hospitals in China. And with more people getting familiar with tumor biomarker test, it was gaining increasing attention, and a great number of healthy people requested tumor biomarker test in their health exams, especially the elder. Tumor biomarker tests are gaining increasing attention from the crowd.
b.Details of a normal biomarker test in health exams
Contents of ‘set 12’ biomarker test in a normal health exam:
|
CA19-9 |
Beta-HCG |
CA125 |
|
NSE |
AFPHY |
Ferritin |
|
CEA |
Free-PSA |
HGH |
|
CA242 |
PSA |
CA15-3 |
Cost of the test for 12 biomarkers, or the ‘set 12’ is ¥500, including biomarkers of breast cancer, liver cancer and so on. Dr.Hou also told us that the validness of biomarkers was not so optimistic, thus could only work as a reference for diagnosis of cancers.
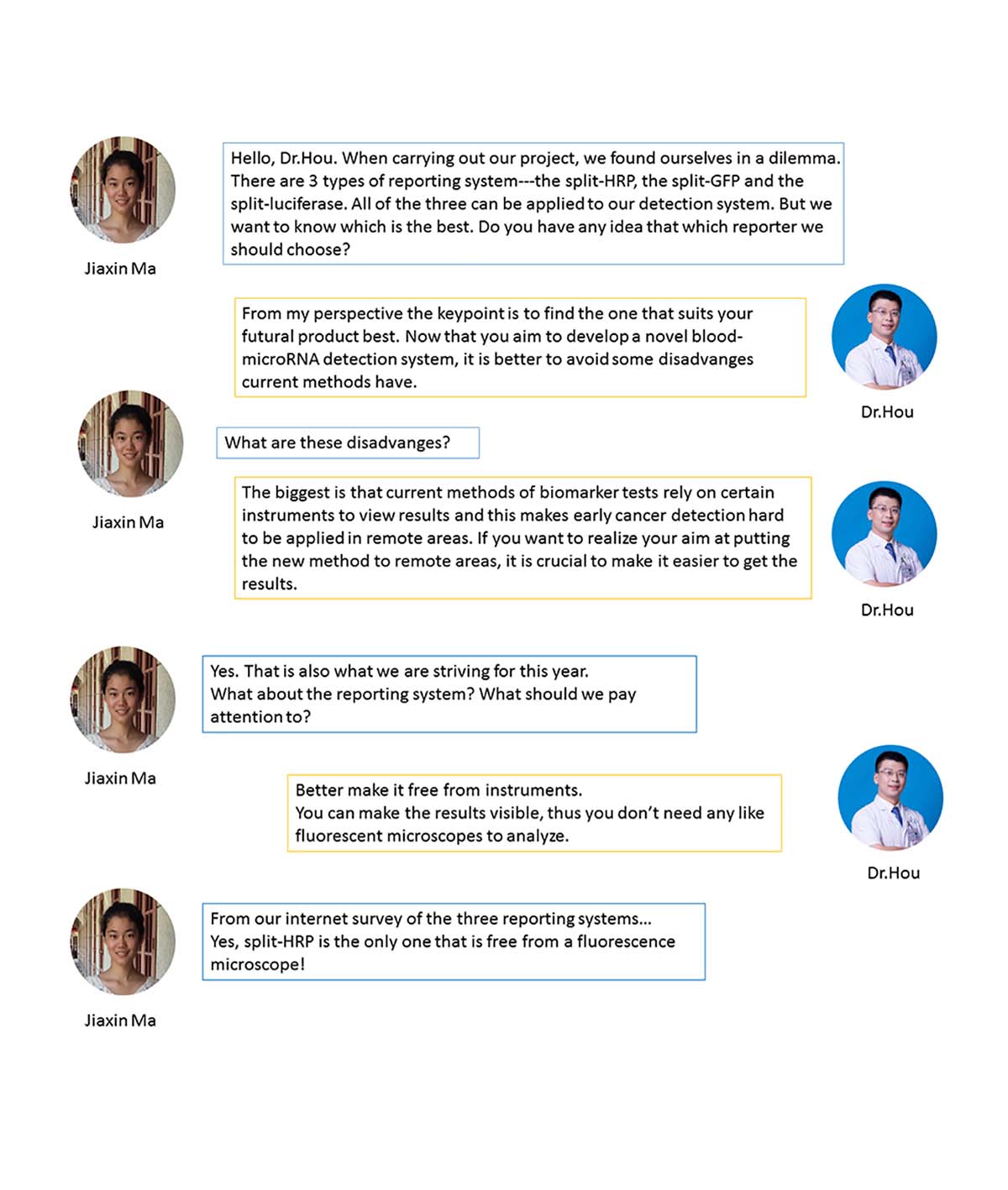
(2)Advice for The Project---SPLIT-GFP, SPLIT LUCIFERASE, OR SPLIT HRP?
To improve the sensitivity and specificity of RCA output signal and to visualize the RCA outputs in the wet-lab experiments, we designed a single guide RNA mediated dCas9 binding system and a conjugated reporting system. However, dilemma came that split-luciferase, split-HRP and split-GFP all seemed to meet our requirements of reporting the signal. Which was the best fit?
Firstly we searched for information of the three reporting systems:
|
|
Color reaction principle |
Requirements for color reaction |
|
HRP |
Catalyze TMB to change color |
Protoheme as cofactor |
|
GFP |
Absorbs light at a certain length and fluoresces |
Light at a certain length as motivator Fluorescence microscope |
|
Luciferase |
Catalyse luciferin and make it fluorence |
Fluorescence microscope |
Then we turned to our medical consultant Dr.Hou and asked him about suggestions of our reporting system.
We analyzed the situation together, had a talk about our novel blood-microRNA detection system, and discussed the disadvantages of current early cancer detection methods as well as expected new points of our project. Finally this helped us decide which reporting system we would use---the split-HRP.
Survey In The Hospital & Health Center
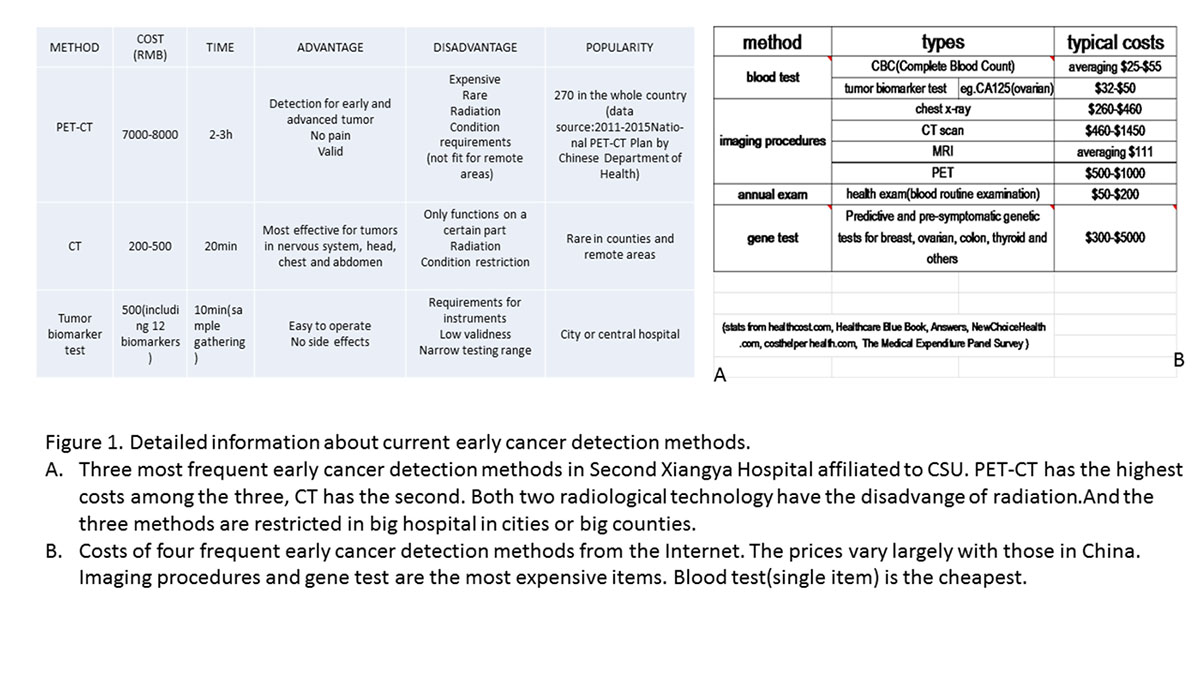
We did surveys in Second Xiangya Hospital affiliated to CSU and Health Center of NUDT about details of current early cancer detection methods, which acted as a reference to our project. Here is a summary.
|
METHOD |
COST (RMB) |
TIME |
ADVANTAGE |
DISADVANTAGE |
POPULARITY |
|
PET-CT
|
7000-8000 |
2-3h |
Detection for early and advanced tumor No pain Valid
|
Expensive Rare Radiation Condition requirements (not fit for remote areas)
|
270 in the whole country (data source:2011-2015 National PET-CT Plan by Chinese Department of Health) |
|
CT |
200-500 |
20min |
Most effective for tumors in nervous system, head, chest and abdomen |
Only functions on a certain part Radiation Condition restriction
|
Rare in counties and remote areas |
|
Tumor biomarker test |
500 (including 12 biomarkers) |
10min (sample gathering) |
Easy to operate No side effects |
Requirements for instruments Low validness Narrow testing range
|
City or central hospital |
Conclusion drawn from the result:
a.Costs of current early cancer detection methods vary largely, but on the whole the price is not low, which may make it hard for poor families to afford. Plus, it may also turn down people’s positivity to take early cancer detection.
b.These test methods have high need of good external condition, eg. Electricity, instruments, operation environment. These may restrict the early cancer detection in big cities or counties, leaving remote area aside.
c.Popularity of these test methods is low, which we can see from the result that people almost can take early cancer detection only in developed cities or counties. This makes it hard for people in remote areas, such as rural districts and behindhand villages, where cancer occurrence rate is also high and cancer death rate is even higher because of backward medical services.
From these we can tell that a novel early cancer detection method that is more convenient, cheaper and has less requirements for environment is in great need. And this is exactly what our project this year is striving for.
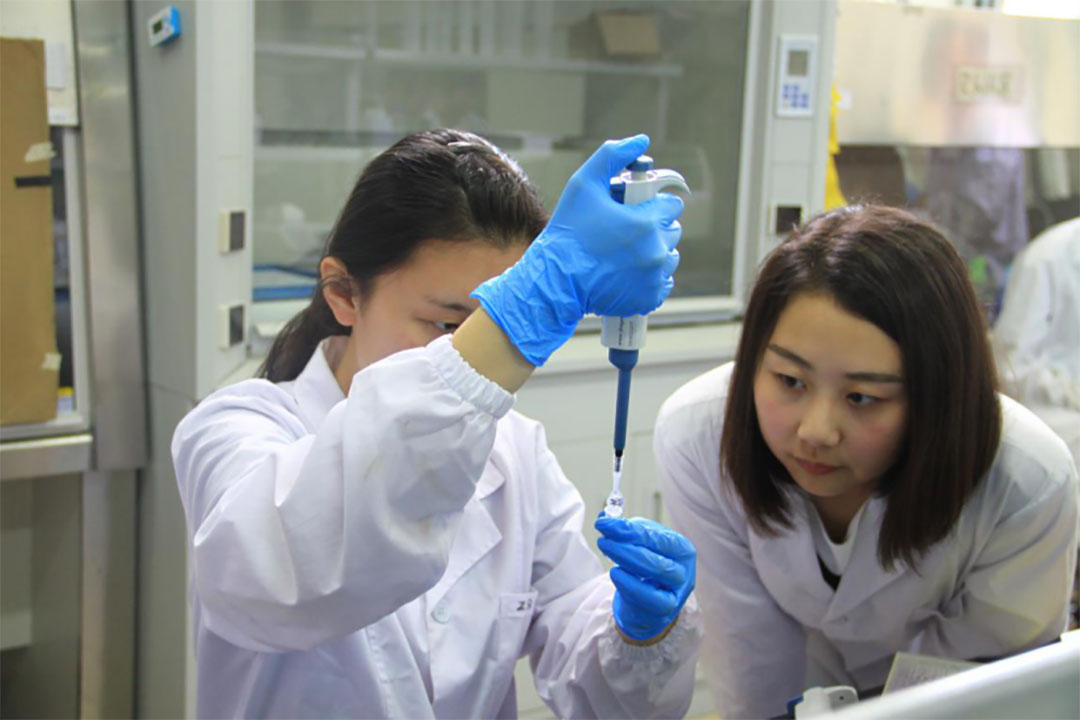
Sample Collection for Wet Lab
Since our project this year was to develop a blood-microRNA detection system as a novel method for early cancer detection, and results of previous wet lab all confirmed the effect of our detection system, it was necessary to apply it to serum as a final confirmation. We came to the health exam center of Affiliated Hospital of NUDT and talked with doctors and 5 non-small cell lung cancer(NSCLC) patients about our need for serum samples to and got their support and permission. Also we had 30 healthy postgraduates from NUDT as our volunteer of serum samples. And we collected the blood samples with the help of doctors.
1.Approve of the Informed Consent Form
We submitted the Informed Consent Form to the department of ethics in NUDT. After days of checking it was approved to use.
2. Consultation with doctors
Firstly we found Dr.Tan, one of the principles in the department of clinical lab of the health center. He introduced the formal process of collecting blood samples to us and approved our Informed Consent Form. Dr.Tan also helped us with the collecting work.
3.Meeting with sample groups
We talked to 5 cancer patients in different stages of NSCLC as well as 30 healthy volunteers. We introduced what we had been working on and explained what we would do with their blood samples. We also made a security guarantee that we would keep their personal information as secret.
4.Processes of sample gathering
a. Determination of sample group of patients and healthy volunteers and register their information.
b. Filling in Informed Consent Form and diagnostic information.
c.Doctors collected 5L blood sample/person with coagulation tube and match each with the person’s information(including name, age and extra information as AD, stages of NSCLC, etc from cancer patients).
d.Samples transmitted to professional operators and serum was separated.
e.Registering samples in the information management system and setting up links with the Informed Consent Form.
f.Sample serum was transmitted to cryopreserve tubes and placed in -80℃ in the lab.
PART II
PRODUCT EVALUATION
Market Demands
Previously we did surveys in hospitals and health center about current early cancer detection methods. To gather more information, we searched the Internet about the same issue. Here is the summary.
Looking at both results we found that the biggest disadvanges of current early cancer detection were costs and side effects. And this informed us of the direction our project should strive for---handy and low cost. Thus we made a cost evaluation for our product-to-be. Here are the results.
Cost Evaluation
We made an evaluation of efficiency and price of our detection system in this part to see how much our product may decrease the cost of biomarker detection for cancer, or to say how much our project could help the world with.
The other reason we made this cost evaluation was to make it a feedback for the project and find other aspects it may develop itself in.
The following is the evaluation of our expected product cost.(Click here to view details of contents, instrument, reagents and experimental procedure of our potential product.)
1.Project Contents
miRNA extraction; Incubation from protein and sgRNA; Fluorescence coloration
2.Major Instruments and Reagents
(1)Instruments
Centrifugal machine, Freeze drying machine, 37 degree constant temperature box, Filter paper and other laboratory supplies, Computers and printers
(2)Reagents
Ribonuclease inhibitor, Double distilled water, Special probe , Phi29 DNA polymerase, Buffer phi29, BSA, dNTP, Cas9 protein,and sgRNA
3.Experimental Procedure
Firstly,freeze-dry the required reagents (such as enzymes, proteins, buffer, etc.) in a solid carrier (filter paper, etc.).
Then,get serum from provided blood, boil to destroy binding between miRNA and protein and extract miRNA.
Finally,add extracted miRNA to the solid carrier and wait for coloration,compare with the standard color card to estimate contents of miRNA.
1.Cost Evaluation
|
name of reagents |
Unit price |
Use level |
Equivalent |
|
Ribonuclease inhibitor |
$32.2/200ml |
37.6ul |
$0.006 |
|
phi29 DNA polymerase |
$70.5/250U(10U/ul) |
0.6ul |
$1.692 |
|
Buffer phi29 |
$19.5/5ml |
3ul |
$0.012 |
|
dNTP |
$12.0/1ml |
7.2ul |
$0.086 |
|
Special probe |
$0.16 |
one |
$0.163 |
|
Cas9 protein |
$22.3/g |
1ul(0.2uM) |
$0.713 |
|
double distilled water |
$3.0/25kg |
491.2ul |
$0.000 |
Assuming that the protein can be made to the level of industrial production, the total reagent cost is about $2.672.
|
Name of equipment |
Business |
Price |
|
centrifugal machine |
TGL-16 high speed centrifuge (1.5ml*12 hole) |
$77.979 |
|
Freeze dryer |
LY-15AC high efficiency freezing and drying machine |
$450.224 |
|
Constant temperature box |
DH-250AB electric heating constant temperature incubator |
$335.908 |
|
HP printers |
HP color laser integrated machine |
$427.382 |
All of these machines can be used for long and we don’t need to take them while testing miRNA outside. So we consider loss only. Centrifugal machine is used to extract serum while freeze dryer is used to freeze-dry relative reagents in the test paper. We apply HP color laser integrated machine to make colorimetric card.Briefly,the loss price is about $0.3.
2.Interpretation of Result
(1)The total price of our project is around $3.
During the experiment, we found that this method can achieve requirements of high sensitivity, low cost and easy operation.
(2)Comparisons with some other quantitative miRNA detection methods.
a.miRNA Real-time qPCR
|
project |
contents |
price |
period |
|
|
miRNA SYBR Green I Relative quantification |
Basic cost |
Primer synthesis |
$223.2/miRNA |
4-5weeks |
|
Sample detection fee |
number<10 |
$44.6/sample·gene |
||
|
number≥10 |
$29.8/sample·gene |
|||
miRNA CHIP
|
CHIP Name |
miRNA |
Probe Repetition |
Price |
|
RiboArrayTM Human Array 1*12K
|
2588 |
3 |
$595.3 |
|
Human brain cancer miRNA PCR Array |
84 |
\ |
$714.4 |
|
TaqMan® Array Human microRNA Panel V2.0 |
667 |
8 |
$892.9 |
|
miRCURY LNA™ Universal RT microRNA PCR Array |
\ |
\ |
$297.6 |
From the comparisons, we can easily draw the conclusion that:
a.Our product-to-be costs only $3 in each round, it has an overwhelming advantage in cost.
b.The reporting system of our project is the split-HRP, which satisfied the need of a new visible signal showing method. Thus, we eliminated heavy instruments and strict environment requests, finally making it possible to put it into wide use in remote areas which lack qualified conditions for current early cancer detection methods.
c.Our project is expected to solve the problem of lack of early cancer detection methods in remote areas as well as places bad in medical conditions.
PART III
RAISING AWARENESS
In the project this year, the aim of our creation of the product was to detect blood-microRNA thus to promote early cancer detection and then to help the world.
However, to realize helping the world, this is far from enough. Thus we scheduled a series of Human Practice works for all ages to expand our project and ideas out of the lab---we raised people’s awareness of cancer&early cancer detection.
Internet Survey For The Public
In this survey about cancer and early cancer detection, we we chose netizens as our respondent, thus the results would be more objective and random. And we may get more comprehensive and true answers. We designed an Internet survey and put it on social media. Until we stopped the Internet survey, there were 524 netizens who took part in it.
The survey mainly involved the three aspects:
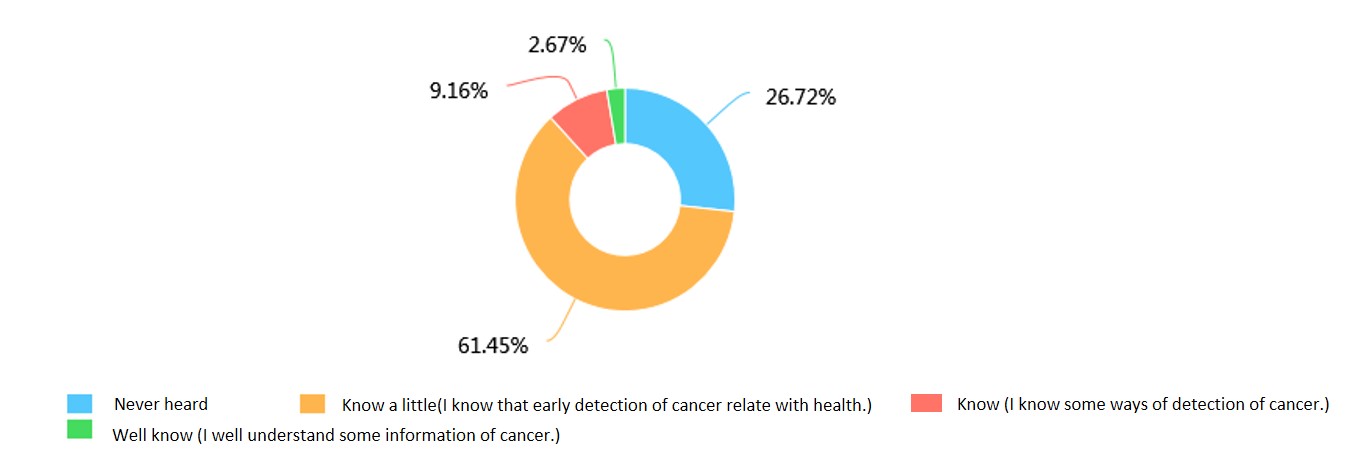
(1)How much the public knew about early cancer detection.
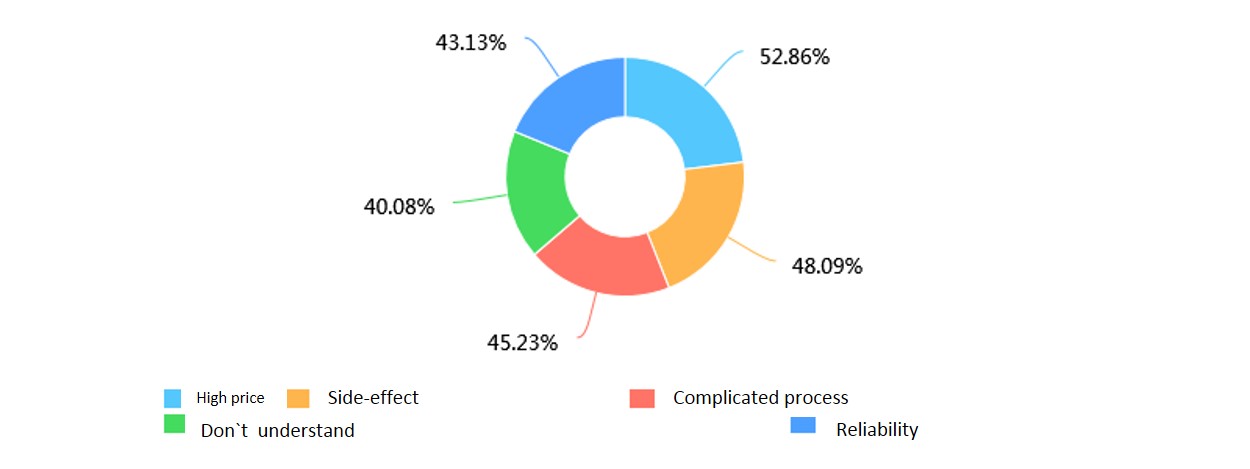
(2)What their main problems were when seeking for early cancer detection.
(3)To publize knowledge of cancer,early cancer detection and our project
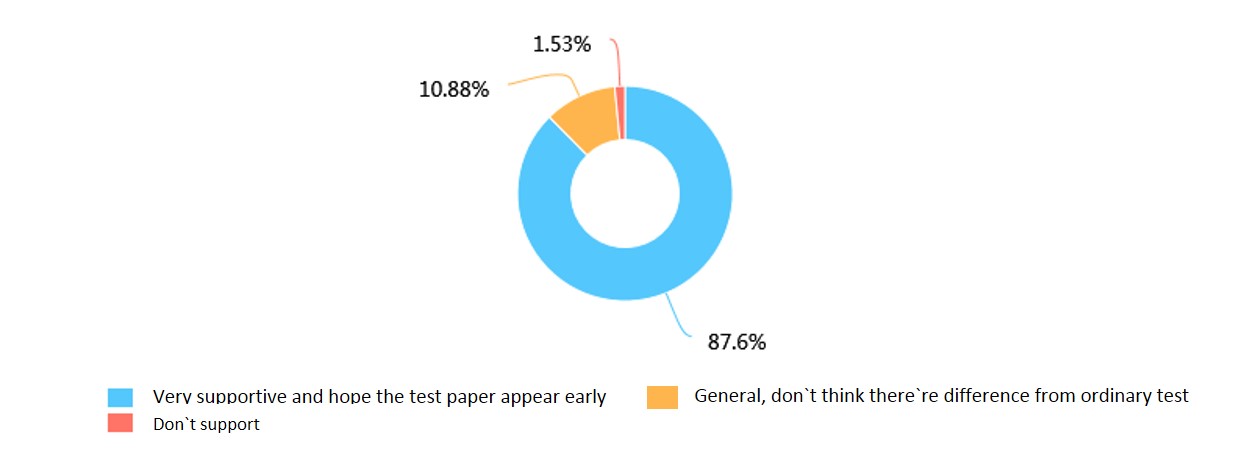
a. What do you think of our project?
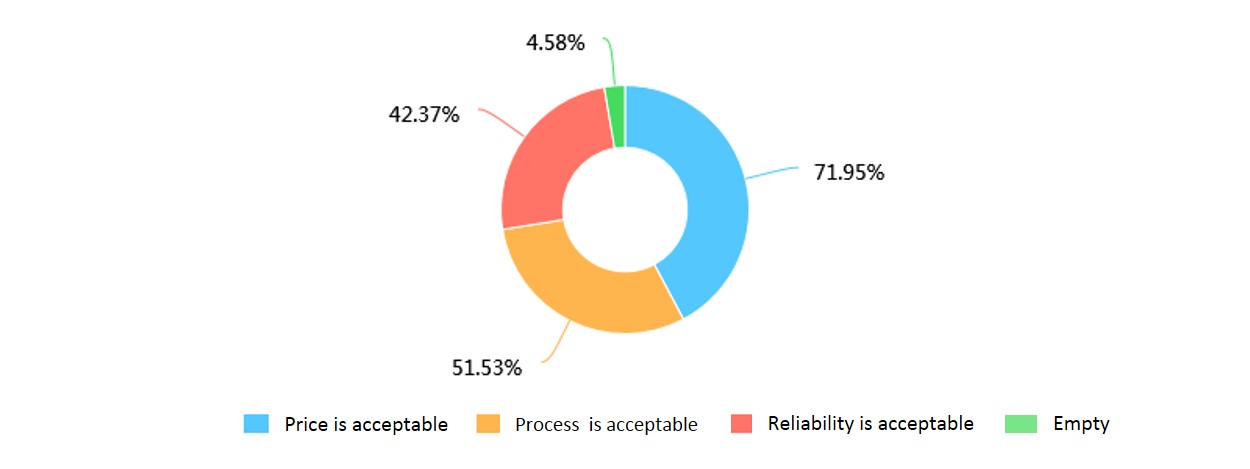
b. What do you think is acceptable of our project?
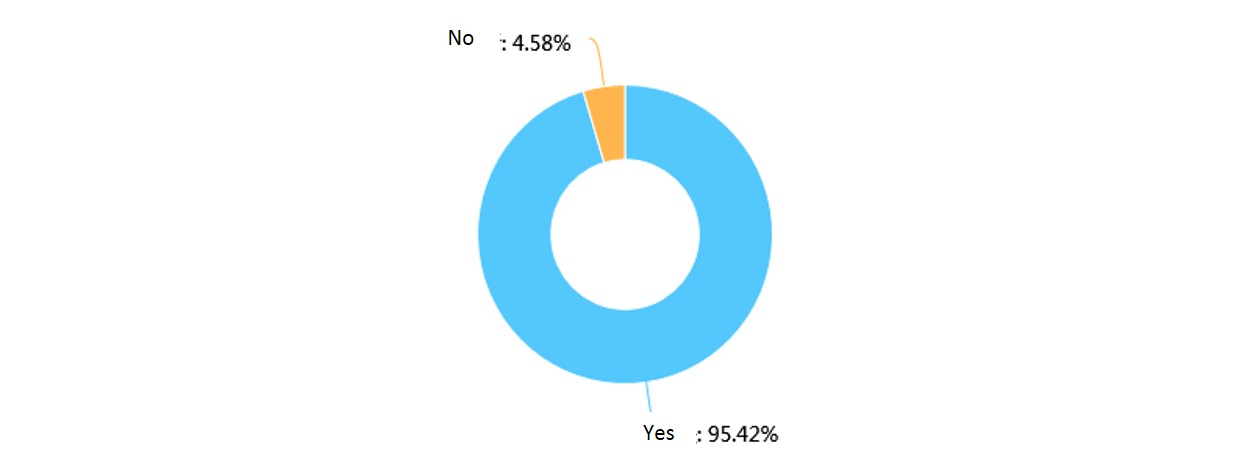
c.Do you expect to see our product put in to market?
The data from this survey reflected that although most people attached great importance to early cancer detection, not so many of them knew much about cancer detection, which reminded us that if we wanted to help the world with our handy tumor biomarkers detection system, lateral publicity of early cancer detection to arouse people’s awareness would play a vital role.
What’s more, people had the idea to take early cancer detection, but were stopped by the high cost, possible radiation and operating complexity of current methods. Thus our handy, low-cost detection system may have great hope to decrease the pressure of high cost and complex steps of current early cancer detection methods.
We also learned that people held great expectations towards our project. However, validness of our product were what they doubted most, which was also a common problem of almost all biomarker tests. This reminded us that we must try to raise the validness of the product in our lataral work.
Ethics
Since the idea this year has a close relationship with cancer early detection, we had a discussion standing in shoes of cancer patients. (click to view details of our discussion)
Here are some typical topics:
Q1: What problems cancer patients may meet with in their life?
Q2: Should patients with advanced tumor stop the treatment?
Q3: Whether women should remove breast as they have mammary cancer and couldn’t have conservative operation?
We held this discussion in the laboratory, and called on several students from different majors(eg. Chemistry, Medicine, Electronic Engineering) to take part. As we talked gradually deeper, our moods became increasingly low. Cancer has been a monster for so many years, but the ethical issues of treatment, finance, lie or tell and social assistance have never had an answer.
This year what we want to spread is not only a novel early cancer detection system, but also awareness of people with cancer. We are all weak in the face of diseases, especially deadly ones like cancer. Only if we pay attention to our health and stay alert for accidental diseases can we live a healthy life for long.
Grandpas and Grannys’ Mini Lecture
We planned mini lectures of knowledge of cancer and early cancer detection in several districts mainly for the elder to increase their attention to early cancer detection. Also we wanted to spread the idea that early cancer was not terrifying and could be cured or prevented. Finally , we publicized knowledge about synthetic biology, iGEM, and our project this year.
Lab day for high school students
We invited several high school students who were enthusiastic about biology and their teachers from Changsha No.1 High School to our laboratory. As for the activities, firstly we made a presentation about synthetic biology, iGEM and our project. Then we showed these guests around our lab and introduced our instruments and experiments, and guided them to carry out some interesting biology experiments including polymerase digest and electrophoresis.
Fun game with our topic
Adventure of iGEM is a third person adventure game that aims at introducing iGEM and our project this year to everyone in an interesting way.
A normal student named Itazk joins the team of iGEM. One day he falls asleep in the lab and has a dream. In this dream, he must work out some puzzles to find artifacts of NUDT’s blood-microRNA detection system and defeat Monster Cancer.
Long-term sustainability
To help our project leave a deep impression on people, also to expand the range of our publicity, we made useful little things with knowledge of cancer/early cancer detection/iGEM for families as souveniors.
mini poster for everyone