(Prototype team page) |
|||
| Line 1: | Line 1: | ||
| − | {{NCKU_Tainan | + | <html><head> |
| − | < | + | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Hardware - iGEM NCKU"><meta property="og:site_name" content="Hardware - iGEM NCKU"><meta property="og:description" content=""><title>Hardware - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> <link rel="stylesheet" href="/Team:NCKU_Tainan/css/T--NCKU_Tainan--Layout_css?ctype=text/css&action=raw"> |
| + | </head> | ||
| + | <body> | ||
| + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div class="container-fluid" style="width:72%"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> | ||
| + | #photo-left { background-image: url("/wiki/images/c/c1/T--NCKU_Tainan--sample2.jpg"); } | ||
| + | </style> | ||
| + | <div class="container-fluid" style="margin-top:100px"> | ||
| + | <div class="head">DEVICE / Hardware</div> | ||
| + | <div class="content row"> | ||
| + | <div class="col-md-9"> | ||
| + | <div class="head2">Hardware</div> | ||
| + | <div class="title-line" id="acc">Accomplishments</div> | ||
| + | <ul><li>Built and characterized a functional and affordable prototype for urine testing in the health care system</li> | ||
| + | <li>Created an instructional video, a manual and bill of materials</li> | ||
| + | <li>Implemented Bio-safety to our device</li> | ||
| + | <li>Integrated with <a href="/Team:NCKU_Tainan/Model">modeling</a></li> | ||
| + | <li>Cooperated with <a href="https://2016.igem.org/Team:TCU_Taiwan" target="_blank">Tzu Chi University</a></li> | ||
| + | <div class="title-line" id="intro">Introduction</div> | ||
| + | <p>Measuring fluorescence is an essential part of our project. The fluorescence level indicates the concentration of the reporter protein activated by glucose. However, the commercial devices of measuring fluorescence such as ELISA and fluorescent microscopy are too expensive and not user-friendly for the daily use. Therefore, we, iGEM NCKU, created a cost-friendly device, which is suitable for both public and DIY enthusiasts. This device would bridge the gap between scientific research and public acceptability. </p> | ||
| + | <div class="title-line" id="mot">Motivation</div> | ||
| + | <p>When brainstorming for our device, we confronted two problems. First, how would users approach the urine test for a glucose level occasionally? Normally, people do not usually go to a hospital or a pharmacy just for a urine glucose test when they are not diagnosed with diabetes. It is time consuming and a waste of resources to use a single testing without any long term tracing. The second question is how we can bring this kind of knowledge beyond the lab? Not everyone has the lab resources, engineering background and most important, a lot of money, to assemble this device. Hence, we want to make this device available to the every one of us.</p> | ||
| + | <div class="title-line" id="measure">Measuring principle </div> | ||
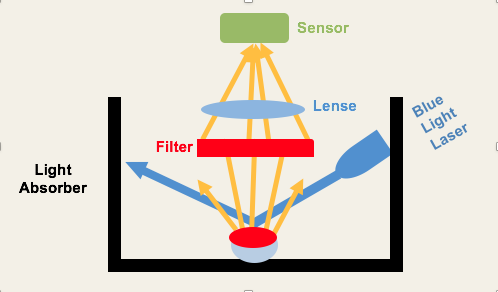
| + | <p>The measuring principle of fluorescence is shown below. We use 435nm blue laser to excite our samples. Then the excited samples will emit 605nm red light thorough the filter which is designed to block the blue laser when reflected by the samples. We chose cut-off filter at cutting wavelength of 580nm to eliminate the exciting light. The 605nm red light then passes through the focusing lens to our detector to maximize the sensitivity of our device.</p> | ||
| + | <img src="/wiki/images/1/10/T--NCKU_Tainan--deviceHW1.png"> | ||
| + | <div class="title-line" id="design">Device Design</div> | ||
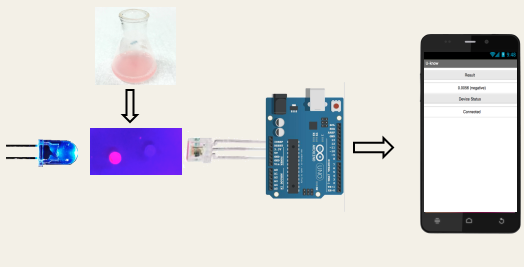
| + | <p>The structure of our device would contain four parts, detection, processing, and transmission. </p> | ||
| + | <ol> | ||
| + | <li>Sample Collection | ||
| + | <p>We designed a urine collector connected to our device. It is a plastic tube fixed on the toilet wall. With the specific angles, it is feasible to collect urine for both men and women. The stepper motor will draw urines in and we use both nozzle and features of stepper motor to control the accuracy.</p> | ||
| + | <div class="img"> | ||
| + | <img src="/wiki/images/0/09/T--NCKU_Tainan--deviceHW3.png"> | ||
| + | <div>The palstic tube is fixed to the to toilet wall with specific angle which allow men and women to use.</div> | ||
| + | </div> | ||
| + | <p>Another design is the smart panel witch can do the whole process with pressing just one bottom. </p> | ||
| + | <img src="/wiki/images/9/97/T--NCKU_Tainan--deviceHW4.png"> | ||
| + | </li><li>Detection | ||
| + | <p>As mentioned in the previous section, the detector of our device transforms the light intensity to the signal frequency and sends to the processor. </p></li> | ||
| + | <li>Processing | ||
| + | <p>The signal then is sent to processor. We choose Arduino as the processor, because Arduino is an open-source prototyping platform featuring as easy-to-use hardware and software. We coded our Arduino to initialize our detection, to filter our input signal and to measure the result kinetically.</p></li> | ||
| + | <li>Transmission | ||
| + | <p>To visualize our data better, we designed an App on mobile phone to show the result. We used Bluetooth to transmit the digital and analog output to the smart devices. Also, the users are empowered to control the device through the smart devices on a user-friendly interface.</p></li> | ||
| + | </ol> | ||
| + | <img src="/wiki/images/7/7a/T--NCKU_Tainan--deviceHW2.png"> | ||
| + | <div class="title-line" id="material">Materials </div> | ||
| + | <ul><li>Arduino Mega</li> | ||
| + | <li>TSL 235R</li> | ||
| + | <li>LEE Filter 019</li> | ||
| + | <li>Light sensitive</li> | ||
| + | <li>Blue laser light 405nm</li> | ||
| + | <li>Screen 16*2</li> | ||
| + | <li>Small breadboard</li> | ||
| + | <li>Male to Female DuPont Breadboard Jumper Wires</li> | ||
| + | <li>Power supply</li> | ||
| + | <li>Holder</li></ul> | ||
| + | <div class="title-line" id="ref">References</div> | ||
| + | <p>[1] <a href="/wiki/images/3/37/T--NCKU_Tainan--ref1.pdf" target="_blank">OPTICAL DENSITY SENSOR REPLACEMENT</a></p> | ||
| + | <p>[2] <a href="/wiki/images/5/5a/T--NCKU_Tainan--ref2.pdf" target="_blank">Low-Power Wireless ECG Acquisition and Classification System for Body Sensor Networks</a></p> | ||
| + | </ul></div> | ||
| + | <div class="col-md-3"> | ||
| + | <ul id="sidemenu"> | ||
| + | <li><a href="#" onclick="return toEvent('acc');">Accomplishments</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('intro');">Introduction</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('mot');">Motivation</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('measure');">Measuring principle</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('design');">Device Design</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('material');">Materials</a></li> | ||
| + | <li><a href="#" onclick="return toEvent('ref');">References</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> <!-- /.container-fluid --> | ||
| + | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--jquery-1_12_0_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--bootstrap_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--MathjaxConfigIgem_js?ctype=text/javascript&action=raw"></script><script src="/common/MathJax-2.5-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--common_js?ctype=text/javascript&action=raw"></script><script>(function() { /* change icon */ var link = document.createElement('link'); link.type = 'image/x-icon'; link.rel = 'shortcut icon'; link.href = '/wiki/images/8/80/T--NCKU_Tainan--favicon.png'; document.getElementsByTagName('head')[0].appendChild(link);}());</script> | ||
| − | + | </body></html> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </html> | + | |
Latest revision as of 20:22, 9 October 2016
- Built and characterized a functional and affordable prototype for urine testing in the health care system
- Created an instructional video, a manual and bill of materials
- Implemented Bio-safety to our device
- Integrated with modeling
- Cooperated with Tzu Chi University
- Sample Collection
We designed a urine collector connected to our device. It is a plastic tube fixed on the toilet wall. With the specific angles, it is feasible to collect urine for both men and women. The stepper motor will draw urines in and we use both nozzle and features of stepper motor to control the accuracy.
 The palstic tube is fixed to the to toilet wall with specific angle which allow men and women to use.
The palstic tube is fixed to the to toilet wall with specific angle which allow men and women to use.Another design is the smart panel witch can do the whole process with pressing just one bottom.

- Detection
As mentioned in the previous section, the detector of our device transforms the light intensity to the signal frequency and sends to the processor.
- Processing
The signal then is sent to processor. We choose Arduino as the processor, because Arduino is an open-source prototyping platform featuring as easy-to-use hardware and software. We coded our Arduino to initialize our detection, to filter our input signal and to measure the result kinetically.
- Transmission
To visualize our data better, we designed an App on mobile phone to show the result. We used Bluetooth to transmit the digital and analog output to the smart devices. Also, the users are empowered to control the device through the smart devices on a user-friendly interface.
- Arduino Mega
- TSL 235R
- LEE Filter 019
- Light sensitive
- Blue laser light 405nm
- Screen 16*2
- Small breadboard
- Male to Female DuPont Breadboard Jumper Wires
- Power supply
- Holder
Measuring fluorescence is an essential part of our project. The fluorescence level indicates the concentration of the reporter protein activated by glucose. However, the commercial devices of measuring fluorescence such as ELISA and fluorescent microscopy are too expensive and not user-friendly for the daily use. Therefore, we, iGEM NCKU, created a cost-friendly device, which is suitable for both public and DIY enthusiasts. This device would bridge the gap between scientific research and public acceptability.
When brainstorming for our device, we confronted two problems. First, how would users approach the urine test for a glucose level occasionally? Normally, people do not usually go to a hospital or a pharmacy just for a urine glucose test when they are not diagnosed with diabetes. It is time consuming and a waste of resources to use a single testing without any long term tracing. The second question is how we can bring this kind of knowledge beyond the lab? Not everyone has the lab resources, engineering background and most important, a lot of money, to assemble this device. Hence, we want to make this device available to the every one of us.
The measuring principle of fluorescence is shown below. We use 435nm blue laser to excite our samples. Then the excited samples will emit 605nm red light thorough the filter which is designed to block the blue laser when reflected by the samples. We chose cut-off filter at cutting wavelength of 580nm to eliminate the exciting light. The 605nm red light then passes through the focusing lens to our detector to maximize the sensitivity of our device.

The structure of our device would contain four parts, detection, processing, and transmission.

[1] OPTICAL DENSITY SENSOR REPLACEMENT
[2] Low-Power Wireless ECG Acquisition and Classification System for Body Sensor Networks

