| Line 1: | Line 1: | ||
{{Pittsburgh}} | {{Pittsburgh}} | ||
<html> | <html> | ||
| + | |||
| + | <style> | ||
| + | /* Slideshow container */ | ||
| + | .slideshow-container { | ||
| + | max-width: 500px; | ||
| + | height:400px; | ||
| + | float:right; | ||
| + | position: relative; | ||
| + | margin: auto; | ||
| + | padding:5px 5px 5px 10px; | ||
| + | } | ||
| + | |||
| + | /* Next & previous buttons */ | ||
| + | .prev, .next { | ||
| + | cursor: pointer; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | top: 50%; | ||
| + | width: auto; | ||
| + | margin-top: -22px; | ||
| + | padding: 16px; | ||
| + | color: white; | ||
| + | font-weight: bold; | ||
| + | font-size: 18px; | ||
| + | transition: 0.6s ease; | ||
| + | border-radius: 0 3px 3px 0; | ||
| + | } | ||
| + | |||
| + | /* Position the "next button" to the right */ | ||
| + | .next { | ||
| + | right: 0; | ||
| + | border-radius: 3px 0 0 3px; | ||
| + | } | ||
| + | |||
| + | /* On hover, add a black background color with a little bit see-through */ | ||
| + | .prev:hover, .next:hover { | ||
| + | background-color: rgba(0,0,0,0.8); | ||
| + | } | ||
| + | |||
| + | /* Caption text */ | ||
| + | .text { | ||
| + | color: #f2f2f2; | ||
| + | font-size: 15px; | ||
| + | padding: 8px 12px; | ||
| + | position: absolute; | ||
| + | bottom: 8px; | ||
| + | width: 100%; | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | /* Number text (1/3 etc) */ | ||
| + | .numbertext { | ||
| + | color: #f2f2f2; | ||
| + | font-size: 12px; | ||
| + | padding: 8px 12px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | } | ||
| + | |||
| + | /* The dots/bullets/indicators */ | ||
| + | .dot { | ||
| + | cursor:pointer; | ||
| + | height: 13px; | ||
| + | width: 13px; | ||
| + | margin: 0 2px; | ||
| + | background-color: #bbb; | ||
| + | border-radius: 50%; | ||
| + | display: inline-block; | ||
| + | transition: background-color 0.6s ease; | ||
| + | |||
| + | } | ||
| + | |||
| + | .active, .dot:hover { | ||
| + | background-color: #717171; | ||
| + | } | ||
| + | |||
| + | /* Fading animation */ | ||
| + | .fade { | ||
| + | -webkit-animation-name: fade; | ||
| + | -webkit-animation-duration: 1.5s; | ||
| + | animation-name: fade; | ||
| + | animation-duration: 1.5s; | ||
| + | } | ||
| + | |||
| + | @-webkit-keyframes fade { | ||
| + | from {opacity: .4} | ||
| + | to {opacity: 1} | ||
| + | } | ||
| + | |||
| + | @keyframes fade { | ||
| + | from {opacity: .4} | ||
| + | to {opacity: 1} | ||
| + | } | ||
| + | |||
| + | </style> | ||
<div style="max-width:1000px; margin:0 auto; padding:10px 10px;"> | <div style="max-width:1000px; margin:0 auto; padding:10px 10px;"> | ||
<div class="table column full_size"> | <div class="table column full_size"> | ||
| Line 14: | Line 109: | ||
<span clas="anchor" id="UMD"></span> | <span clas="anchor" id="UMD"></span> | ||
| − | < | + | |
| − | <img src="https://static.igem.org/mediawiki/2016/3/3e/T--Pittsburgh--CollaborationsUMD_presentation.jpg" alt="presentation" style=" | + | <div style="float:right;"> |
| + | <div class="slideshow-container"> | ||
| + | <div class="mySlides fade"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/3/3e/T--Pittsburgh--CollaborationsUMD_presentation.jpg" alt="presentation" style="width:100%"> | ||
| + | <div class="text">Caption Text</div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/7/73/T--Pittsburgh--CollaborationsUMD_entireGroup.jpg" alt="group photo" style="width:100%"> | ||
| + | <div class="text">Caption Two</div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/9/9d/T--Pittsburgh--CollaborationsUMD_pittsburgh.jpg" alt="team photo" style="width:100%"> | ||
| + | <div class="text">Caption Three</div> | ||
| + | </div> | ||
| + | |||
| + | <div class="mySlides fade"> | ||
| + | <img src="https://static.igem.org/mediawiki/2016/0/08/T--Pittsburgh--CollaborationsUMD_discussion.jpg" alt="discussion" style="width:100%"> | ||
| + | <div class="text">Caption Three</div> | ||
| + | </div> | ||
| + | |||
| + | <a class="prev" onclick="plusSlides(-1)">❮</a> | ||
| + | <a class="next" onclick="plusSlides(1)">❯</a> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
| + | <div style="text-align:center"> | ||
| + | <span class="dot" onclick="currentSlide(1)"></span> | ||
| + | <span class="dot" onclick="currentSlide(2)"></span> | ||
| + | <span class="dot" onclick="currentSlide(3)"></span> | ||
| + | <span class="dot" onclick="currentSlide(4)"></span> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <h1>Mid-Atlantic Meet-Up</h1> | ||
| + | |||
| + | |||
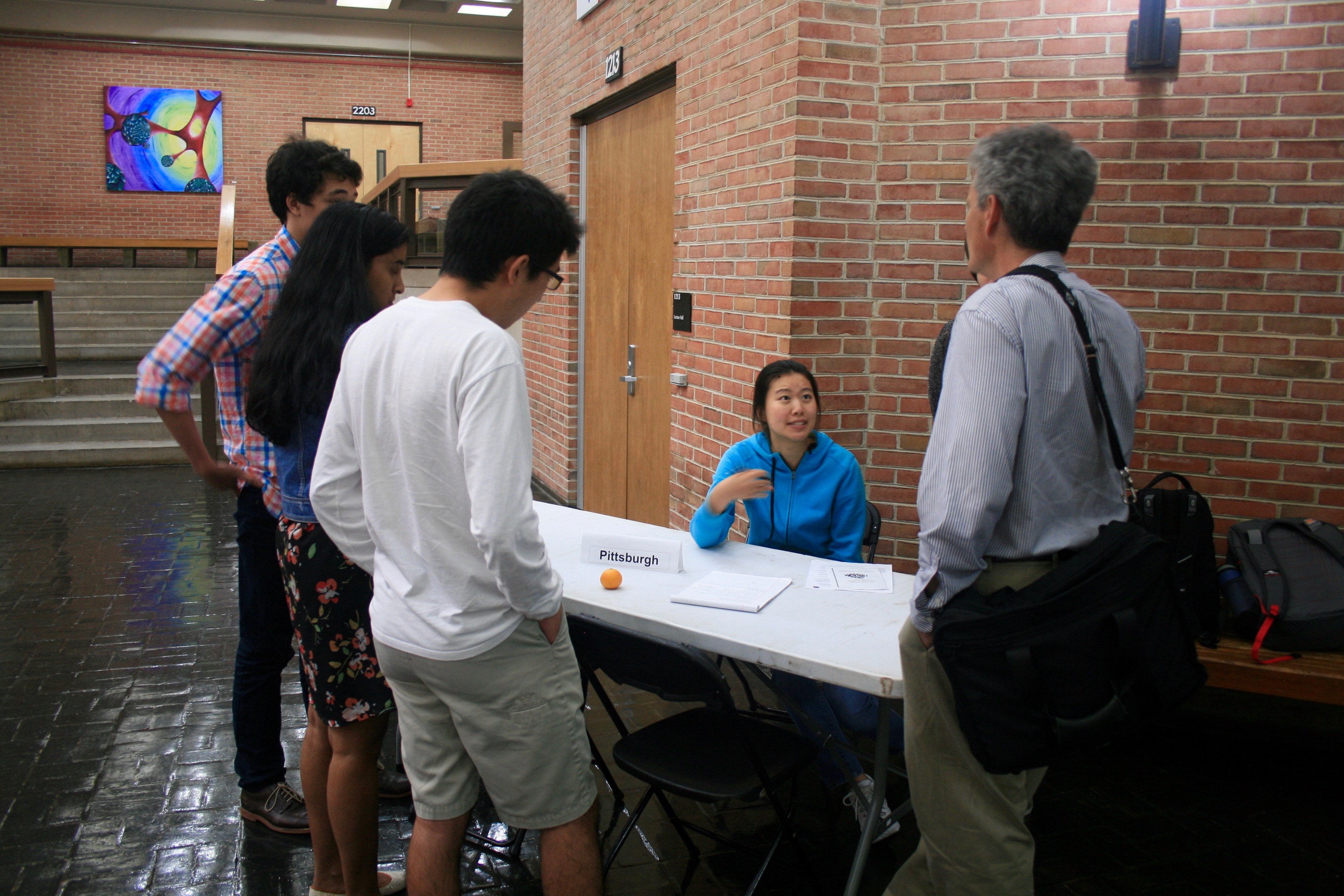
<p>On July 22, Claire, Praneeth, and Maya visited the University of Maryland to participate in the Second Annual Mid-Atlantic iGEM Conference. They had a great time meeting fellow iGEM'ers, discussing synthetic biology, and exploring College Park and Washington D.C. Thanks to the <a href="https://2016.igem.org/Team:UMaryland" target="_blank"> UMaryland team</a> for organizing such a great event and for being awesome hosts! Take a look at the slideshow presentation <a href="https://static.igem.org/mediawiki/2016/e/e9/T--Pittsburgh--CollabUMD.pdf" target="_blank">here</a>.</p> | <p>On July 22, Claire, Praneeth, and Maya visited the University of Maryland to participate in the Second Annual Mid-Atlantic iGEM Conference. They had a great time meeting fellow iGEM'ers, discussing synthetic biology, and exploring College Park and Washington D.C. Thanks to the <a href="https://2016.igem.org/Team:UMaryland" target="_blank"> UMaryland team</a> for organizing such a great event and for being awesome hosts! Take a look at the slideshow presentation <a href="https://static.igem.org/mediawiki/2016/e/e9/T--Pittsburgh--CollabUMD.pdf" target="_blank">here</a>.</p> | ||
<a href="#Top">Back to Top</a> | <a href="#Top">Back to Top</a> | ||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | <script> | ||
| + | |||
| + | var slideIndex = 1; | ||
| + | showSlides(slideIndex); | ||
| + | |||
| + | function plusSlides(n) { | ||
| + | showSlides(slideIndex += n); | ||
| + | } | ||
| + | |||
| + | function currentSlide(n) { | ||
| + | showSlides(slideIndex = n); | ||
| + | } | ||
| + | |||
| + | function showSlides(n) { | ||
| + | var i; | ||
| + | var slides = document.getElementsByClassName("mySlides"); | ||
| + | var dots = document.getElementsByClassName("dot"); | ||
| + | if (n > slides.length) {slideIndex = 1} | ||
| + | if (n < 1) {slideIndex = slides.length} | ||
| + | for (i = 0; i < slides.length; i++) { | ||
| + | slides[i].style.display = "none"; | ||
| + | } | ||
| + | for (i = 0; i < dots.length; i++) { | ||
| + | dots[i].className = dots[i].className.replace(" active", ""); | ||
| + | } | ||
| + | slides[slideIndex-1].style.display = "block"; | ||
| + | dots[slideIndex-1].className += " active"; | ||
| + | } | ||
| + | |||
| − | </ | + | </script> |
<!--<div class="column full_size judges-will-not-evaluate"> | <!--<div class="column full_size judges-will-not-evaluate"> | ||
<h3>★ ALERT! </h3> | <h3>★ ALERT! </h3> | ||
Revision as of 20:33, 1 August 2016
Contact Us
Mid-Atlantic Meet-Up
On July 22, Claire, Praneeth, and Maya visited the University of Maryland to participate in the Second Annual Mid-Atlantic iGEM Conference. They had a great time meeting fellow iGEM'ers, discussing synthetic biology, and exploring College Park and Washington D.C. Thanks to the UMaryland team for organizing such a great event and for being awesome hosts! Take a look at the slideshow presentation here.
Back to TopSharing and collaboration are core values of iGEM. We encourage you to reach out and work with other teams on difficult problems that you can more easily solve together.
Which other teams can we work with?
You can work with any other team in the competition, including software, hardware, high school and other tracks. You can also work with non-iGEM research groups, but they do not count towards the iGEM team collaboration silver medal criterion.
In order to meet the silver medal criteria on helping another team, you must complete this page and detail the nature of your collaboration with another iGEM team.
Here are some suggestions for projects you could work on with other teams:
- Improve the function of another team's BioBrick Part or Device
- Characterize another team's part
- Debug a construct
- Model or simulating another team's system
- Test another team's software
- Help build and test another team's hardware project
- Mentor a high-school team