(Prototype team page) |
|||
| Line 1: | Line 1: | ||
| − | {{NCKU_Tainan | + | <html><head> |
| − | < | + | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Software - iGEM NCKU"><meta property="og:site_name" content="Software - iGEM NCKU"><meta property="og:description" content=""><title>Software - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> <link rel="stylesheet" href="/Team:NCKU_Tainan/css/T--NCKU_Tainan--Layout_css?ctype=text/css&action=raw"> |
| + | </head> | ||
| + | <body> | ||
| + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div class="container-fluid" style="width:72%"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> | ||
| + | #photo-left { background-image: url("/wiki/images/c/c1/T--NCKU_Tainan--sample2.jpg"); } | ||
| + | </style> | ||
| + | <div class="container-fluid" style="margin-top:100px"> | ||
| + | <div class="head">DEVICE / Software</div> | ||
| + | <div class="content row"> | ||
| + | <div class="col-md-9"> | ||
| + | <div class="head2">Software</div> | ||
| + | <div class="title-line" id="analysis">Automatically Analysis</div> | ||
| + | <p>In order to make U.coli works automatically, we develop software that can calculate the data obtained by our device and translate into the glucose concentration with a user-friendly interface.</p> | ||
| + | <p>The logic of the code is as follow: Calculating the production rate whenever a new data is inputted, when the production rate starts to decline, automatically find out the value production rate and calculate the corresponding glucose concentration value by the formula we introduce in <a href="/Team:NCKU_Tainan/Model_Fitting_Theory">model.</a></p> | ||
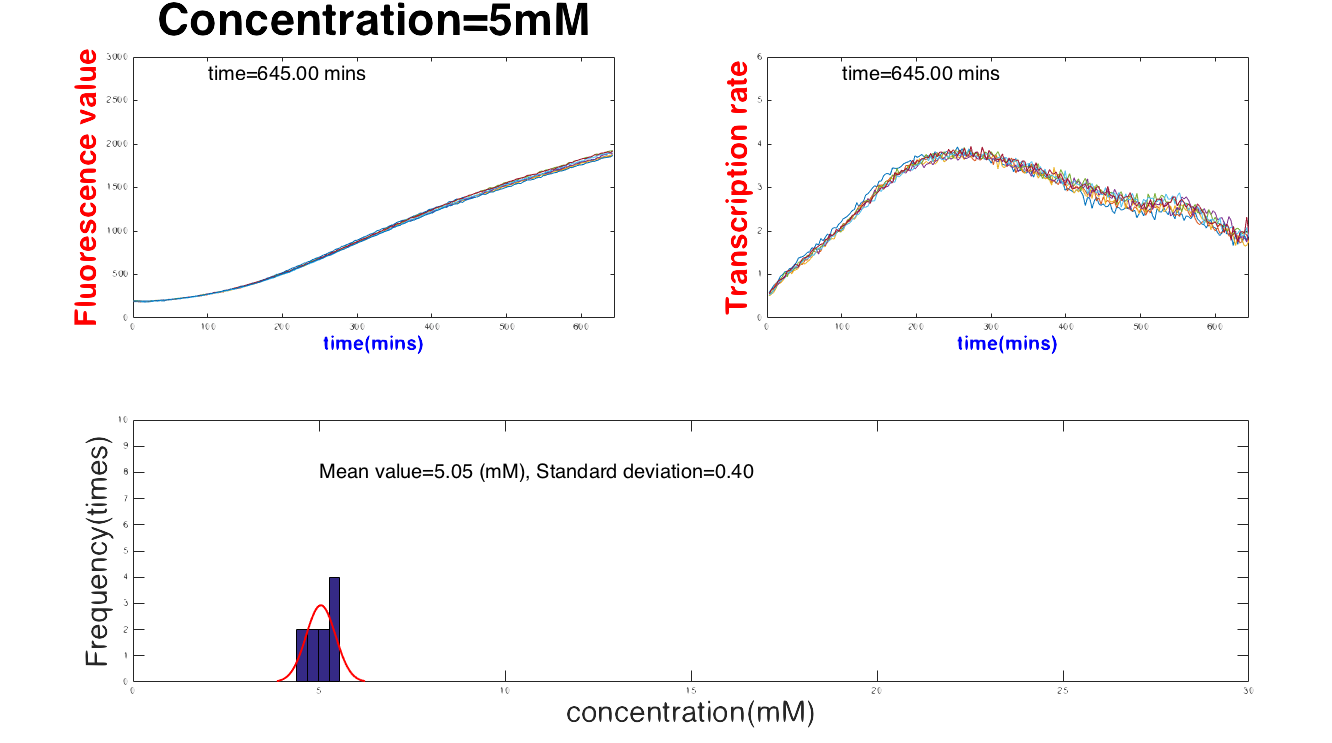
| + | <p>The result can be divided into three parts: Safe, In danger and Emergency. As you can see in <a href="#fig1" onclick="return toEvent('fig1');">Figure 1</a>, when glucose concentration is between 1 mg/μL and 30 mg/μL, our device can numerically report the glucose concentration with mean value and standard deviation, see <a href="#fig2" onclick="return toEvent('fig2');">Figure 2</a>. </p> | ||
| + | <div id="fig1" class="img"> | ||
| + | <img src="/wiki/images/8/88/T--NCKU_Tainan--deviceSW1.png"> | ||
| + | <div>Figure 1, The fitting curve of U.coli show the range we can calculate numerically.</div> | ||
| + | </div> | ||
| + | <div id="fig2" class="img"> | ||
| + | <img id="fig2" src="/wiki/images/c/c7/T--NCKU_Tainan--deviceSW2.png"> | ||
| + | <div>Figure 2, Report when the result of concentration in the calculable range (1 mg/μL ~ 30 mg/μL), the bottom graph shows the user condition.</div> | ||
| + | </div> | ||
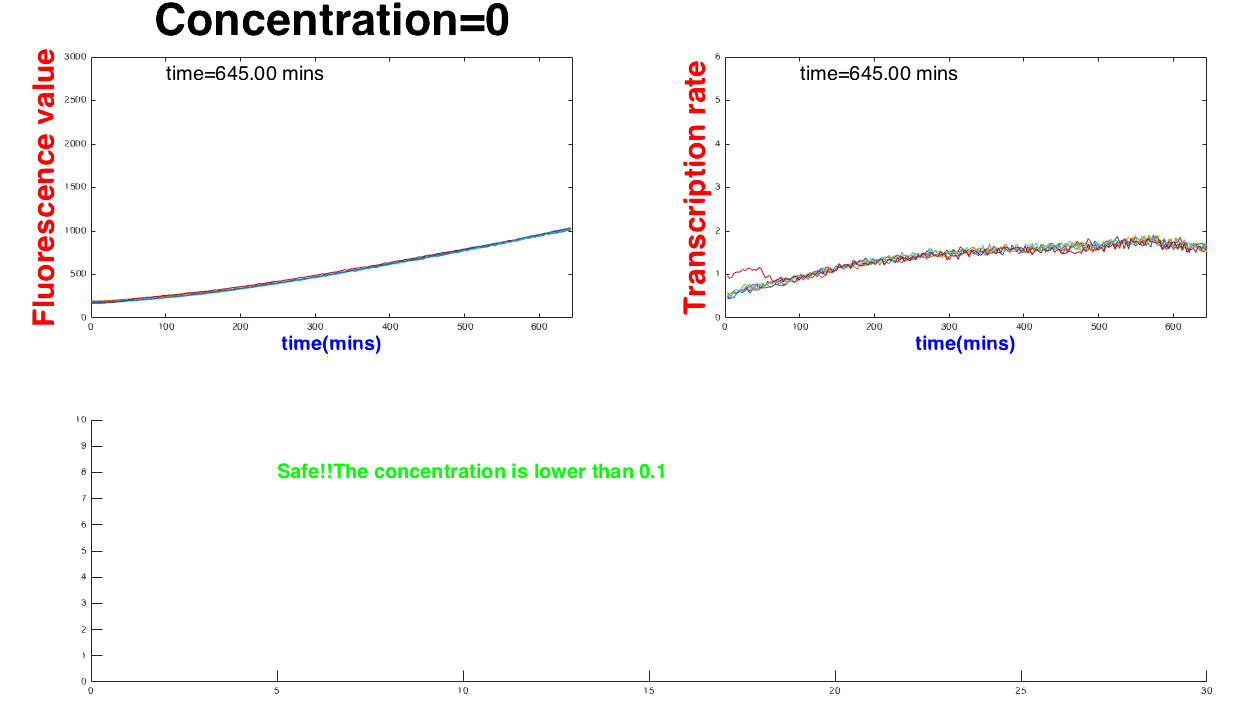
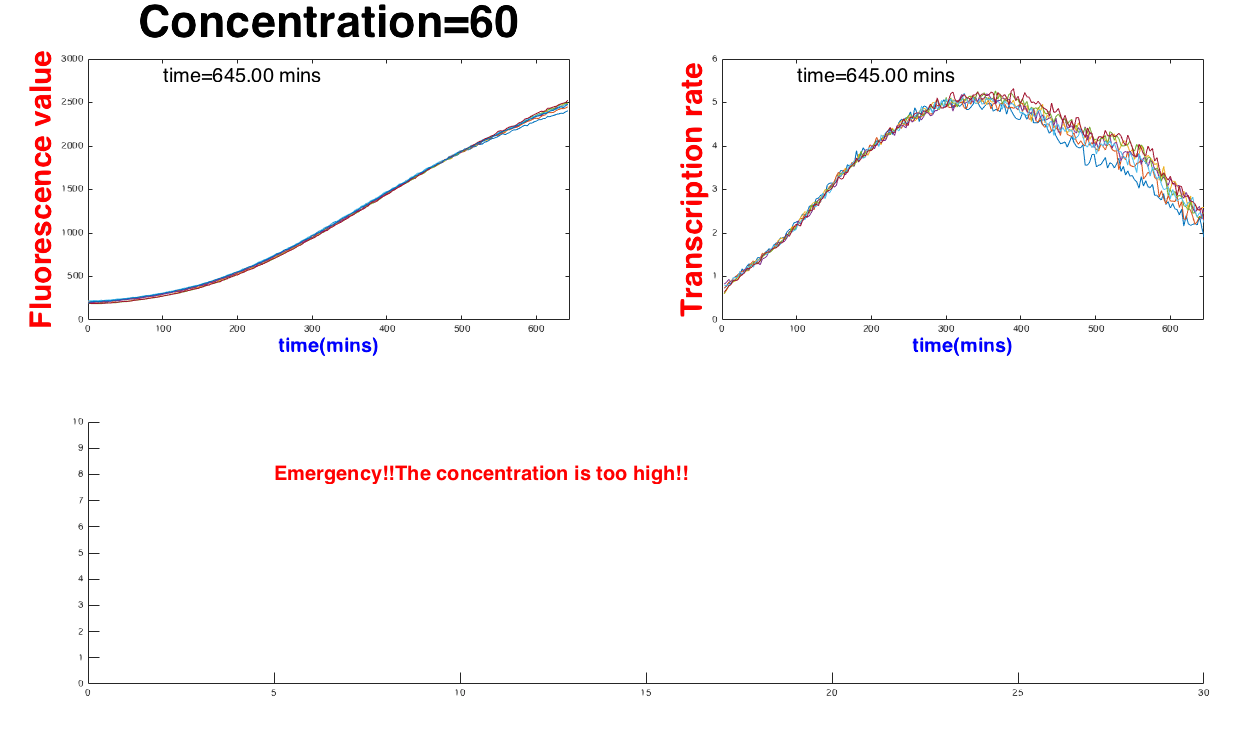
| + | <p>If the concentrate is outside of this range, the software will report ‘‘Safe” if the concentration is too low or ‘‘Emergency’’ if the concentration is too high, see <a href="#fig3" onclick="return toEvent('fig3');">Figure 3</a>.</p> | ||
| + | <div id="fig3" class="img" style="text-align:left"> | ||
| + | (a)<img src="/wiki/images/9/96/T--NCKU_Tainan--deviceSW3a.png"> | ||
| + | (b)<img src="/wiki/images/6/65/T--NCKU_Tainan--deviceSW3b.png"> | ||
| + | <div style="text-align:center">Figure 3, Report when the result of concentration detection (a) is larger than 30 mg/μL and (b) or lower than 1 mg/μL.</div> | ||
| + | </div> | ||
| + | <p>By using this code, we can let computer automatically analysis the data and give a report weekly so that our user can adjust their life style by knowing the body condition.</p> | ||
| + | </div> | ||
| + | <div class="col-md-3"> | ||
| + | <ul id="sidemenu" style="width:100%"> | ||
| + | <li><a href="#" onclick="return toEvent('analysis');">Automatically Analysis</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> <!-- /.container-fluid --> | ||
| + | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--jquery-1_12_0_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--bootstrap_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--MathjaxConfigIgem_js?ctype=text/javascript&action=raw"></script><script src="/common/MathJax-2.5-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--common_js?ctype=text/javascript&action=raw"></script><script>(function() { /* change icon */ var link = document.createElement('link'); link.type = 'image/x-icon'; link.rel = 'shortcut icon'; link.href = '/wiki/images/8/80/T--NCKU_Tainan--favicon.png'; document.getElementsByTagName('head')[0].appendChild(link);}());</script> | ||
| − | + | </body></html> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | </html> | + | |
Revision as of 19:39, 9 October 2016
In order to make U.coli works automatically, we develop software that can calculate the data obtained by our device and translate into the glucose concentration with a user-friendly interface.
The logic of the code is as follow: Calculating the production rate whenever a new data is inputted, when the production rate starts to decline, automatically find out the value production rate and calculate the corresponding glucose concentration value by the formula we introduce in model.
The result can be divided into three parts: Safe, In danger and Emergency. As you can see in Figure 1, when glucose concentration is between 1 mg/μL and 30 mg/μL, our device can numerically report the glucose concentration with mean value and standard deviation, see Figure 2.


If the concentrate is outside of this range, the software will report ‘‘Safe” if the concentration is too low or ‘‘Emergency’’ if the concentration is too high, see Figure 3.
 (b)
(b)
By using this code, we can let computer automatically analysis the data and give a report weekly so that our user can adjust their life style by knowing the body condition.

