| Line 1: | Line 1: | ||
<html><head> | <html><head> | ||
| − | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Software - iGEM NCKU"><meta property="og:site_name" content="Software - iGEM NCKU"><meta property="og:description" content=""><title>Software - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> | + | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Software - iGEM NCKU"><meta property="og:site_name" content="Software - iGEM NCKU"><meta property="og:description" content=""><title>Software - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> <link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--hljs_github_css?ctype=text/css&action=raw"> |
| + | <link rel="stylesheet" href="/Team:NCKU_Tainan/css/T--NCKU_Tainan--Layout_css?ctype=text/css&action=raw"> | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div class="container-fluid" style="width:72%"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project"> | + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div class="container-fluid" style="width:72%"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Background</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Model">Model</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> |
| − | #photo-left { background-image: url("/wiki/images/ | + | #photo-left { background-image: url("/wiki/images/4/40/T--NCKU_Tainan--Software.png"); } |
</style> | </style> | ||
<div class="container-fluid" style="margin-top:100px"> | <div class="container-fluid" style="margin-top:100px"> | ||
| Line 11: | Line 12: | ||
<div class="col-md-9"> | <div class="col-md-9"> | ||
<div class="head2">Software</div> | <div class="head2">Software</div> | ||
| − | <div class="title-line" id="analysis">Automatically Analysis</div> | + | <div class="title-line long" id="analysis"></div> |
| − | <p>In order to make U.coli | + | <div class="title-content">Automatically Analysis</div> |
| − | <p>The logic of the | + | <p>In order to make U.coli work automatically, we developed the software to calculate the data obtained by our device and translate them into the glucose concentrations with a user-friendly interface.</p> |
| − | <p> | + | <p>The logic of the coding process is as follows: |
| + | </p><ol><li>It calculates the production rate whenever a new data is fed</li> | ||
| + | <li>When the production rate starts to decline, the software automatically finds out the maximum value production rate which is as the steady state.</li> | ||
| + | <li>After knowing the value production rate, it calculates the corresponding glucose concentration value by the formula we introduce in <a href="/Team:NCKU_Tainan/Model">model</a>.</li></ol><p></p> | ||
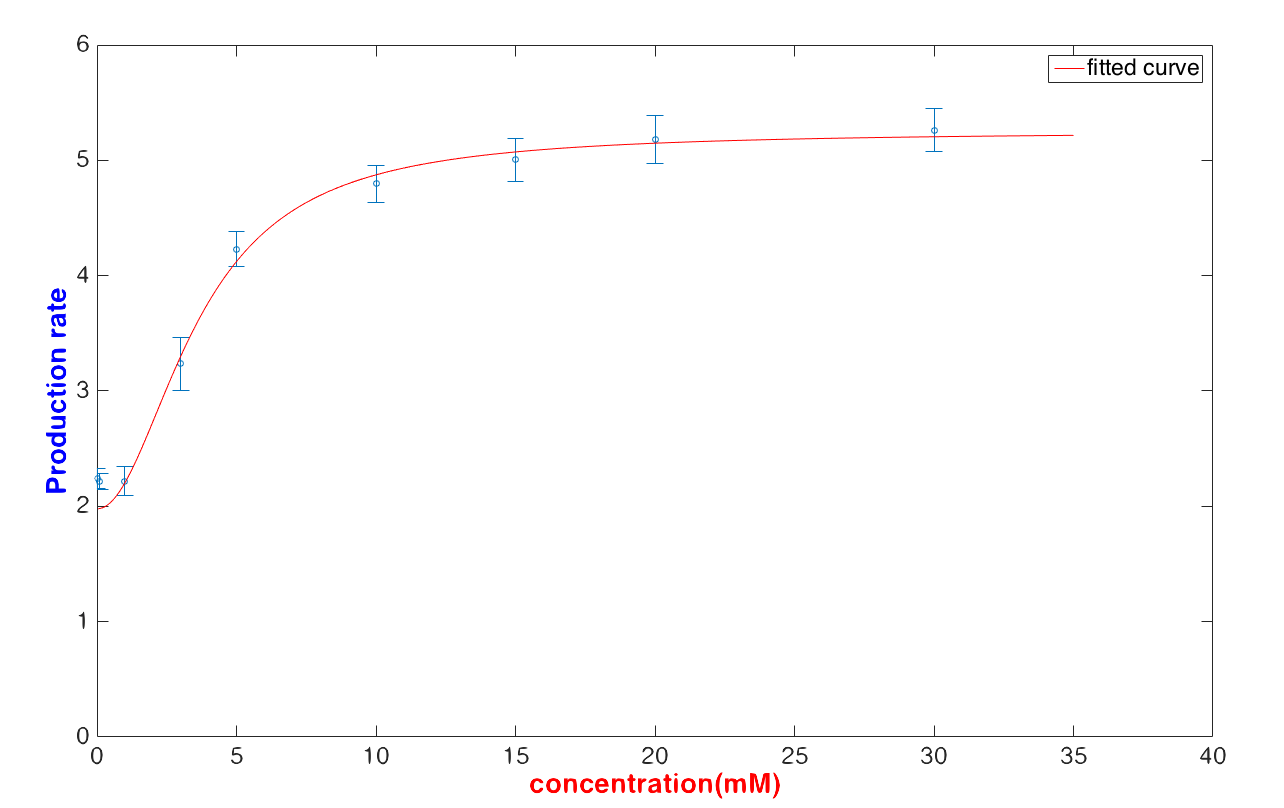
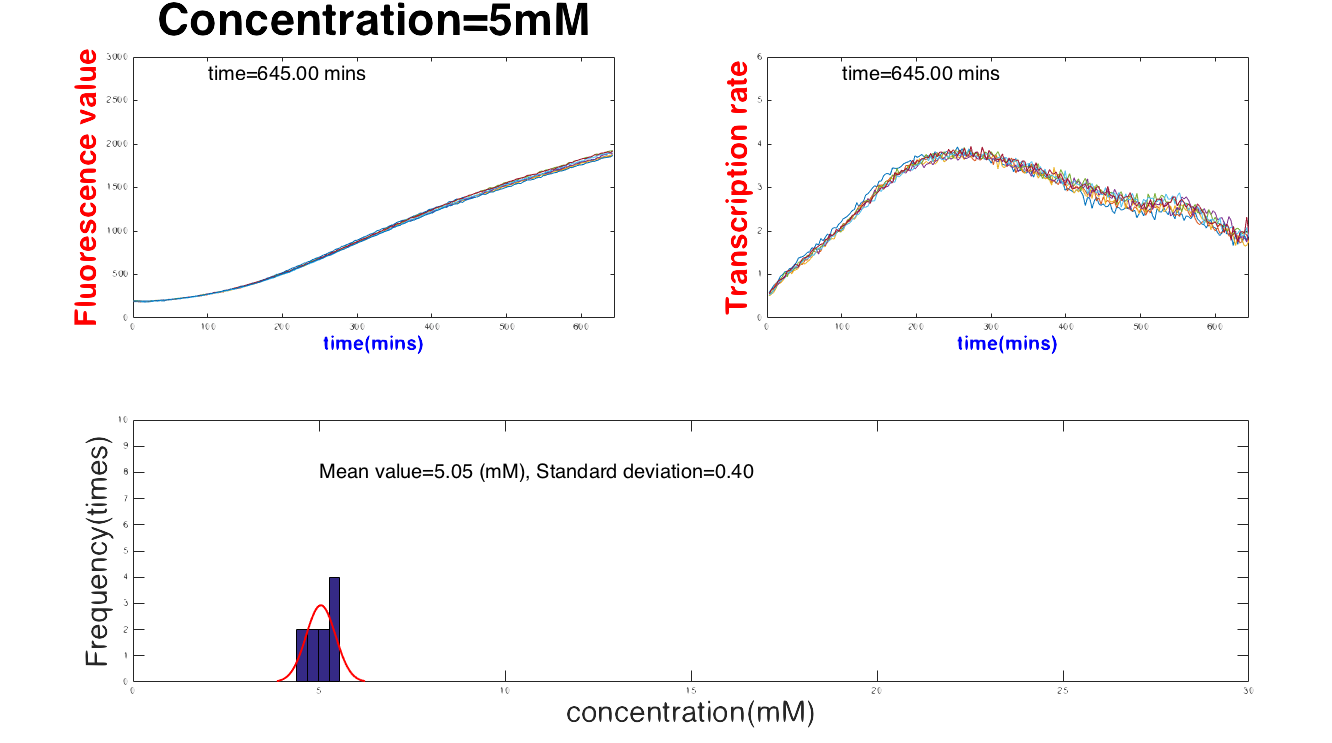
| + | <p>Then, the result can be divided into three parts: Safe, In danger and Emergency. As you can see in <a href="#fig1" onclick="return toEvent('fig1');">Figure 1</a>, when glucose concentration is between 1 mM and 30 m<, our device can numerically report the glucose concentration with a mean value and standard deviation (see <a href="#fig2" onclick="return toEvent('fig2');">Figure 2</a>).</p> | ||
| + | |||
<div id="fig1" class="img"> | <div id="fig1" class="img"> | ||
| − | <img src="/wiki/images/8/ | + | <img src="/wiki/images/8/89/T--NCKU_Tainan--project-modeling-fitting-image5.png"> |
<div>Figure 1, The fitting curve of U.coli show the range we can calculate numerically.</div> | <div>Figure 1, The fitting curve of U.coli show the range we can calculate numerically.</div> | ||
</div> | </div> | ||
<div id="fig2" class="img"> | <div id="fig2" class="img"> | ||
<img id="fig2" src="/wiki/images/c/c7/T--NCKU_Tainan--deviceSW2.png"> | <img id="fig2" src="/wiki/images/c/c7/T--NCKU_Tainan--deviceSW2.png"> | ||
| − | <div>Figure 2, Report when the result of concentration in the calculable range (1 | + | <div>Figure 2, Report when the result of concentration in the calculable range (1 mM ~ 30 mM), the bottom graph shows the user condition.</div> |
</div> | </div> | ||
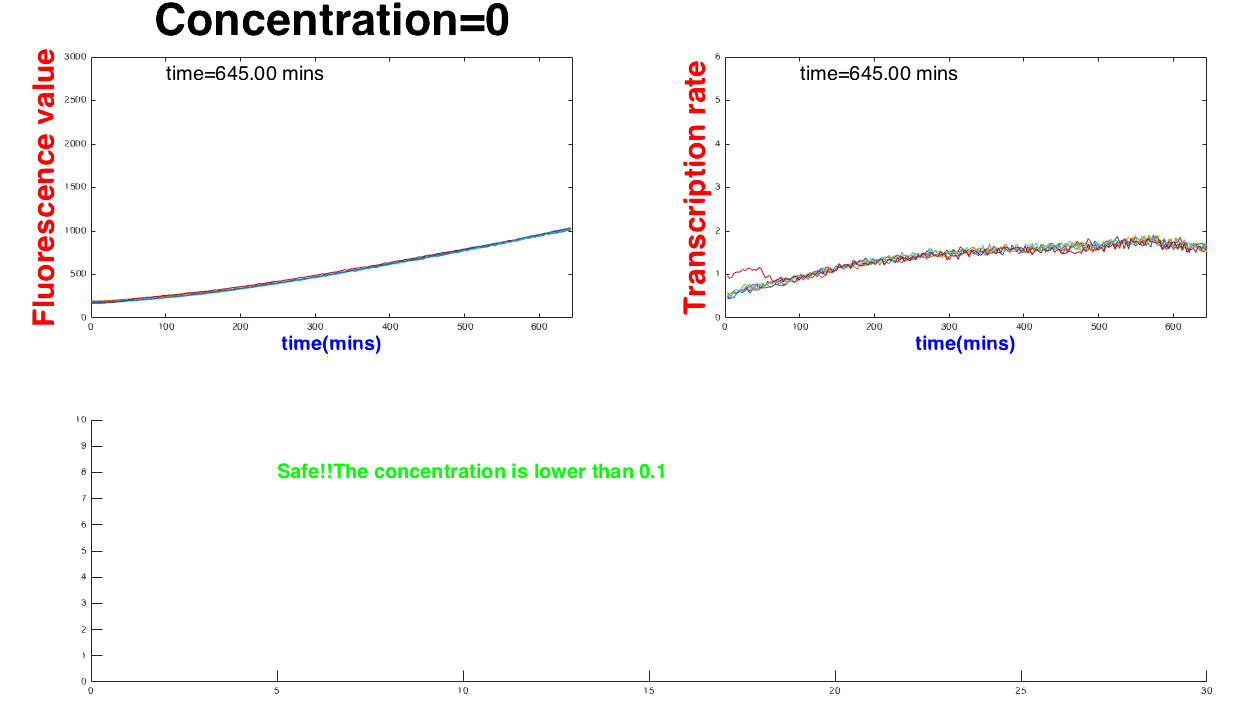
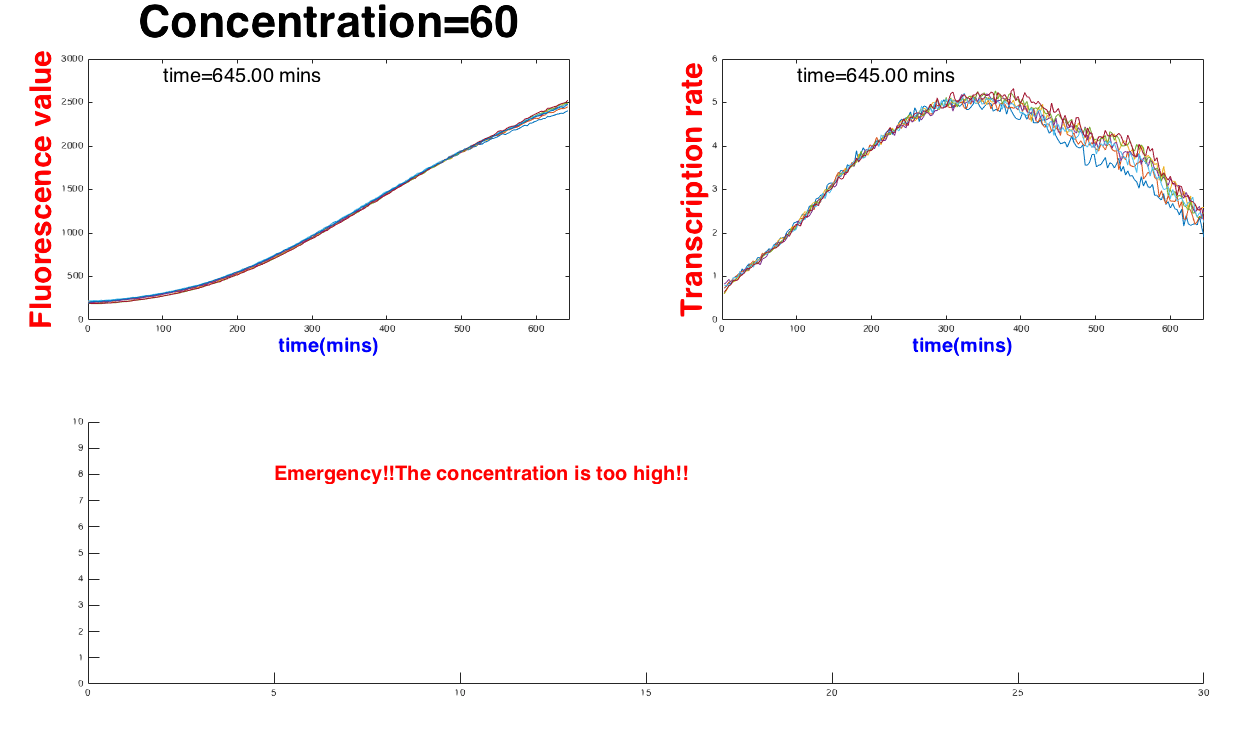
| − | <p> | + | <p>When the concentrate exceeds the range, (number of the range), the software can report the state as "Safe". On the other hans, the device would show “Emergency” whenthe concentration is abnormal, too low or "Emergency" if the concentration is too high, see <a href="#fig3" onclick="return toEvent('fig3');">Figure 3</a>.</p> |
<div id="fig3" class="img" style="text-align:left"> | <div id="fig3" class="img" style="text-align:left"> | ||
(a)<img src="/wiki/images/9/96/T--NCKU_Tainan--deviceSW3a.png"> | (a)<img src="/wiki/images/9/96/T--NCKU_Tainan--deviceSW3a.png"> | ||
(b)<img src="/wiki/images/6/65/T--NCKU_Tainan--deviceSW3b.png"> | (b)<img src="/wiki/images/6/65/T--NCKU_Tainan--deviceSW3b.png"> | ||
| − | <div style="text-align:center">Figure 3, Report when the result of concentration detection (a) is larger than 30 | + | <div style="text-align:center">Figure 3, Report when the result of concentration detection (a) is larger than 30 mM and (b) or lower than 1 mM.</div> |
</div> | </div> | ||
| − | <p> | + | <p>This code allows the computer automatically analyzing the data and giving a report to help our users adjust their life style by knowing the body condition.</p> |
| + | <pre><code class="matlab">clear all | ||
| + | close all | ||
| + | clc | ||
| + | |||
| + | %Input ten sets of data | ||
| + | number=10; | ||
| + | |||
| + | file = '/Users/chenshuyu/Desktop/Find Parameter/0822exp/D.csv'; | ||
| + | %load in data set | ||
| + | S=load(file); | ||
| + | |||
| + | OD_time=S(:,1); | ||
| + | %load in the data obtained | ||
| + | for i=1:number | ||
| + | OD(:,i)=S(:,i+1) | ||
| + | end | ||
| + | |||
| + | %calculate speed | ||
| + | for j = 1:number | ||
| + | for i= 1:(length(OD_time)-1) | ||
| + | Speed_time(i)=OD_time(i+1); | ||
| + | Speed(i,j)=(OD(i+1,j)-OD(i,j))/(OD_time(i+1)-OD_time(i)); | ||
| + | end | ||
| + | end | ||
| + | |||
| + | %Run average every 25 | ||
| + | for k = 1:number | ||
| + | for i= 1:(length(Speed_time)-25) | ||
| + | avg_time(i)=Speed_time(i); | ||
| + | sum=0; | ||
| + | for j=0:(25-1) | ||
| + | sum=sum+Speed(i+j,k); | ||
| + | end | ||
| + | avg(i,k)=sum/25; | ||
| + | end | ||
| + | end | ||
| + | %movie | ||
| + | count=1; | ||
| + | a = get(0,'ScreenSize'); | ||
| + | figure('Position',[0 a(4)/50 a(3)/1 a(4)/1 ]); | ||
| + | for time=1:length(avg_time) | ||
| + | |||
| + | %y=sin(freqrps*t); | ||
| + | %plot(t,y); | ||
| + | |||
| + | subplot(2,2,1) | ||
| + | plot(OD_time(1:time),OD(1:time,1:8)); | ||
| + | |||
| + | %ylabel('Fluorescence value','FontSize',30,'FontWeight','bold','Color','r'); | ||
| + | %xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b'); | ||
| + | axis([0,max(avg_time),0,3000]) | ||
| + | |||
| + | S1=sprintf('time=%.2f mins',time*3); | ||
| + | text(100,2800,S1,'FontSize',20) | ||
| + | %S2=sprintf('frequency=%.2f rads/sec (%.2f cyc/sec)',freqrps,freqcps); | ||
| + | %text(2,.4,S2) | ||
| + | xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b'); | ||
| + | ylabel({'Fluorescence value'},'FontSize',30,'FontWeight','bold','Color','r'); | ||
| + | title('Concentration=5mM','FontSize',45) | ||
| + | |||
| + | subplot(2,2,2) | ||
| + | plot(avg_time(1:time),avg(1:time,1:7)); | ||
| + | axis([0,max(avg_time),0,6]) | ||
| + | S2=sprintf('time=%.2f mins',time*3); | ||
| + | text(100,5.6,S2,'FontSize',20) | ||
| + | xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b'); | ||
| + | ylabel({'Transcription rate'},'FontSize',30,'FontWeight','bold','Color','r'); | ||
| + | %} | ||
| + | M(time)=getframe; | ||
| + | |||
| + | end | ||
| + | |||
| + | %Large counting number | ||
| + | l=0; | ||
| + | %R counting number | ||
| + | m=1; | ||
| + | %movie | ||
| + | for k=1:number | ||
| + | for i=1:length(avg_time); | ||
| + | if avg(i,k)==max(avg(:,k)); | ||
| + | t0(k)=avg_time(i); | ||
| + | end | ||
| + | end | ||
| + | Vmax=max(avg(:,k)); | ||
| + | Vmax_k(k)=Vmax; | ||
| + | |||
| + | if Vmax >= 5 | ||
| + | l=l+1; | ||
| + | x=-1; | ||
| + | else | ||
| + | %calculate the concentration due to the formula | ||
| + | x=(18.6542*Vmax-38.2493)/(5.07-Vmax); | ||
| + | end | ||
| + | if x<=0 | ||
| + | |||
| + | continue; | ||
| + | else | ||
| + | R(m)=x^(1/2.0183); | ||
| + | m=m+1; | ||
| + | end | ||
| + | |||
| + | end | ||
| + | |||
| + | if m<=number/2 | ||
| + | |||
| + | if l>number/2 | ||
| + | statement='Emergency!!The concentration is too high!!' | ||
| + | subplot(2,2,3:4) | ||
| + | axis([0 30 0 10]) | ||
| + | text(5,8,statement,'FontSize',20,'FontWeight','bold','Color','r') | ||
| + | else | ||
| + | statement='Safe!!The concentration is lower than 0.1' | ||
| + | subplot(2,2,3:4) | ||
| + | axis([0 30 0 10]) | ||
| + | text(5,8,statement,'FontSize',20,'FontWeight','bold','Color','g') | ||
| + | end | ||
| + | |||
| + | else | ||
| + | |||
| + | subplot(2,2,3:4) | ||
| + | statement=sprintf('Mean value=%.2f (mM), Standard deviation=%.2f',mean(R),std(R)); | ||
| + | histfit(R); | ||
| + | |||
| + | axis([0 30 0 10]) | ||
| + | xlabel('concentration(mM)','Fontsize',30) | ||
| + | ylabel('Frequency(times)','Fontsize',30) | ||
| + | text(5,8,statement,'FontSize',20) | ||
| + | end | ||
| + | </code></pre> | ||
| + | |||
| + | <div class="title-line" id="visual">Visualized Data</div> | ||
| + | <p>To visualize our data better, we designed an app applicable to the smart devices and displays which visualize the result from U-KNOW. The data is synchronized with the processor of Arduino. With the simple I/O Arduino user interface, we bring U-KNOW to people’s daily lives and make it available for everyone to have an easy access to embrace simple diabetes monitoring.</p> | ||
| + | |||
| + | <img src="/wiki/images/4/45/T--NCKU_Tainan--deviceSW4.jpg"> | ||
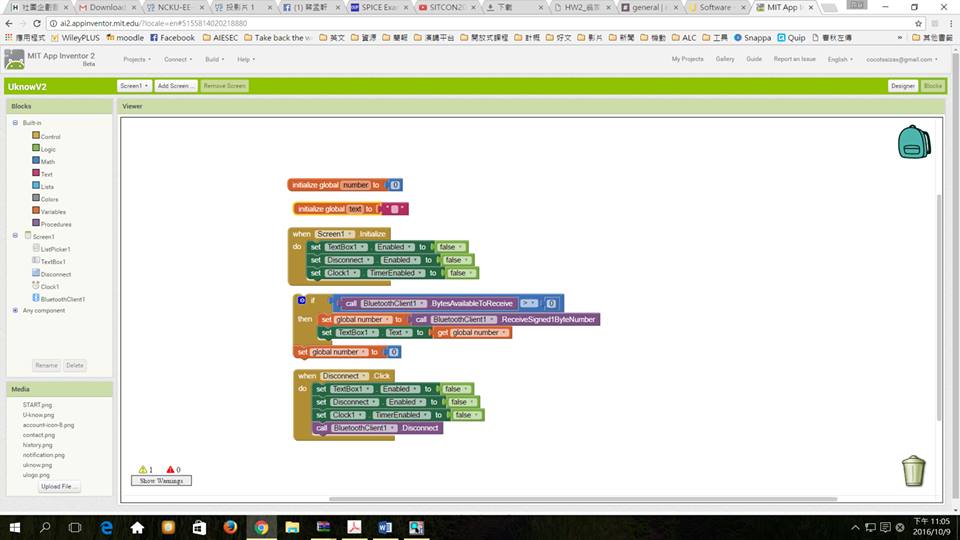
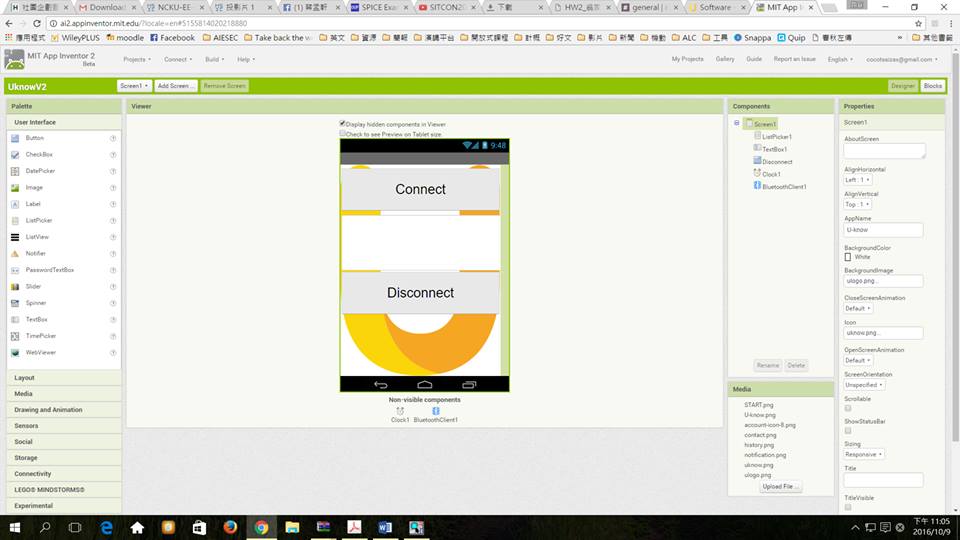
| + | <p>Also, by using App Inventor, we can easily code the app. It brings out one additional benefit. People who are interested to make their own U-KNOW can easily find the open resources and produce one for themselves. Even if they don’t possess strong engineering background, they are still able to be a marker. By moving these blocks, App inventor is an easy way to provide those makers the coding basics.</p> | ||
| + | <img src="/wiki/images/6/61/T--NCKU_Tainan--deviceSW5.jpg"> | ||
| + | <p>App Inventor is an open source which allows us to adopting this technology without many barriers. Using Arduino and App inventor, as open sources, enable people to build the new and innovative hardware and software that leverage this emerging technology.</p> | ||
| + | |||
| + | <div class="title-line" id="function">Processing Function</div> | ||
| + | <img src="/wiki/images/4/48/T--NCKU_Tainan--deviceSW6.png"> | ||
| + | <p>Assembling our Arduino, we use it to trigger the whole system and even digitalize bio-signals. A light sensitive resistor is adopted to transform the bio-signal into digital signal so that we can synchronize the data with the displays and smart device by Bluetooth.</p> | ||
| + | <p>The computer can automatically initiate the process and complete the function of Arduino in terms of codes. Below is the code to function U-KNOW.</p> | ||
| + | <pre><code class="C++">/* | ||
| + | |||
| + | This is the code of our arduino device | ||
| + | |||
| + | */ | ||
| + | |||
| + | #include <liquidcrystal.h> | ||
| + | |||
| + | // initialize lcd screen | ||
| + | |||
| + | LiquidCrystal lcd(8, 9, 4, 5, 6, 7); | ||
| + | |||
| + | volatile unsigned long cnt = 0; | ||
| + | unsigned long oldcnt = 0; | ||
| + | unsigned long t = 0; | ||
| + | unsigned long last; | ||
| + | |||
| + | void irq1() | ||
| + | { | ||
| + | cnt++; | ||
| + | } | ||
| + | |||
| + | |||
| + | void setup() | ||
| + | { | ||
| + | Serial.begin(9600); | ||
| + | Serial.println("START"); | ||
| + | pinMode(2, INPUT); | ||
| + | pinMode(12, OUTPUT); | ||
| + | |||
| + | digitalWrite(2, HIGH); | ||
| + | digitalWrite(12, HIGH); | ||
| + | |||
| + | attachInterrupt(0, irq1, RISING); | ||
| + | |||
| + | //start scene | ||
| + | lcd.begin(16, 2); | ||
| + | lcd.setCursor(0, 0); | ||
| + | lcd.print(" iGEM NCKU!"); | ||
| + | lcd.setCursor(0,1); // move cursor to second line "1" and 9 spaces over | ||
| + | lcd.print("Champion of 2016"); | ||
| + | } | ||
| + | |||
| + | void loop() | ||
| + | { | ||
| + | if (millis() - last >= 1000) | ||
| + | { | ||
| + | last = millis(); | ||
| + | t = cnt; | ||
| + | unsigned long hz = t - oldcnt; | ||
| + | Serial.print("FREQ: "); | ||
| + | Serial.print(hz); | ||
| + | |||
| + | Serial.print("\t = "); | ||
| + | Serial.print((hz+50)/100); // +50 == rounding last digit | ||
| + | Serial.println(" mW/m2"); | ||
| + | |||
| + | lcd.clear(); | ||
| + | lcd.setCursor(0,0); | ||
| + | lcd.print("Result:"); | ||
| + | lcd.setCursor(0,1); | ||
| + | lcd.print(hz); | ||
| + | lcd.print(" hz"); | ||
| + | oldcnt = t; | ||
| + | } | ||
| + | }</liquidcrystal.h></code></pre> | ||
</div> | </div> | ||
<div class="col-md-3"> | <div class="col-md-3"> | ||
<ul id="sidemenu" style="width:100%"> | <ul id="sidemenu" style="width:100%"> | ||
| − | <li><a href="#" onclick="return toEvent('analysis');">Automatically Analysis</a></li> | + | <li><a href="#analysis" onclick="return toEvent('analysis');">Automatically Analysis</a></li> |
| + | <li><a href="#visual" onclick="return toEvent('visual');">Visualized Data</a></li> | ||
| + | <li><a href="#function" onclick="return toEvent('function');">Processing Function</a></li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> <!-- /.container-fluid --> | </div> <!-- /.container-fluid --> | ||
| − | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--jquery-1_12_0_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--bootstrap_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--MathjaxConfigIgem_js?ctype=text/javascript&action=raw | + | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--jquery-1_12_0_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--bootstrap_min_js?ctype=text/javascript&action=raw"></script><script src="/common/MathJax-2.5-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--MathjaxConfigIgem_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--common_js?ctype=text/javascript&action=raw"></script><script>(function() { /* change icon */ var link = document.createElement('link'); link.type = 'image/x-icon'; link.rel = 'shortcut icon'; link.href = '/wiki/images/8/80/T--NCKU_Tainan--favicon.png'; document.getElementsByTagName('head')[0].appendChild(link);}());</script> <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--highlight_pack_js?ctype=text/javascript&action=raw"></script> |
| + | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--highlightjs-line-numbers_js?ctype=text/javascript&action=raw"></script> | ||
| + | <script>hljs.initHighlightingOnLoad();hljs.initLineNumbersOnLoad();</script> | ||
| + | |||
</body></html> | </body></html> | ||
Revision as of 01:40, 18 October 2016
In order to make U.coli work automatically, we developed the software to calculate the data obtained by our device and translate them into the glucose concentrations with a user-friendly interface.
The logic of the coding process is as follows:
- It calculates the production rate whenever a new data is fed
- When the production rate starts to decline, the software automatically finds out the maximum value production rate which is as the steady state.
- After knowing the value production rate, it calculates the corresponding glucose concentration value by the formula we introduce in model.
Then, the result can be divided into three parts: Safe, In danger and Emergency. As you can see in Figure 1, when glucose concentration is between 1 mM and 30 m<, our device can numerically report the glucose concentration with a mean value and standard deviation (see Figure 2).


When the concentrate exceeds the range, (number of the range), the software can report the state as "Safe". On the other hans, the device would show “Emergency” whenthe concentration is abnormal, too low or "Emergency" if the concentration is too high, see Figure 3.
 (b)
(b)
This code allows the computer automatically analyzing the data and giving a report to help our users adjust their life style by knowing the body condition.
clear all
close all
clc
%Input ten sets of data
number=10;
file = '/Users/chenshuyu/Desktop/Find Parameter/0822exp/D.csv';
%load in data set
S=load(file);
OD_time=S(:,1);
%load in the data obtained
for i=1:number
OD(:,i)=S(:,i+1)
end
%calculate speed
for j = 1:number
for i= 1:(length(OD_time)-1)
Speed_time(i)=OD_time(i+1);
Speed(i,j)=(OD(i+1,j)-OD(i,j))/(OD_time(i+1)-OD_time(i));
end
end
%Run average every 25
for k = 1:number
for i= 1:(length(Speed_time)-25)
avg_time(i)=Speed_time(i);
sum=0;
for j=0:(25-1)
sum=sum+Speed(i+j,k);
end
avg(i,k)=sum/25;
end
end
%movie
count=1;
a = get(0,'ScreenSize');
figure('Position',[0 a(4)/50 a(3)/1 a(4)/1 ]);
for time=1:length(avg_time)
%y=sin(freqrps*t);
%plot(t,y);
subplot(2,2,1)
plot(OD_time(1:time),OD(1:time,1:8));
%ylabel('Fluorescence value','FontSize',30,'FontWeight','bold','Color','r');
%xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b');
axis([0,max(avg_time),0,3000])
S1=sprintf('time=%.2f mins',time*3);
text(100,2800,S1,'FontSize',20)
%S2=sprintf('frequency=%.2f rads/sec (%.2f cyc/sec)',freqrps,freqcps);
%text(2,.4,S2)
xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b');
ylabel({'Fluorescence value'},'FontSize',30,'FontWeight','bold','Color','r');
title('Concentration=5mM','FontSize',45)
subplot(2,2,2)
plot(avg_time(1:time),avg(1:time,1:7));
axis([0,max(avg_time),0,6])
S2=sprintf('time=%.2f mins',time*3);
text(100,5.6,S2,'FontSize',20)
xlabel('time(mins)','FontSize',20,'FontWeight','bold','Color','b');
ylabel({'Transcription rate'},'FontSize',30,'FontWeight','bold','Color','r');
%}
M(time)=getframe;
end
%Large counting number
l=0;
%R counting number
m=1;
%movie
for k=1:number
for i=1:length(avg_time);
if avg(i,k)==max(avg(:,k));
t0(k)=avg_time(i);
end
end
Vmax=max(avg(:,k));
Vmax_k(k)=Vmax;
if Vmax >= 5
l=l+1;
x=-1;
else
%calculate the concentration due to the formula
x=(18.6542*Vmax-38.2493)/(5.07-Vmax);
end
if x<=0
continue;
else
R(m)=x^(1/2.0183);
m=m+1;
end
end
if m<=number/2
if l>number/2
statement='Emergency!!The concentration is too high!!'
subplot(2,2,3:4)
axis([0 30 0 10])
text(5,8,statement,'FontSize',20,'FontWeight','bold','Color','r')
else
statement='Safe!!The concentration is lower than 0.1'
subplot(2,2,3:4)
axis([0 30 0 10])
text(5,8,statement,'FontSize',20,'FontWeight','bold','Color','g')
end
else
subplot(2,2,3:4)
statement=sprintf('Mean value=%.2f (mM), Standard deviation=%.2f',mean(R),std(R));
histfit(R);
axis([0 30 0 10])
xlabel('concentration(mM)','Fontsize',30)
ylabel('Frequency(times)','Fontsize',30)
text(5,8,statement,'FontSize',20)
end
To visualize our data better, we designed an app applicable to the smart devices and displays which visualize the result from U-KNOW. The data is synchronized with the processor of Arduino. With the simple I/O Arduino user interface, we bring U-KNOW to people’s daily lives and make it available for everyone to have an easy access to embrace simple diabetes monitoring.

Also, by using App Inventor, we can easily code the app. It brings out one additional benefit. People who are interested to make their own U-KNOW can easily find the open resources and produce one for themselves. Even if they don’t possess strong engineering background, they are still able to be a marker. By moving these blocks, App inventor is an easy way to provide those makers the coding basics.

App Inventor is an open source which allows us to adopting this technology without many barriers. Using Arduino and App inventor, as open sources, enable people to build the new and innovative hardware and software that leverage this emerging technology.

Assembling our Arduino, we use it to trigger the whole system and even digitalize bio-signals. A light sensitive resistor is adopted to transform the bio-signal into digital signal so that we can synchronize the data with the displays and smart device by Bluetooth.
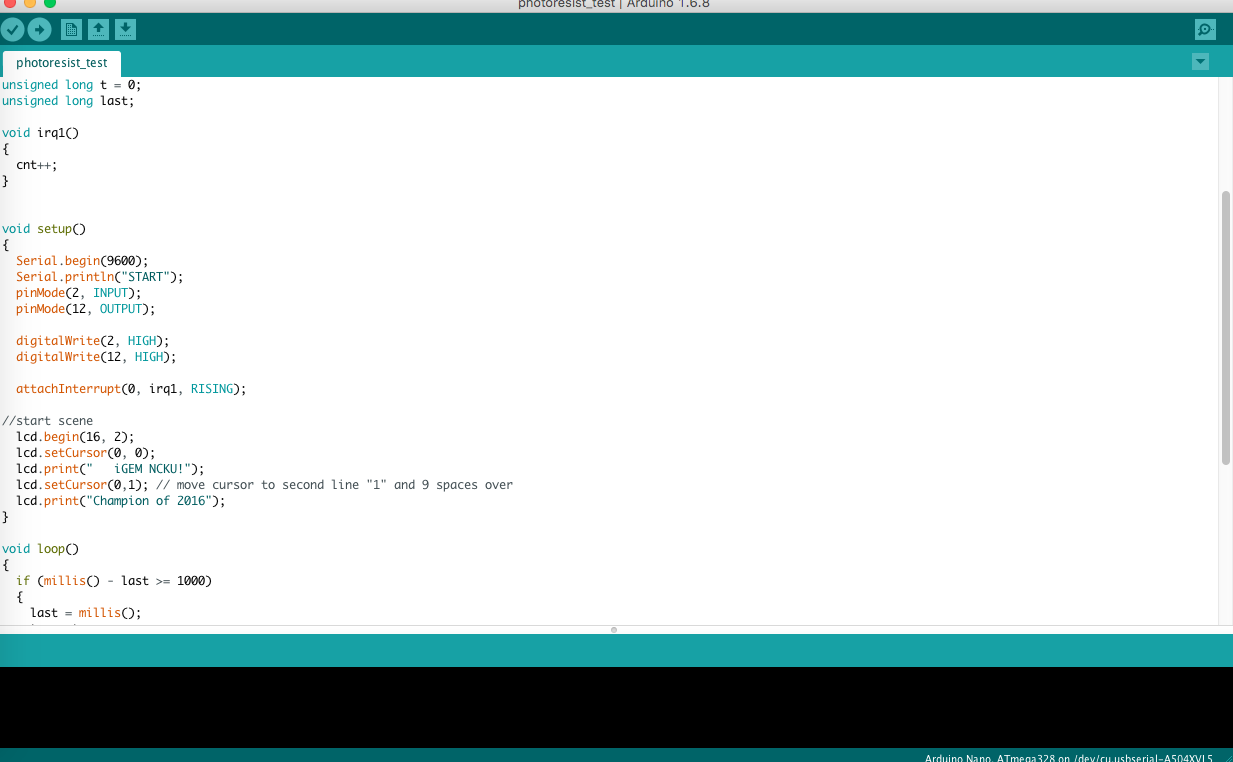
The computer can automatically initiate the process and complete the function of Arduino in terms of codes. Below is the code to function U-KNOW.
/*
This is the code of our arduino device
*/
#include
// initialize lcd screen
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
volatile unsigned long cnt = 0;
unsigned long oldcnt = 0;
unsigned long t = 0;
unsigned long last;
void irq1()
{
cnt++;
}
void setup()
{
Serial.begin(9600);
Serial.println("START");
pinMode(2, INPUT);
pinMode(12, OUTPUT);
digitalWrite(2, HIGH);
digitalWrite(12, HIGH);
attachInterrupt(0, irq1, RISING);
//start scene
lcd.begin(16, 2);
lcd.setCursor(0, 0);
lcd.print(" iGEM NCKU!");
lcd.setCursor(0,1); // move cursor to second line "1" and 9 spaces over
lcd.print("Champion of 2016");
}
void loop()
{
if (millis() - last >= 1000)
{
last = millis();
t = cnt;
unsigned long hz = t - oldcnt;
Serial.print("FREQ: ");
Serial.print(hz);
Serial.print("\t = ");
Serial.print((hz+50)/100); // +50 == rounding last digit
Serial.println(" mW/m2");
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Result:");
lcd.setCursor(0,1);
lcd.print(hz);
lcd.print(" hz");
oldcnt = t;
}
} 
