May 03/2016
Finished our first prototype of our design.
May 05/2016
Tested our first our prototype and failed.
May 20/2016
Finished our second prototype of our design.
May 30/2016
Tested our second prototype and failed.
(Created page with "<html><head> <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" hre...") |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<html><head> | <html><head> | ||
| − | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Notebook Device Design - iGEM NCKU"><meta property="og:site_name" content="Notebook Device Design - iGEM NCKU"><meta property="og:description" content=""><title>Notebook Device Design - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> | + | <meta charset="utf-8"><link rel="shortcut icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png" type="image/x-icon"><link rel="icon" type="image/png" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><link rel="icon" type="image/x-icon" href="/wiki/images/8/80/T--NCKU_Tainan--favicon.png"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta property="og:title" content="Notebook Device Design - iGEM NCKU"><meta property="og:site_name" content="Notebook Device Design - iGEM NCKU"><meta property="og:description" content=""><title>Notebook Device Design - iGEM NCKU</title><meta http-equiv="Content-Type" content="text/html" charset="utf-8"><meta property="og:image" content=""><meta property="og:image:type" content="image/png"><link rel="stylesheet" href="/Team:NCKU_Tainan/css/frame/T--NCKU_Tainan--bootstrap_min_css?ctype=text/css&action=raw"><link href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--NotoSans_css?ctype=text/css&action=raw" rel="stylesheet" type="text/css"><link rel="stylesheet" href="/Team:NCKU_Tainan/font/T--NCKU_Tainan--font-awesome_min_css?ctype=text/css&action=raw"> <link rel="stylesheet" href="/Team:NCKU_Tainan/css/T--NCKU_Tainan--Notebook_css?ctype=text/css&action=raw"> |
</head> | </head> | ||
<body> | <body> | ||
| − | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div | + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div id="navbar-container" class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Background</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Model">Model</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> |
| − | + | #photo-left { background-image: url("/wiki/images/d/d8/T--NCKU_Tainan--notebookdevicecover.png"); } | |
| − | + | </style> | |
| − | + | <div class="container-fluid" style="margin-top:100px"> | |
| − | + | <div class="head">NOTE / Device Design</div> | |
| − | + | <div class="content row"> | |
| − | + | <div class="col-md-9"> | |
| − | + | <div class="head2">Notebook - Device Design: Software</div> | |
| − | + | <div class="title-line long" id="sec1"></div> | |
| − | + | <div class="title-content">Received components from the stores </div> | |
| − | + | <div class="text-content"> | |
| − | + | <h5>May 03/2016</h5> | |
| − | + | <p>Finished our first prototype of our design.</p> | |
| − | + | <h5>May 05/2016</h5> | |
| − | + | <p>Tested our first our prototype and failed.</p> | |
| − | + | <h5>May 20/2016</h5> | |
| − | + | <p>Finished our second prototype of our design.</p> | |
| − | + | <h5>May 30/2016</h5> | |
| − | + | <p>Tested our second prototype and failed.</p> | |
| − | + | </div> | |
| − | + | <div class="title-line long" id="sec2"></div> | |
| − | + | <div class="title-content">Revised and reconstructed the prototypes </div> | |
| − | + | <div class="text-content"> | |
| − | + | <h5>Jun. 15/2016</h5> | |
| − | + | <p>Replaced our sensor with higher sensitivity.</p> | |
| − | + | <h5>Jun. 16/2016</h5> | |
| − | + | <p>Finished third prototype and succeed.</p> | |
| − | + | </div> | |
| − | + | ||
| − | + | <div class="title-line long" id="sec3"></div> | |
| + | <div class="title-content">Finished researching model paper</div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Jul. 01/2016</h5> | ||
| + | <p>Presented final paper research and shared our extensive paper research result.</p> | ||
| + | <h5>Jul. 05/2016</h5> | ||
| + | <p>Strategy Modification</p> | ||
| + | <p>Received the feedback from professors and modified our strategy</p> | ||
| + | <h5>Jul. 17/2016</h5> | ||
| + | <p> Finished the diffusion simulation by finite differencing explicit methods in 2D</p> | ||
| + | <h5>Aug. 10/2016</h5> | ||
| + | <p> Tested the first data and found the suitable model by regression</p> | ||
| + | <h5>Aug. 24/2016</h5> | ||
| + | <p>Statistical test by the pair-difference T test</p> | ||
| + | <h5>Aug. 30/2016</h5> | ||
| + | <p>Designed the electrical circuit to reduce the cost</p> | ||
| + | <h5>Sep. 01/2016</h5> | ||
| + | <p>Finished the statistical inference and the whole statistical inference and prediction</p> | ||
| + | <h5>Sep. 05/2016</h5> | ||
| + | <p>Strategy modification and asked for users’ feedbacks, we add more functions to strengthen our product integrity</p> | ||
| + | <h5>Sep. 15/2016</h5> | ||
| + | <p>Made an app that suited our user-friendly experience</p> | ||
| + | <h5>Sep. 20/2016</h5> | ||
| + | <p>Built a system to upload the data to the cloud via Bluetooth and app</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec4"></div> | ||
| + | <div class="title-content">Final testing of device </div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Sep. 30/2016</h5> | ||
| + | <p>Cooperated with the wet lab and tested the flow of device</p> | ||
| + | <h5>Oct. 05/2016</h5> | ||
| + | <p>Tested all functions of our system</p> | ||
| + | <h5>Oct. 10/2016</h5> | ||
| + | <p>Collected final Feedback</p> | ||
| + | <p>Demonstrated to our potential users for final feedbacks</p> | ||
| + | <br><br><br> | ||
| + | <div class="head2">Notebook - Device Design: Hardware</div> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec5"></div> | ||
| + | <div class="title-content">Idea of Hardware design</div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Jul. 04/2016</h5> | ||
| + | <p>Prototype 1</p> | ||
| + | <img src="/wiki/images/e/e9/T--NCKU_Tainan--notebook5.png"> | ||
| + | <img src="/wiki/images/a/a7/T--NCKU_Tainan--notebook6.png"> | ||
| + | <p>Prototype 1 combine with toilet</p> | ||
| + | <img src="/wiki/images/1/18/T--NCKU_Tainan--notebook7.png"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec6"></div> | ||
| + | <div class="title-content">Intergration of Hardware with arduino system</div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Jul. 18/2016</h5> | ||
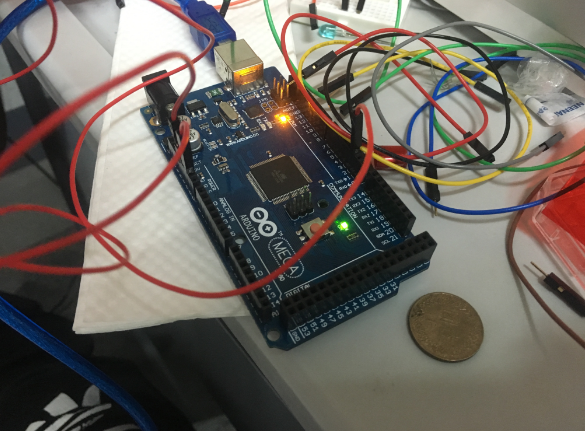
| + | <p>Assembled the Arduino system and prototype.</p> | ||
| + | <p>Materials at the first time. </p> | ||
| + | <img src="/wiki/images/d/dd/T--NCKU_Tainan--notebook8.png"> | ||
| + | <p>team work</p> | ||
| + | <img src="/wiki/images/e/ee/T--NCKU_Tainan--notebook9.png"> | ||
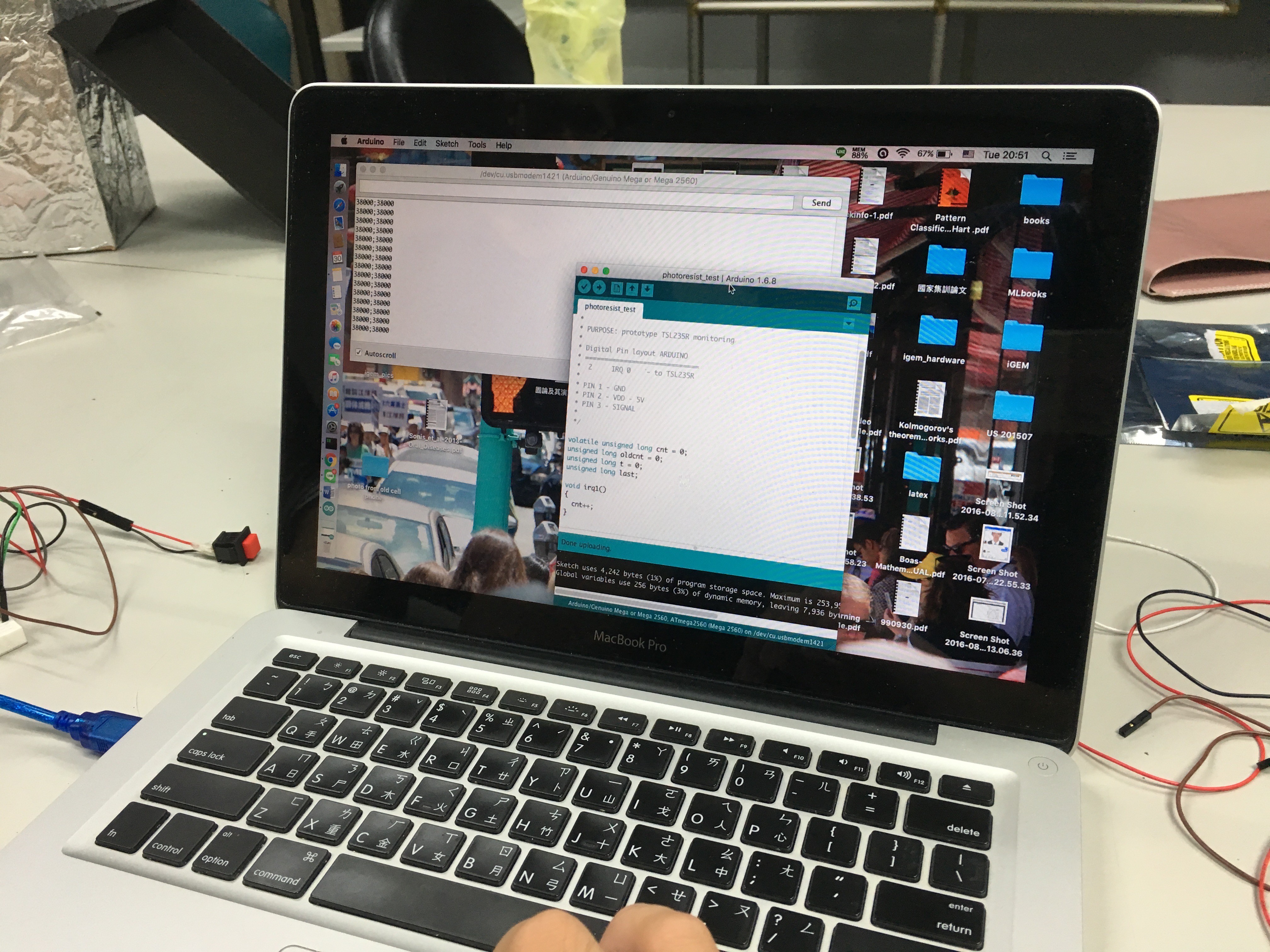
| + | <p>program test</p> | ||
| + | <img src="/wiki/images/8/80/T--NCKU_Tainan--notebook10.jpg"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec7"></div> | ||
| + | <div class="title-content">Feasibility test</div> | ||
| + | <div class="text-content"> | ||
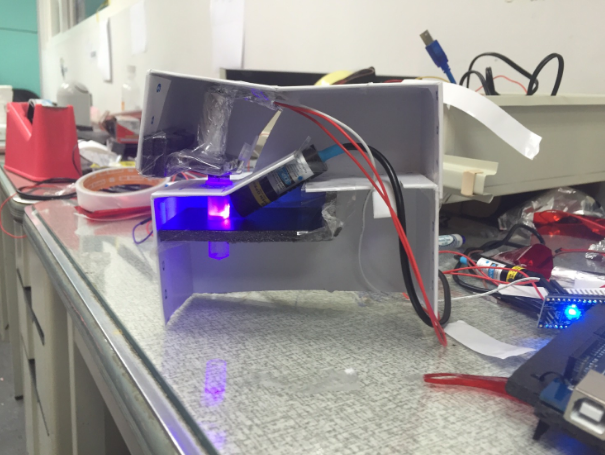
| + | <h5>Aug. 01/2016</h5> | ||
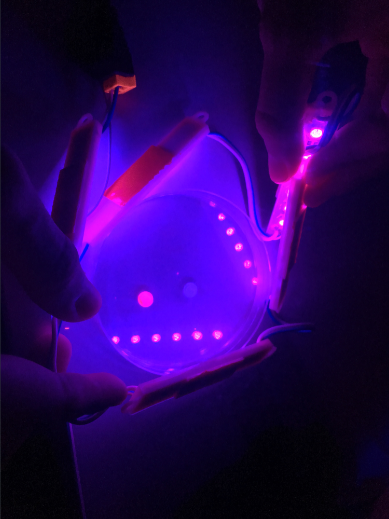
| + | <p>LED excited <i>E. coli.</i></p> | ||
| + | <img src="/wiki/images/5/5a/T--NCKU_Tainan--notebook11.png"> | ||
| + | <p>LED excited <i>E. coli.</i> with the filter</p> | ||
| + | <img src="/wiki/images/7/7f/T--NCKU_Tainan--notebook12.png"> | ||
| + | <p>Photo-resistance testing</p> | ||
| + | <img src="/wiki/images/9/9c/T--NCKU_Tainan--notebook13.png"> | ||
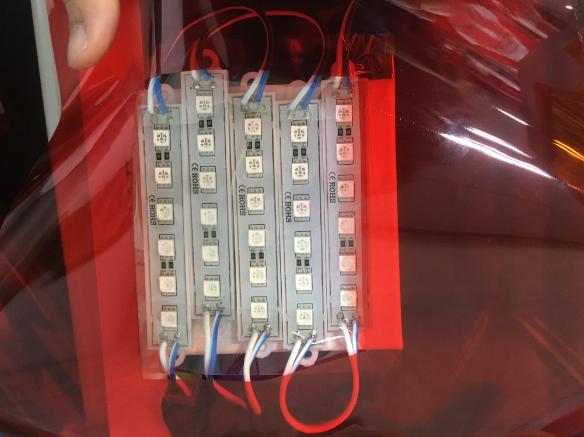
| + | <p>LED matrix</p> | ||
| + | <img src="/wiki/images/d/de/T--NCKU_Tainan--notebook14.png"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec8"></div> | ||
| + | <div class="title-content">Prototype 2 </div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Aug. 15/2016</h5> | ||
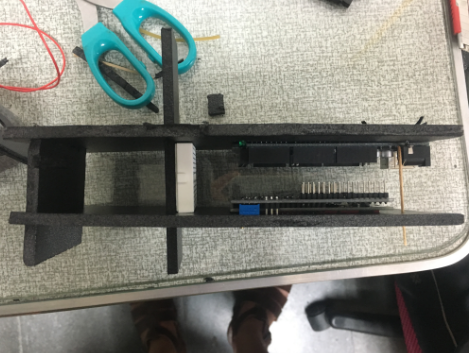
| + | <p>Top View </p> | ||
| + | <img src="/wiki/images/0/0e/T--NCKU_Tainan--notebook15.png"> | ||
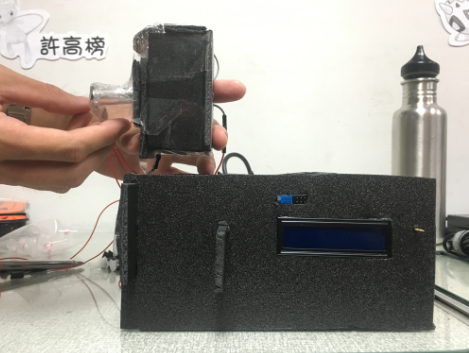
| + | <p>Back View</p> | ||
| + | <img src="/wiki/images/4/49/T--NCKU_Tainan--notebook16.png"> | ||
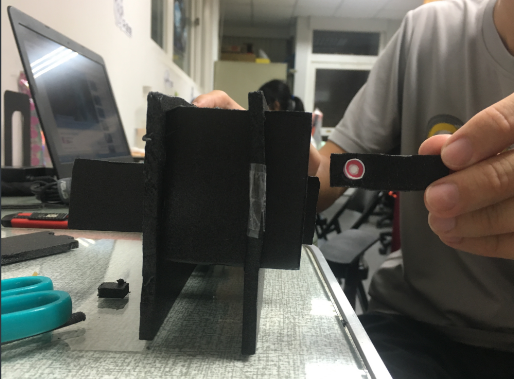
| + | <p>Sensing block</p> | ||
| + | <img src="/wiki/images/2/27/T--NCKU_Tainan--notebook17.png"> | ||
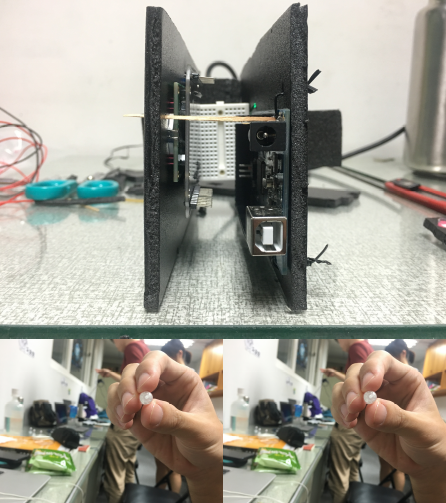
| + | <p>test paper</p> | ||
| + | <img src="/wiki/images/b/b4/T--NCKU_Tainan--notebook18.png"> | ||
| + | <p>insert direction</p> | ||
| + | <img src="/wiki/images/1/18/T--NCKU_Tainan--notebook19.png"> | ||
| + | <p>circuit column arrangement</p> | ||
| + | <img src="/wiki/images/5/5f/T--NCKU_Tainan--notebook20.png"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec9"></div> | ||
| + | <div class="title-content">3D animation of prototype 2 </div> | ||
| + | <div class="text-content"> | ||
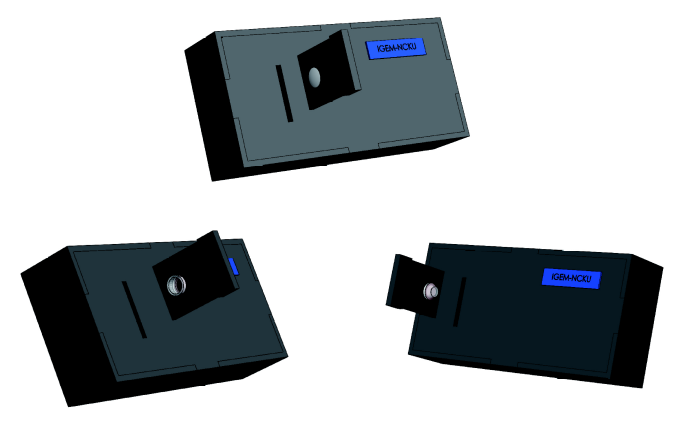
| + | <h5>Aug. 29/2016</h5> | ||
| + | <p>Produced Prototype 2 3D modal</p> | ||
| + | <img src="/wiki/images/8/8c/T--NCKU_Tainan--notebook21.png"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec10"></div> | ||
| + | <div class="title-content">Intergration of prototype 2 </div> | ||
| + | <div class="text-content"> | ||
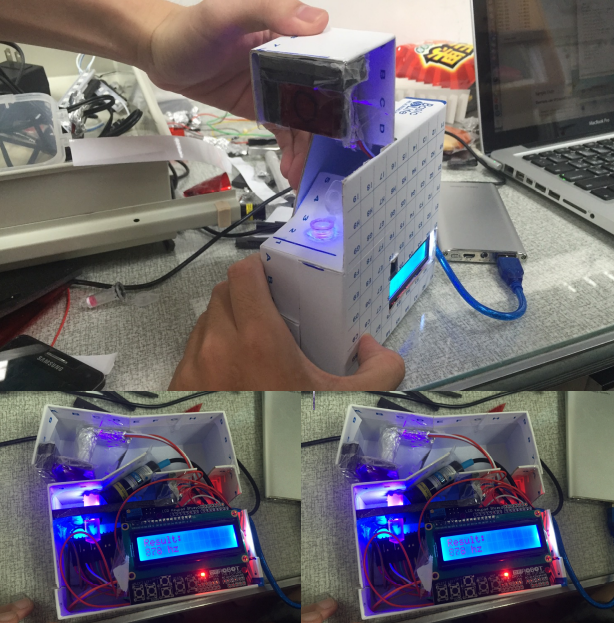
| + | <h5>Sep. 12/2016</h5> | ||
| + | <p>Arduino test</p> | ||
| + | <img src="/wiki/images/c/ca/T--NCKU_Tainan--notebook22.png"> | ||
| + | <p>Razor</p> | ||
| + | <img src="/wiki/images/0/05/T--NCKU_Tainan--notebook23.png"> | ||
| + | </div> | ||
| + | |||
| + | <div class="title-line long" id="sec11"></div> | ||
| + | <div class="title-content">Prototype Molding</div> | ||
| + | <div class="text-content"> | ||
| + | <h5>Sep. 26/2016</h5> | ||
| + | <p>Colored the final prototype in white</p> | ||
| + | <img src="/wiki/images/3/3c/T--NCKU_Tainan--notebook24.png"> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> <!-- /.container-fluid --> | ||
| + | <script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--jquery-1_12_0_min_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/frame/T--NCKU_Tainan--bootstrap_min_js?ctype=text/javascript&action=raw"></script><script src="/common/MathJax-2.5-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--MathjaxConfigIgem_js?ctype=text/javascript&action=raw"></script><script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--common_js?ctype=text/javascript&action=raw"></script><script>(function() { /* change icon */ var link = document.createElement('link'); link.type = 'image/x-icon'; link.rel = 'shortcut icon'; link.href = '/wiki/images/8/80/T--NCKU_Tainan--favicon.png'; document.getElementsByTagName('head')[0].appendChild(link);}());</script> <script src="/Team:NCKU_Tainan/js/T--NCKU_Tainan--Notebook_js?ctype=text/javascript&action=raw"></script> | ||
| + | |||
</body></html> | </body></html> | ||
Finished our first prototype of our design.
Tested our first our prototype and failed.
Finished our second prototype of our design.
Tested our second prototype and failed.
Replaced our sensor with higher sensitivity.
Finished third prototype and succeed.
Presented final paper research and shared our extensive paper research result.
Strategy Modification
Received the feedback from professors and modified our strategy
Finished the diffusion simulation by finite differencing explicit methods in 2D
Tested the first data and found the suitable model by regression
Statistical test by the pair-difference T test
Designed the electrical circuit to reduce the cost
Finished the statistical inference and the whole statistical inference and prediction
Strategy modification and asked for users’ feedbacks, we add more functions to strengthen our product integrity
Made an app that suited our user-friendly experience
Built a system to upload the data to the cloud via Bluetooth and app
Cooperated with the wet lab and tested the flow of device
Tested all functions of our system
Collected final Feedback
Demonstrated to our potential users for final feedbacks
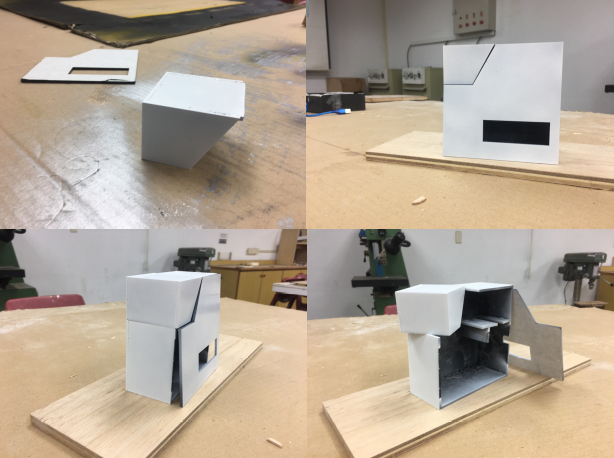
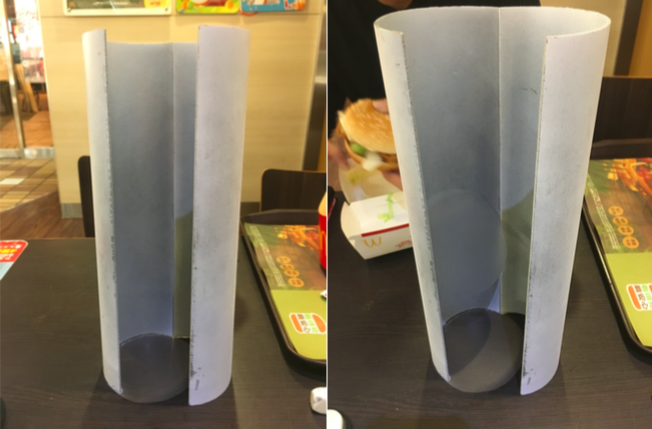
Prototype 1


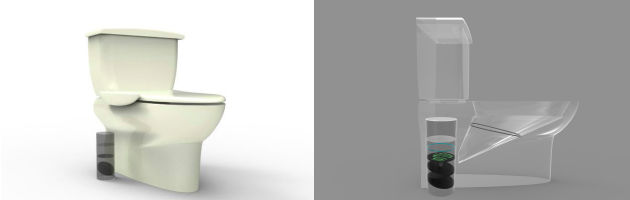
Prototype 1 combine with toilet

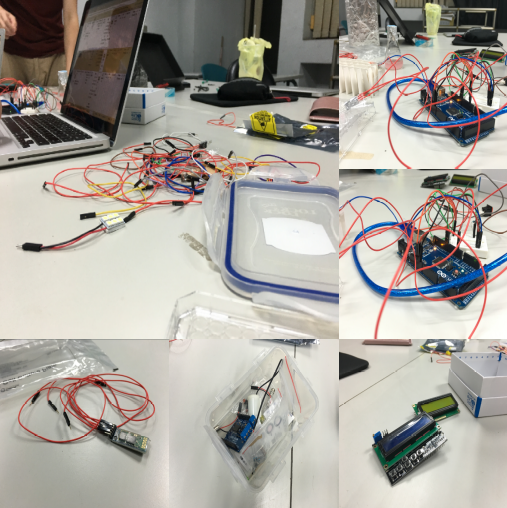
Assembled the Arduino system and prototype.
Materials at the first time.

team work

program test

LED excited E. coli.

LED excited E. coli. with the filter

Photo-resistance testing

LED matrix

Top View

Back View

Sensing block

test paper

insert direction

circuit column arrangement

Produced Prototype 2 3D modal

Arduino test

Razor

Colored the final prototype in white