May 03/2016
Finished our first prototype of our design.
May 05/2016
Tested our first our prototype and failed.
May 20/2016
Finished our second prototype of our design.
May 30/2016
Tested our second prototype and failed.
| Line 3: | Line 3: | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div | + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div id="navbar-container" class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Background</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Model">Model</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> |
#photo-left { background-image: url("/wiki/images/d/d8/T--NCKU_Tainan--notebookdevicecover.png"); } | #photo-left { background-image: url("/wiki/images/d/d8/T--NCKU_Tainan--notebookdevicecover.png"); } | ||
</style> | </style> | ||
| Line 10: | Line 10: | ||
<div class="content row"> | <div class="content row"> | ||
<div class="col-md-9"> | <div class="col-md-9"> | ||
| − | <div class="head2">Notebook - Device Design : Software</div> | + | <div class="head2">Notebook - Device Design: Software</div> |
<div class="title-line long" id="sec1"></div> | <div class="title-line long" id="sec1"></div> | ||
<div class="title-content">Received components from the stores </div> | <div class="title-content">Received components from the stores </div> | ||
| Line 34: | Line 34: | ||
<div class="title-line long" id="sec3"></div> | <div class="title-line long" id="sec3"></div> | ||
| − | <div class="title-content"> | + | <div class="title-content">Finished researching model paper</div> |
<div class="text-content"> | <div class="text-content"> | ||
<h5>Jul. 01/2016</h5> | <h5>Jul. 01/2016</h5> | ||
| − | <p> | + | <p>Presented final paper research and shared our extensive paper research result.</p> |
<h5>Jul. 05/2016</h5> | <h5>Jul. 05/2016</h5> | ||
<p>Strategy Modification</p> | <p>Strategy Modification</p> | ||
| − | <p> | + | <p>Received the feedback from professors and modified our strategy</p> |
<h5>Jul. 17/2016</h5> | <h5>Jul. 17/2016</h5> | ||
<p> Finished the diffusion simulation by finite differencing explicit methods in 2D</p> | <p> Finished the diffusion simulation by finite differencing explicit methods in 2D</p> | ||
| Line 48: | Line 48: | ||
<p>Statistical test by the pair-difference T test</p> | <p>Statistical test by the pair-difference T test</p> | ||
<h5>Aug. 30/2016</h5> | <h5>Aug. 30/2016</h5> | ||
| − | <p>Designed electrical circuit to reduce the cost</p> | + | <p>Designed the electrical circuit to reduce the cost</p> |
<h5>Sep. 01/2016</h5> | <h5>Sep. 01/2016</h5> | ||
<p>Finished the statistical inference and the whole statistical inference and prediction</p> | <p>Finished the statistical inference and the whole statistical inference and prediction</p> | ||
| Line 54: | Line 54: | ||
<p>Strategy modification and asked for users’ feedbacks, we add more functions to strengthen our product integrity</p> | <p>Strategy modification and asked for users’ feedbacks, we add more functions to strengthen our product integrity</p> | ||
<h5>Sep. 15/2016</h5> | <h5>Sep. 15/2016</h5> | ||
| − | <p>Made app that | + | <p>Made an app that suited our user-friendly experience</p> |
<h5>Sep. 20/2016</h5> | <h5>Sep. 20/2016</h5> | ||
| − | <p>Built a system | + | <p>Built a system to upload the data to the cloud via Bluetooth and app</p> |
</div> | </div> | ||
| Line 63: | Line 63: | ||
<div class="text-content"> | <div class="text-content"> | ||
<h5>Sep. 30/2016</h5> | <h5>Sep. 30/2016</h5> | ||
| − | <p>Cooperated with wet lab and | + | <p>Cooperated with the wet lab and tested the flow of device</p> |
<h5>Oct. 05/2016</h5> | <h5>Oct. 05/2016</h5> | ||
<p>Tested all functions of our system</p> | <p>Tested all functions of our system</p> | ||
<h5>Oct. 10/2016</h5> | <h5>Oct. 10/2016</h5> | ||
| − | <p> | + | <p>Collected final Feedback</p> |
| − | <p>Demonstrated to our potential users | + | <p>Demonstrated to our potential users for final feedbacks</p> |
<br><br><br> | <br><br><br> | ||
| − | <div class="head2">Notebook - Device Design : Hardware</div> | + | <div class="head2">Notebook - Device Design: Hardware</div> |
</div> | </div> | ||
| Line 88: | Line 88: | ||
<div class="text-content"> | <div class="text-content"> | ||
<h5>Jul. 18/2016</h5> | <h5>Jul. 18/2016</h5> | ||
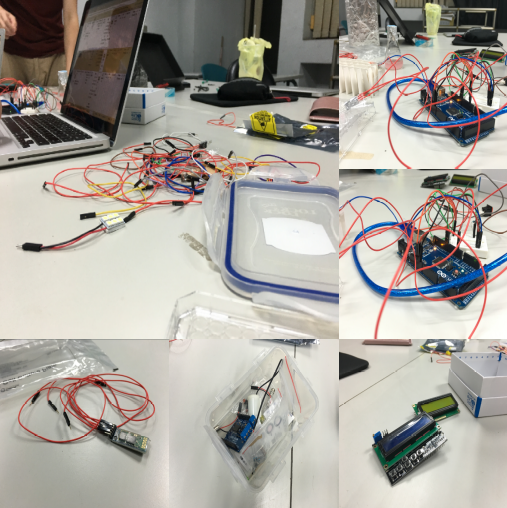
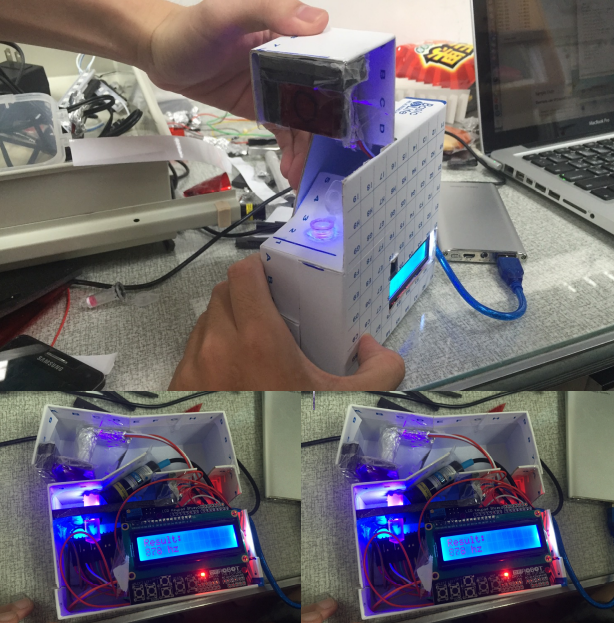
| − | <p> | + | <p>Assembled the Arduino system and prototype.</p> |
| − | <p> | + | <p>Materials at the first time. </p> |
<img src="/wiki/images/d/dd/T--NCKU_Tainan--notebook8.png"> | <img src="/wiki/images/d/dd/T--NCKU_Tainan--notebook8.png"> | ||
<p>team work</p> | <p>team work</p> | ||
| Line 101: | Line 101: | ||
<div class="text-content"> | <div class="text-content"> | ||
<h5>Aug. 01/2016</h5> | <h5>Aug. 01/2016</h5> | ||
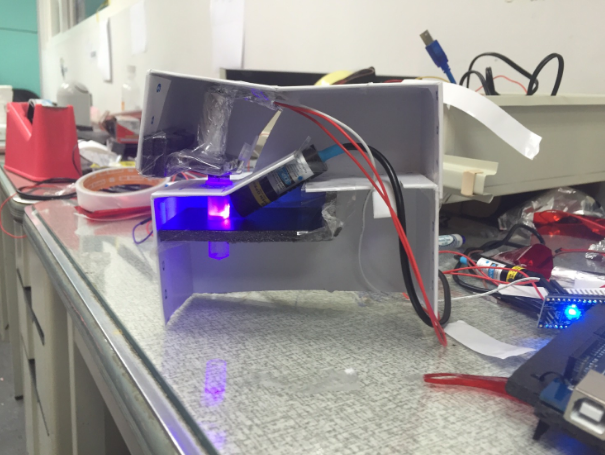
| − | <p>LED excited E coli.</p> | + | <p>LED excited <i>E. coli.</i></p> |
<img src="/wiki/images/5/5a/T--NCKU_Tainan--notebook11.png"> | <img src="/wiki/images/5/5a/T--NCKU_Tainan--notebook11.png"> | ||
| − | <p>LED excited E coli. with the filter</p> | + | <p>LED excited <i>E. coli.</i> with the filter</p> |
<img src="/wiki/images/7/7f/T--NCKU_Tainan--notebook12.png"> | <img src="/wiki/images/7/7f/T--NCKU_Tainan--notebook12.png"> | ||
<p>Photo-resistance testing</p> | <p>Photo-resistance testing</p> | ||
| Line 133: | Line 133: | ||
<div class="text-content"> | <div class="text-content"> | ||
<h5>Aug. 29/2016</h5> | <h5>Aug. 29/2016</h5> | ||
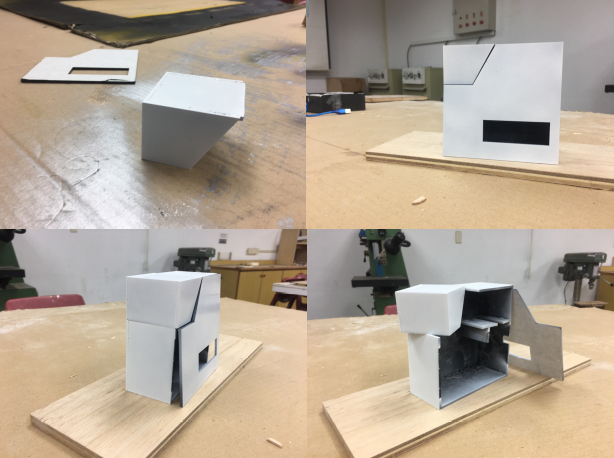
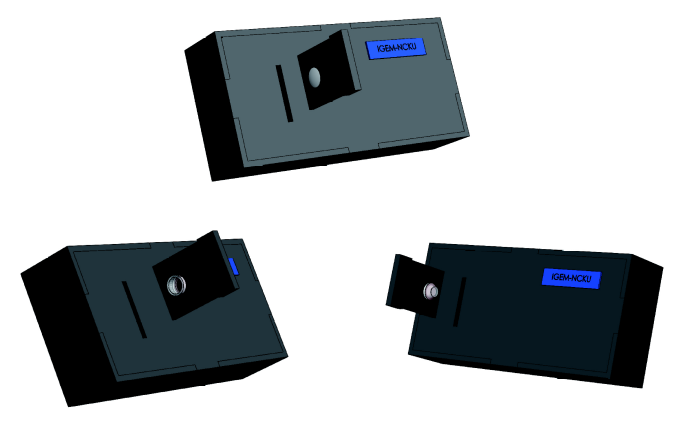
| − | <p> | + | <p>Produced Prototype 2 3D modal</p> |
<img src="/wiki/images/8/8c/T--NCKU_Tainan--notebook21.png"> | <img src="/wiki/images/8/8c/T--NCKU_Tainan--notebook21.png"> | ||
</div> | </div> | ||
| Line 151: | Line 151: | ||
<div class="text-content"> | <div class="text-content"> | ||
<h5>Sep. 26/2016</h5> | <h5>Sep. 26/2016</h5> | ||
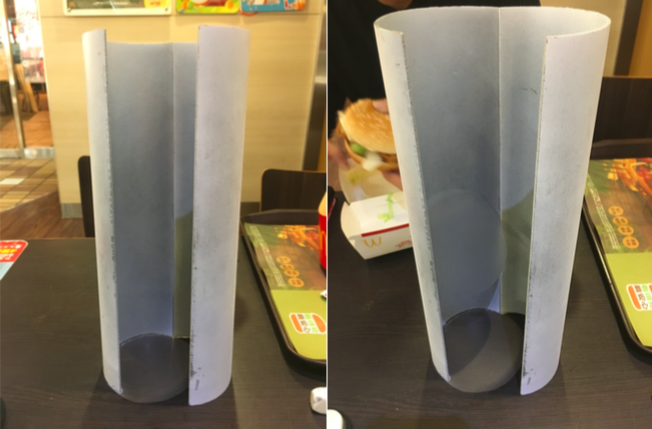
| − | <p> | + | <p>Colored the final prototype in white</p> |
<img src="/wiki/images/3/3c/T--NCKU_Tainan--notebook24.png"> | <img src="/wiki/images/3/3c/T--NCKU_Tainan--notebook24.png"> | ||
</div> | </div> | ||
Finished our first prototype of our design.
Tested our first our prototype and failed.
Finished our second prototype of our design.
Tested our second prototype and failed.
Replaced our sensor with higher sensitivity.
Finished third prototype and succeed.
Presented final paper research and shared our extensive paper research result.
Strategy Modification
Received the feedback from professors and modified our strategy
Finished the diffusion simulation by finite differencing explicit methods in 2D
Tested the first data and found the suitable model by regression
Statistical test by the pair-difference T test
Designed the electrical circuit to reduce the cost
Finished the statistical inference and the whole statistical inference and prediction
Strategy modification and asked for users’ feedbacks, we add more functions to strengthen our product integrity
Made an app that suited our user-friendly experience
Built a system to upload the data to the cloud via Bluetooth and app
Cooperated with the wet lab and tested the flow of device
Tested all functions of our system
Collected final Feedback
Demonstrated to our potential users for final feedbacks
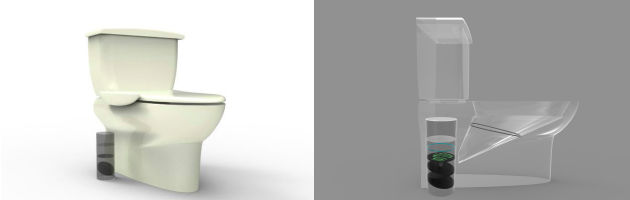
Prototype 1


Prototype 1 combine with toilet

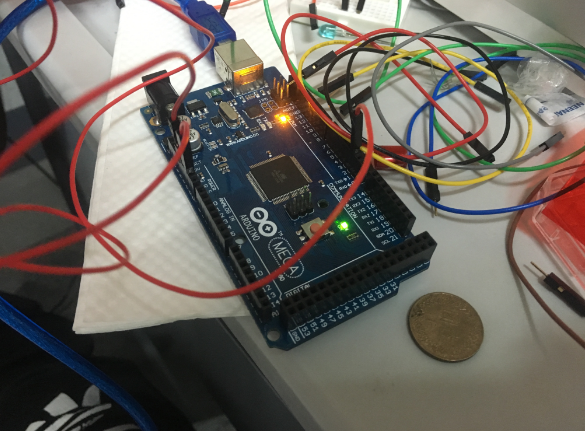
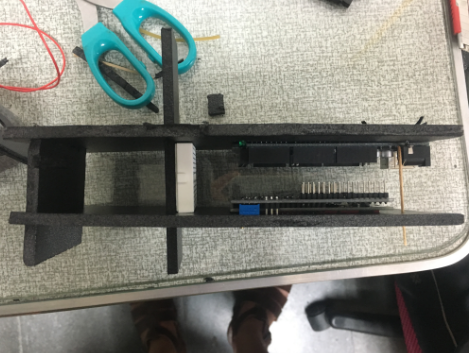
Assembled the Arduino system and prototype.
Materials at the first time.

team work

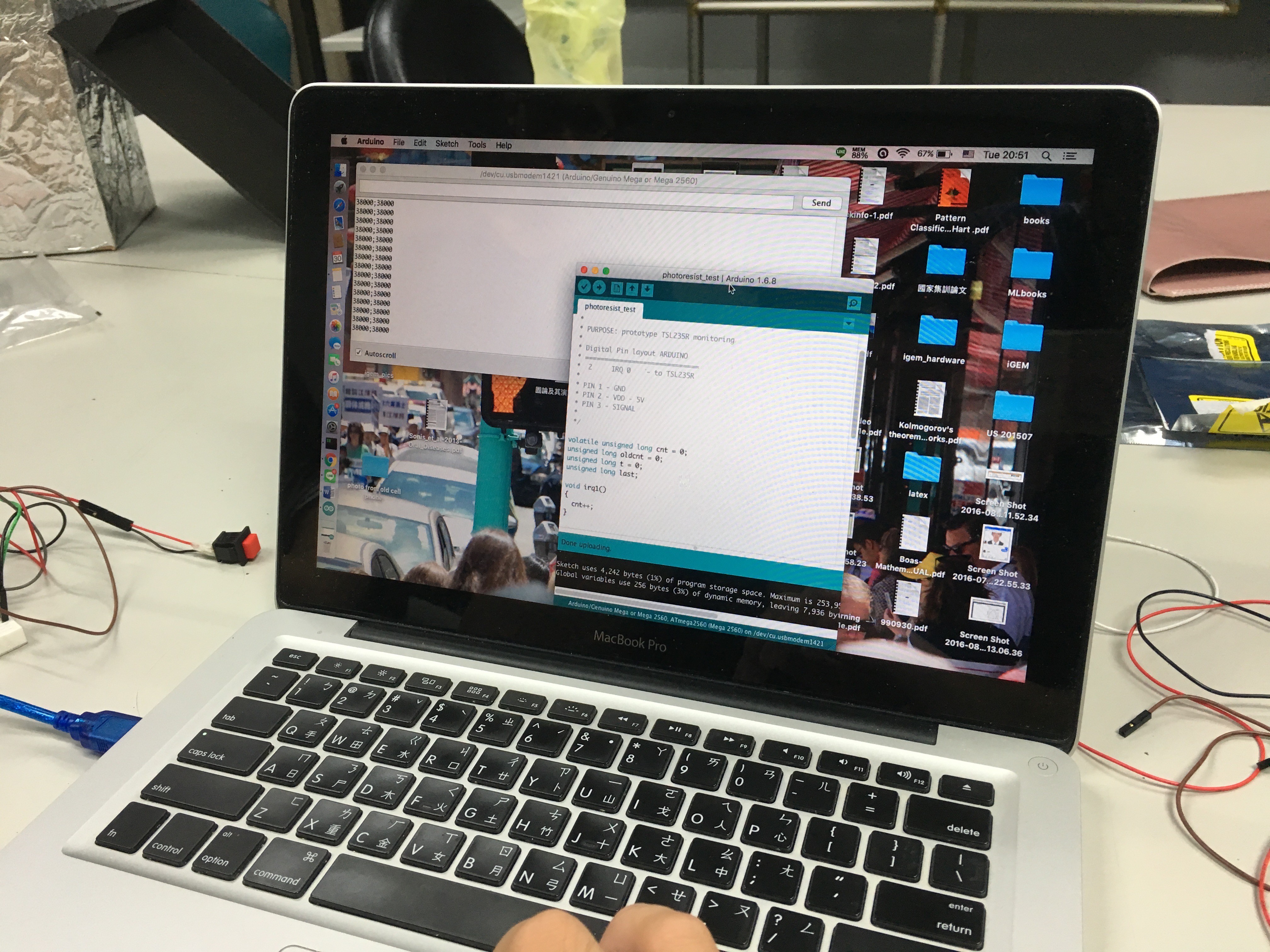
program test

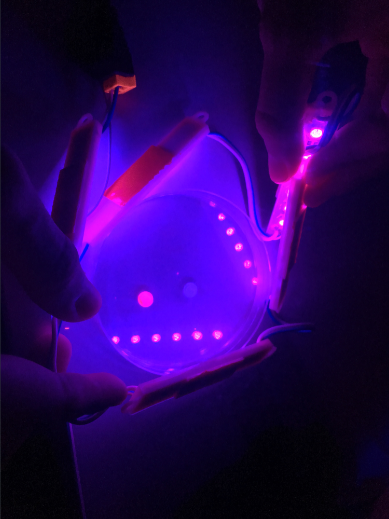
LED excited E. coli.

LED excited E. coli. with the filter

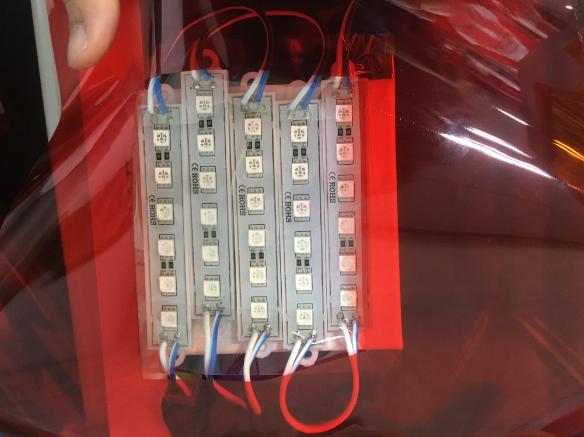
Photo-resistance testing

LED matrix

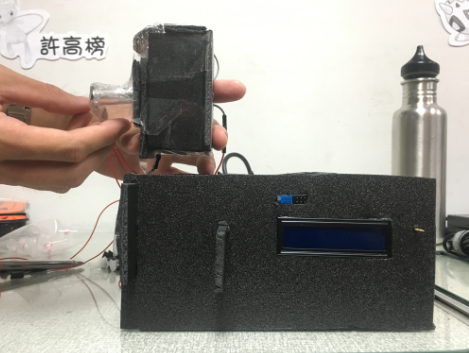
Top View

Back View

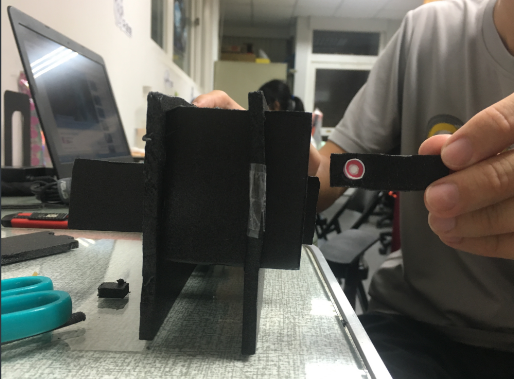
Sensing block

test paper

insert direction

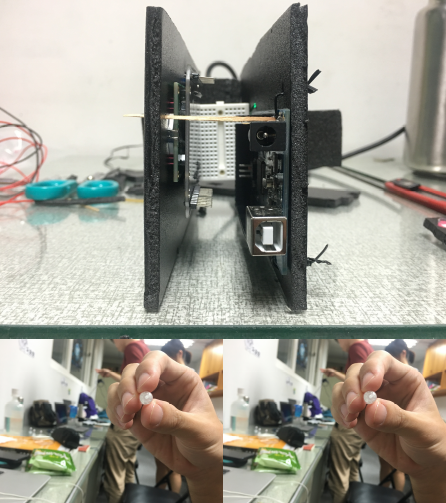
circuit column arrangement

Produced Prototype 2 3D modal

Arduino test

Razor

Colored the final prototype in white