| Line 3: | Line 3: | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div | + | <style>@font-face { font-family: 'NotoSansCJKtc-Regular'; src: url("/wiki/images/0/0b/T--NCKU_Tainan--NotoSansCJKtc-Regular.woff") format('woff');}</style><nav class="navbar navbar-default"><div id="navbar-container" class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/Team:NCKU_Tainan"> <h1>NCKU</h1><h4>Tainan</h4> </a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Project</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Project">Background</a></li> <li><a href="/Team:NCKU_Tainan/Description">Description</a></li> <li><a href="/Team:NCKU_Tainan/Results">Results</a></li> <li><a href="/Team:NCKU_Tainan/Model">Modeling</a></li> <li><a href="/Team:NCKU_Tainan/Parts">Parts</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Device</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="/Team:NCKU_Tainan/Hardware">Hardware</a></li> <li><a href="/Team:NCKU_Tainan/Software">Software</a></li> <li><a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Judging</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu3"> <li><a href="/Team:NCKU_Tainan/Medal">Medal</a></li> <li><a href="/Team:NCKU_Tainan/Safety">Safety</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu4" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Team">Team</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu4"> <li><a href="/Team:NCKU_Tainan/Team">Team</a></li> <li><a href="/Team:NCKU_Tainan/Attributions">Attributions</a></li> <li><a href="/Team:NCKU_Tainan/Acknowledgement">Acknowledgement</a></li> <li><a href="/Team:NCKU_Tainan/Collaborations">Collaborations</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu5" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="/Team:NCKU_Tainan/Human_Practices">Human Practices</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu5"> <li><a href="/Team:NCKU_Tainan/Human_Practices">Overview</a></li> <li><a href="/Team:NCKU_Tainan/Integrated_Practices">Integrated Practices</a></li> <li><a href="/Team:NCKU_Tainan/Engagement">Engagement</a></li> </ul> </li> <li> <a class="dropdown-toggle" type="button" id="dropdownMenu6" data-toggle="dropdown" aria-haspopup="true" aria-expa="" nded="true" href="">Notebook</a><div class="nav-underline"></div> <ul class="dropdown-menu" aria-labelledby="dropdownMenu6"> <li><a href="/Team:NCKU_Tainan/Notebook_Construction">Construction</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Functional_Test">Functional Test</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Device_Design">Device Design</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Protocols">Protocols</a></li> <li><a href="/Team:NCKU_Tainan/Notebook_Model">Model</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> </ul> </div><!--/.nav-collapse --></div><!--/.container-fluid --></nav><div id="container-big"><div id="iGEMbar"></div><div id="line-left"></div><div id="line-left2"></div><div id="line-right"></div><div id="photo-left"></div></div><!--/.container-big --> <style> |
#photo-left { background-image: url("/wiki/images/6/6b/T--NCKU_Tainan--Device.png"); } | #photo-left { background-image: url("/wiki/images/6/6b/T--NCKU_Tainan--Device.png"); } | ||
</style> | </style> | ||
| Line 14: | Line 14: | ||
<div class="phighlight"> | <div class="phighlight"> | ||
<p>1. Built and characterized a functional and affordable prototype for urine testing in the health care system.</p> | <p>1. Built and characterized a functional and affordable prototype for urine testing in the health care system.</p> | ||
| − | <p>2. Created an instructional video, a manual and | + | <p>2. Created an instructional video, a manual and lists of materials</p> |
<p>3. Implemented Bio-safety to our device</p> | <p>3. Implemented Bio-safety to our device</p> | ||
<p>4. Integrated with <a href="/Team:NCKU_Tainan/Model">modeling</a></p> | <p>4. Integrated with <a href="/Team:NCKU_Tainan/Model">modeling</a></p> | ||
| Line 20: | Line 20: | ||
</div> | </div> | ||
<div class="title-line" id="intro">Introduction</div> | <div class="title-line" id="intro">Introduction</div> | ||
| − | <p>Measuring fluorescence is an essential part of our project. The fluorescence level indicates the concentration of the reporter protein activated by glucose. However, the commercial devices of measuring fluorescence such as ELISA and fluorescent microscopy are too expensive and not user-friendly for the daily use. Therefore, we, iGEM NCKU, created a cost-friendly device, which is suitable for both public and | + | <p>Measuring fluorescence is an essential part of our project. The fluorescence level indicates the concentration of the reporter protein activated by glucose. However, the commercial devices of measuring fluorescence such as ELISA and fluorescent microscopy are too expensive and not user-friendly for the daily use. Therefore, we, iGEM NCKU, created a cost-friendly device, which is suitable for both public and health self-exam takers. This device would bridge the gap between scientific research and public acceptability. </p> |
<div class="title-line" id="mot">Motivation</div> | <div class="title-line" id="mot">Motivation</div> | ||
| − | <p> | + | <p>Compared with the blood sugar meter, we confronted two problems. First, how would users approach the urine test for a glucose level occasionally? Normally, people do not usually go to a hospital or a pharmacy just for a urine glucose test when they are not diagnosed with diabetes. It is time consuming and a waste of resources to use a single testing without any long term tracing. The second question is how we can bring this kind of knowledge beyond the lab? Not everyone has the lab resources, engineering background and most important, a lot of money, to assemble this device. Hence, we want to make this device available to the every one of us.</p> |
<div class="title-line" id="measure">Measuring principle </div> | <div class="title-line" id="measure">Measuring principle </div> | ||
| Line 46: | Line 46: | ||
</ol> | </ol> | ||
<img src="/wiki/images/7/7a/T--NCKU_Tainan--deviceHW2.png"> | <img src="/wiki/images/7/7a/T--NCKU_Tainan--deviceHW2.png"> | ||
| + | <p>For further information, please check the <a href="/Team:NCKU_Tainan/Demonstrate">Demonstrate</a> page.</p> | ||
<div class="title-line" id="material">Materials </div> | <div class="title-line" id="material">Materials </div> | ||
<ul><li>Arduino Mega</li> | <ul><li>Arduino Mega</li> | ||
Revision as of 16:32, 18 October 2016
1. Built and characterized a functional and affordable prototype for urine testing in the health care system.
2. Created an instructional video, a manual and lists of materials
3. Implemented Bio-safety to our device
4. Integrated with modeling
5. Cooperated with Tzu Chi University
Measuring fluorescence is an essential part of our project. The fluorescence level indicates the concentration of the reporter protein activated by glucose. However, the commercial devices of measuring fluorescence such as ELISA and fluorescent microscopy are too expensive and not user-friendly for the daily use. Therefore, we, iGEM NCKU, created a cost-friendly device, which is suitable for both public and health self-exam takers. This device would bridge the gap between scientific research and public acceptability.
Compared with the blood sugar meter, we confronted two problems. First, how would users approach the urine test for a glucose level occasionally? Normally, people do not usually go to a hospital or a pharmacy just for a urine glucose test when they are not diagnosed with diabetes. It is time consuming and a waste of resources to use a single testing without any long term tracing. The second question is how we can bring this kind of knowledge beyond the lab? Not everyone has the lab resources, engineering background and most important, a lot of money, to assemble this device. Hence, we want to make this device available to the every one of us.
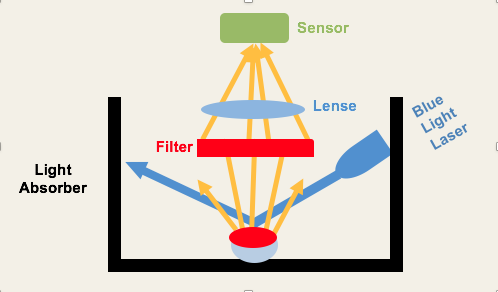
The measuring principle of fluorescence is shown below. We use 435 nm blue laser to activate our samples. Then the activated samples will emit 605 nm red light thorough the filter which is designed to block the blue laser when reflected by the samples. We chose cut-off filter at cutting wavelength of 580 nm to eliminate the exciting light. The 605 nm red light then passes through the focusing lens to our detector to maximize the sensitivity of our device.

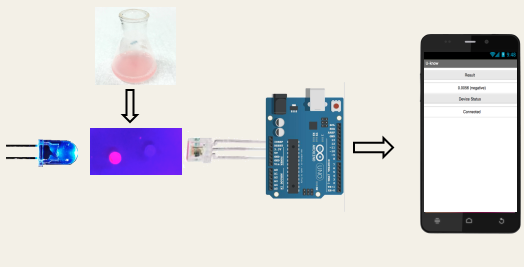
The structure of our device would contain four parts, sample collection, detection, processing, and transmission.
- Sample Collection
We designed a urine collector connected to our device. It’s a plastic tube fixed in the toilet. With the specific angles, it is feasible to collect urine for both men and women. Next, a stepper motor can pump urine into out device that makes the data is accurate.
 The palstic tube is fixed to the to toilet wall with specific angle which allow men and women to use.
The palstic tube is fixed to the to toilet wall with specific angle which allow men and women to use.Another design is the smart panel witch can do the whole process with pressing just one bottom.

- Detection
As mentioned in the previous section, the detector of our device transforms the light intensity to the signal frequency and sends to the processor.
- Processing
The signal then is sent to the processor. We chose Arduino as the processor, because Arduino is an open-source prototyping platform featuring as easy-to-use hardware and software. We coded our Arduino to initialize our detection, to filter our input signal and to measure the result kinetically.
- Transmission
To visualize our data better, we designed an App on smart device (e.g. smart phone, wearables) to show the result. We used Bluetooth to transmit the digital and analog output to the smart devices. Also, the users are empowered to control the device through the smart devices on a user-friendly interface.

For further information, please check the Demonstrate page.
- Arduino Mega
- TSL 235R
- LEE Filter 019
- Light sensitive
- Blue laser light 405 nm
- Screen 16*2
- Small breadboard
- Male to Female DuPont Breadboard Jumper Wires
- Power supply
- Holder
[1] Rob H et al., Optical density sensor replacement, Second Semester Report (2009)

